روشهای طراحی فروشگاه اینترنتی
افزایش ضریب دسترسی به اینترنت به عنوان رسانهای قوی در برقراری ارتباط میان افراد و همچنین در دسترس بودن بانک بزرگی از اطلاعات گوناگون، بسیاری از عادتهای قدیمی را نیز تحت تاثیر قرار داده است.

طراحی فروشگاه اینترنتی، یکی از روشهای جدیدی است که شکل فروش کالا را از شکل سنتی آن خارج کرده است.
در هنگام تصمیمگیری برای ایجاد یک سایت فروشگاهی، انتخاب روش و ابزار مناسب برای فرآیندهای رفتار، تعامل و عکسالعمل، طرح گرافیکی و سیستم فنی فروشگاه اینترنتی، نقشی اساسی در موفقیت فروشگاه ایفا میکنند.
در ادامه انواع روشهای موجود برای طراحی سایت فروشگاهی را مورد بررسی قرار میدهیم.
استفاده از نرمافزارهای رایگان یا تجاری آماده
یکی از روشهای موجود برای طراحی سایت فروشگاهی، استفاده از سیستمهای آماده برای این منظور است. علاوه بر نرمافزارهای رایگان و تجاری بینالمللی مانند ووکامرس، پرستاشاپ ومجنتو، نرمافزارهای رایگان و تجاری متعددی توسط شرکتهای ایرانی آماده و در دسترس هستند.

نرمافزارها و سرویسهای رایگان طراحی سایت فروشگاهی
سرویسهای «طراحی رایگان فروشگاه اینترنتی» در دید نخست جذاب هستند. با این حال با گذشت زمان و مشاهدهی نتایج به دست آمده، ممکن است نظر مصرفکننده با آنچه در ابتدا تصور مینموده، تفاوت چشمگیری داشته باشد.
در حال حاضر رقابت بسیار سنگینی میان فروشگاههای اینترنتی برای جذب سهم بازار از مخاطبان آنلاین وجود دارد. برای پیروز شدن در این رقابت سنگین، نصب یک اسکریپت آمادهی رایگان یا استفاده از سرویسهای رایگان و آماده فروشگاه اینترنتی، قطعا هیچ تفاوت و ارزش افزودهای در بعد فنی ایجاد نخواهد کرد. هزاران فروشگاه اینترنتی ناموفق دیگر قبلا به همین شیوه ایجاد شدهاند.
برای ایجاد یک فروشگاه اینترنتی و جذب مخاطب و مشتری، نکتهی نخست، ایجاد «اعتماد»، «ارزش» و «تفاوت» است. این ارزش و تفاوت سبب میشود مشتریان فروشگاه شما را به سایر فروشگاهها ترجیح دهند.
برای مثال یک سایت فروشگاهی در زیردامنهی یک سایت رایگان یا یک سایت فروشگاهی با قالب آماده و کلیشهای در سیستم ووکامرس و یا یک سایت فروشگاهی با امکاناتی تکراری و قابل مشاهده در دهها و صدها سایت دیگر نه تنها مشتری را به خود جذب نخواهد کرد، بلکه سبب وازدگی نیز خواهد شد.
در هنگام استفاده از نرمافزارهای رایگان، ایجاد قالب سفارشی، طراحی ساختار و فرآیندها، جذب اعتماد مخاطب با روشهای روانشناسی و تجربی و همچنین توجه به اصول تجربه کاربری از پیشنیازهای مهم برای موفقیت است. به این منظور میبایست پس از مشاوره و بررسی روشهای موجود، از متخصصین خبره برای پیادهسازی کمک گرفت.
نرمافزارها و سرویسهای تجاری طراحی فروشگاه اینترنتی
طراحی سایت فروشگاهی با کمک سیستمهای از پیش آماده تجاری در مقایسه با سیستمهای رایگان میتواند مزایا و معایبی در پی داشته باشته. یک نرمافزار تجاری اغلب با پشتیبانی قویتر و بهروزرسانیهای مداوم تلاش میکند مشتریان خود را راضی نگه دارد.
با این حال نرمافزارهای فروشگاهی که برای فروش خود سیاست قیمت اندک و پشتیبانی ضعیف را انتخاب کردهاند در بیشتر موارد حتی کیفیتی به اندازهی فروشگاههای رایگان و شناخته شده مانند ووکامرس، مجنتو و پرستاشاپ را نیز دارا نیستند.
استفاده از سیستمهای تجاری بدون توجه به اصول طراحی ساختارها، فرآیندها و طراحی گرافیکی و بازاریابی و تبلیغات اینترنتی و بازاریابی سنتی نیز نتیجهای در بر نخواهد داشت.
در هنگام استفاده از سرویسهای تجاری، استفاده از خدمات متخصصین طراحی فروشگاه اینترنتی برای انجام تغییرات، بهروزرسانی و رفع اشکالهای احتمالی ضروری است.
طراحی و برنامهنویسی اختصاصی فروشگاه اینترنتی
علاوه بر روشهای فوق، طراحی و برنامهنویسی سفارشی فروشگاه اینترنتی روش دیگری است که میتواند در هنگام طراحی سایت فروشگاه اینترنتی به کار گرفته شود. در این روش، ابتدا نیازهای موجود بررسی و تحلیل میشوند. سپس بر اساس این تحلیل، فرآیند برنامهنویسی فروشگاه آغاز میگردد.

این گزینه نیازمند صرف زمان بیشتر و هزینهای بالاتر از گزینهی قبلی است. زیرا تمامی عملکردهای فروشگاه دقیقا مطابق نیازهای موجود پیادهسازی خواهند شد.
طراحی فروشگاه اینترنتی حرفهای با php درهنگامی که فروشگاهی در ابعاد متوسط و بزرگ با کاربران زیاد مورد نیاز باشد یا در هنگامی که امکانات مورد نیاز برای فروشگاه در قالب سیستمها و سرویسهای آماده قابل اجرا نباشد، گزینهای مناسب به شمار میرود.
انتخاب روش طراحی فروشگاه با php در مقابل روش استفاده از نرمافزارهای آماده، به تجربه و دانش فنی نرمافزار نیازمند است.
داشتن پیشزمینهی ذهنی در هنگام اتخاذ این تصمیم میتواند خسارتهای سنگین مالی به دنبال داشته باشد. در بسیاری از موارد ممکن است برنامهنویسی سفارشی فروشگاه گزینهای نامناسب و در برخی موارد، عدم برنامهنویسی فروشگاه اینترنتی، انتخابی نادرست هستند.
چگونه میتوان بهترین روش طراحی سایت فروشگاهی را انتخاب کرد؟
برای انتخاب صحیح از میان گزینههای موجود نخستین گام داشتن برنامهی دقیق برای ساختار فروشگاه، اجناسی که بنا است در فروشگاه فروخته شوند، برنامهریزی برای کانال توزیع در فروشگاه اینترنتی، شکل تامین کالا، شکل نگهداری و انبارش کالا، شیوهی جذب مشتری، شیوهی تعامل با مشتریان و نکات دیگر که اسکلت زیربنای هر فروشگاه را تشکیل میدهند است.
![]()
پس از طرحریزی برای این موارد، مشاوره با متخصصین طراحی فروشگاه اینترنتی، راه حل نهایی است.
به دلیل تنوع بسیار زیاد روشها و ابزارهای آماده فروشگاهی و همچنین اثر پررنگ و حیاتی تخصص و تجربه در برنامهنویسی فروشگاه اینترنتی، احتمال اشتباه در تصمیمگیری اولیه کم نیست.
به طور ویژه در هنگامی که برنامهنویسی اختصاصی فروشگاه اینترنتی، گزینهای مناسب است، انتخاب افراد یا گروهی که بتوانند به خوبی نیازهای موجود را تحلیل کنند، سیستم را طراحی کنند و با کیفیت و امنیت لازم بتوانند آن را پیادهسازی کنند نیازمند مشاوره و بررسی زیاد است.
استفاده از یک وب سایت بهتر به معنای تجربه ای بهتر برای همه خواهد بود. کاربران باید بتوانند بدون نگرانی درباره چیزی که به دنبال آن هستند در دنیای وب جستجو کنند. توسعه دهندگان بایستی سایت هایی را طراحی کنند که به آسانی به روز رسانی و نگه داری شوند. طراحی وب سایت باید به طور تاثیرگذار باشد. تاثیر گذاری باید در قلب پروژه باشد و دسترسی، واکنش گرا بودن، استراتژی محتوا یا عملکرد بارگذاری صفحات را شامل می شود. کارآمد بودن پروژه به معنای سریع تر عمل کردن نیست، بلکه به معنای ساختن چیز هایی بهتر و استفاده از تکنیک های حرفه ای است که در زیر به تحلیل این موارد می پردازیم:
پرسیدن سوال
طراح UX می گوید: برای چه کسی آن را ساختی؟ "چرا آن ها به آن نیاز دارند؟ کجا آن ها از آن استفاده می کنند؟ چه دستگاه هایی از آن استفاده می کنند؟ آیا شما با آن ها صحبت کرده اید؟ چطور می دانید که چه زمانی انجام می شود؟ طرح آزمایشی چیست؟ آیا کسی نمونه اولیه را تولید می کند؟ آیا می دانید چه چیزی از شما خواسته شده است؟ آیا پاسخ به هر یک از این سوال ها دارید؟ نه، قبل از ساخت باید به آن ها پاسخ دهید. "
به کد های خود گوش دهید
بازدید کنندگان وب سایت شما را دقیقا همانطور که کدهای html آن نوشته شده است مشاهده می کنند. سعی کنید کیفیت معنایی صفحات خود را با گوش دادن به کد های html افزایش دهید. اگر مورد نامنظمی را مشاهده کردید برای بهبود آن کد ها را تغییر دهید.
حفاظت از دسترسی به وب سایت
وب رسانه ای قابل دسترس است. یک سند HTML را می توان توسط هر کسی در هر دستگاهی حتی در کمترین ارتباطات مشاهده کرد. هر انتخابی که شما به عنوان یک طراح یا توسعه دهنده انجام می دهید، می تواند از قابلیت دسترسی آن محافظت کند یا آن را به آن آسیب برساند، پس باید تصمیمی عاقلانه بگیرید.
تصویری بزرگ را در ذهن داشته باشید
انتخاب های فنی خود را قبل از درک مشکلات، انجام ندهید. سعی کنید انتخاب های خود را با تصویری بزرگ و تیم پروژه گسترده تر خود در نظر بگیرید. بسیاری از فناوری ها می توانند هر چیزی را انجام دهند، اما آیا باید دید آن ها چه تاثیری بر مردم، فرآیندها، فن آوری و تجربیات دارند؟
در مورد مکالمات فکر کنید، نه صفحات
فکر کردن به طراحی تلفن های همراه یک راه مفید برای رسیدگی به اولویت بندی محتوای صفحات است و سپس می توانید تصمیم بگیرید که کدام بخش های آن مهم تر هستند. بایستی در طراحی به درخواست های کاربران و نحوه پاسخ دادن وب سایت شما به آن ها توجه ویژه ای داشته باشید.
درباره خطا ها تحقیق کنید
مهم نیست که چند بار برنامه خود را آزمایش کرده اید و چه تعداد دستگاه از آن استفاده می کنند. هرگز برنامه ای را اجرا نخواهید کرد که حاوی اشکالات مختلفی باشد. با استفاده از API GitHub می توانید خطا های وب سایت خود را تجزیه و تحلیل کنید و از window.onerror برای پیگیری خطاهای جاوا اسکریپت استفاده کنید.
اگر در شهر بزرگی زندگی نمیکنید، ممکن است هیچگاه نیاز و توجهتان به یک فروشگاه زنجیرهای جلب نشده باشد؛ اما جالب است بدانید که این فروشگاهها به سرعت در حال فراگیر شدن هستند. عمده دلیل اصلی پیدایش این فروشگاهها، ایجاد مکانهای بزرگ برای ارائه انواع محصول در پاسخ به نیازهای روزانه انسانهاست. در یک شهر کوچک احتمالا خیلی سریع میتوانید مواد موردنیاز خود را از فروشگاههای مختلف تهیه کنید؛ اما در شهرهای بزرگ، این امر کمی سخت و زمانگیر است؛ بنابراین فروشگاههای زنجیرهای با ارائه هر آنچه نیاز دارید، میکوشند تا خیلی سریع به نیازهای شما پاسخ داده و موجب شوند که تنها با یکبار مراجعه به این مغازه بزرگ، همه مواد و وسایل موردنیاز خانه را تهیه کنید.
طراحی فروشگاه اینترنتی زنجیره ای
اما نکتهای که به آن اشاره شد، رشد و گسترش این فروشگاهها میباشد. تعداد زیادی فروشگاه مختلف در مناطق مختلف شهرها به وجود آمدهاند و این موضوع که از طرفی موجب راحتی مشتریان و گزینههای انتخاب بیشتری برای آنها شده است، برای سایر فروشگاههای زنجیرهای کسبوکار در این حوزه راکمی سختتر کرده است.به خاطر همین وجود رقبای زیاد است که برخی فروشگاهها با ارائه تخفیفانی خاص، سعی در جلب مشتری بیشتر مینمایند؛ اما آیا شما بهعنوان صاحب یکی از همین فروشگاههای زنجیرهای، گزینه دیگری برای برتری بر رقبایتان دارید؟ پاسخ بلی است. شما میتوانید از ظرفیت تکنولوژیها و امکانات جدید آنها استفاده کنید. شما میتوانید از فضای عظیم و گسترده اینترنت استفاده کنید.
یک وب سایت تخصصی برای فروشگاه زنجیرهایتان داشته باشید
اگر کمی با دقت به اطرافتان نگاه کنید، متوجه میشوید که انسان علاوه بر کار وزندگی در دنیا، بخشی از کار و فعالیت خود را نیز در دنیای دیگری به نام اینترنت میگذرانند. اینترنت بهعنوان پدیده قرن 21، این امکان را برای انسانها فراهم کرده است تا بتوانند بهسادگی با یکدیگر ارتباط برقرار کنند.این فضای عظیم از ارتباطات مجازی سبب شده است تا فرصت بزرگی برای بسیاری از صاحبان کسبوکار به وجود آید تا بتوانند از این فضا به بهترین نحو ممکن بهرهبرداری کنند. شما هم میتوانید از این فضا برای معرفی فروشگاه زنجیرهایتان به میلیونها کاربر اینترنتی استفاده کنید و خدمات و امکاناتی را هم به آنها ارائه دهید.برای استفاده از فضای گسترده و جهانی اینترنت کافی است که یک وبسایت داشته باشید؛ اما نه هر وب سایتی. شما باید یک وبسایت تخصصی و ویژه فروشگاه زنجیرهایتان داشته باشید.
با توجه به پیشرفت تکنولوژی استفاده از یک وب سایت مناسب برای هر هنرمندی ضروری قلمداد می شود. مرز میان طراحی و هنر را مشخص است، اما به هر کدام از آن ها که علاقه داشته باشید رابطه هماهنگ این دو را نمی توان نادیده گرفت. با توجه به گسترش اینترنت این همزیستی بین طراحی و هنر مهم تر از همیشه است. هنرمندان می توانند با استفاده از یک وب سایت نمونه کار ها و نام خود را مطرح نمایند. طراحی وب سایت هنری از آن جهت اهمیت دارد که می تواند تبدیل به یک رسانه مهم برای آنان شود.
سئو سایت های هنری
امروزه بیشتر دیده شدن و معروفیت هر هنرمندی در دنیای اینترنت در گرو توجه به سئو و بهینه سازی وب سایت او است. سئو سایت های هنری با توجه به حساسیت این حیطه نیاز به روش ها و اصول خاصی دارد که در صورتی که آن ها را رعایت نکنید ممکن است به نتیجه مطلوبی نرسید. خوش بختانه با وجود ابزار های مختلفی که در زمینه سئو طراحی شده اند و همچنین وجود نیرو های متخصص در زمینه سئو سایت های هنری شما می توانید با سرمایه گذاری در زمینه سئو و بهینه سازی گام مهمی برای موفقیت خود بردارید.
نگرانی هنرمندان چیست؟
این که شما اعتقاد دارید هنر تقلیدی از زندگی است یا زندگی تقلیدی از هنر (یا هر دو) نکته ای است که همه ما می توانیم آن را بپذیریم. ظهور اینترنت فرآیند های هنری و پذیرش آن را برای همیشه دستخوش تغییراتی نموده است. اما چرا باید هنرمندان نگران وب سایت خود باشند؟
اولین جایی که نمونه کار های شما دیده می شود وب سایت شما خواهد بود. درست همان گونه که در نمایشگاه شما نمونه کار ها به صورت منظم و زیبا به بینندگان نمایش داده می شود، وب سایت شما نیز باید به همان زیبایی و درست طراحی شود. این که شما چقدر به فضای اینترنتی علاقه دارید یا از آن دوری می کنید، اهمیتی ندارد. اما به خاطر داشته باشید دوری شما از اینترنت و شبکه های اجتماعی شما را در معرض خطر قرار می دهد.
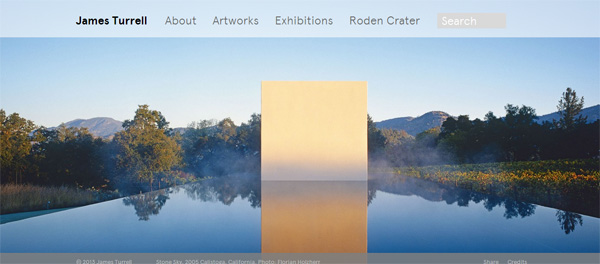
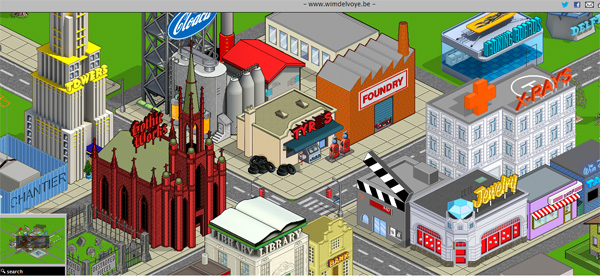
به وب سایت های زیر دقت کنید. هر کدام با روش خاصی کار می کنند و شخصیت و نمونه کار های هنرمندان را به نمایش می گذارند:
Banksy
The Dufala Brothers
Tauba Auerbach
James Turrell
Wim Delvoye
منبع: طراحی سایت نوپرداز
امروزه با توجه به توسعه اینترنت در دنیا، استفاده از یک وب سایت مناسب برای اغلب شرکت ها و ادارات اجتناب ناپذیر شده است. طراحی سایت اداری برای ادارات و نهاد های دولتی و غیر دولتی اهمیت زیادی دارد. دلیل آن هم این است که اگر نهادی فاقد یک وبسایت مناسب باشد، این موضوع از دید بسیاری از کاربران و مخاطبان آن ها خوب نخواهد بود. این ادارات می توانند از این طریق بسیاری از خدمات مشترکین خود را به صورت اینترنتی و از راه دور انجام دهند.
طراحی سایت اداری مستلزم توجه داشتن به برخی نکات است. از این رو توصیه می شود که جهت طراحی سایت برای اداره یا نهاد مورد نظر خود حتما با شرکت های حرفه ای و با سابقه وارد مذاکرات شوید و مشاوره های کافی را نیز دریافت نمایید.
ویژگی های طراحی وب سایت اداری
- بخش مدیریت وب سایت
- استفاده از سی پنل حرفه ای شامل تمامی امکانات
- امکان تنظیمات و تعریف عنوان نشریه – لوگو
- امکان تعریف مدیر و کاربر با دسترسی های پیشرفته (تحریریه)
- امکان مدیریت کاربران و مدیران سایت
- امکان ایجاد و مدیریت شمارگان نشریه همراه با تاریخ چاپ و تصویر
- امکان ارسال و مدیریت اخبار
- امکان گزارش گیری و جستجو بین اخبار ارسال شده
- امکان گرفتن خروجی RSS
- ایجاد و مدیریت بنرها و تبلیغات
- ایجاد و مدیریت پیوندها
- ایجاد و مدیریت منوها
- سایت و نمایش
- ظاهر واکنشگرا امکان نمایش در تمام دستگاه های تبلت – لپتاپ و گوشی های موبایل
- امکان جستجو و نمایش بر اساس شماره نشریه و تاریخ انتشار
- نمایش آرشیو نشریه بر اساس تاریخ
- استفاده از تکنولوژی Ajax برای نمایش بهتر صفحات و مطالب
- امکان ارسال خودکار صفحات به کانال های تلگرام
- امکان فرستادن اخبار بصورت خودکار در کانال های تلگرام

ورود به عرصه تجارت الکترونیک یکی از بهترین و آموزنده ترین تجربه های زندگی من بود. معمولا چیزهایی که با اداره یک بیزنس و طراحی فروشگاه اینترنتی یاد می گیرید را نمی توانید در هیچ دوره آموزشی یا دوره های مدیریت ارشد کسب و کار پیدا کنید.
در واقع بیشتر درس هایی که گرفتم از اشتباهاتی بود که مرتکب شدم. هر اشتباه باعث شد که عملکرد بهتری در آینده داشته باشم و قرار است در این مطلب شما را با درس هایی که آموختم آشنا کنم تا شما هم اشتباهات من را در مدیریت و طراحی فروشگاه اینترنتی مرتکب نشوید و سریع تر از من به موفقیت دست پیدا کنید.
اشتباه شماره ۱: دست کم گرفتن ریاضیات
اگر از هر کارآفرین با تجربه ای بپرسید که مهم ترین مهارت برای اداره یک کسب و کار چیست همگی ریاضیات را انتخاب می کنند. وقتی که من کسب و کار خودم را شروع کردم، این فعالیت برای من حکم سرگرمی را داشت و به همین خاطر آنطور که باید و شاید به ریاضیات توجه نداشتم.
در نتیجه کسب و کار من تقاضای خوبی داشت اما آنقدر درآمد نداشت که آن را ارزشمند کند. محصولاتی که سعی به فروششان داشتم خیلی ارزان بودند و فروش من باید بیشتر از تقاضای پیش بینی شده بود تا بتوانم درآمد خوبی کسب کنم.
ریاضیات کسب و کار چندان پیچیده نیست. برای بررسی این که کسب و کارتان چقدر سود آور است، از فرمول زیر استفاده کنید:
سود = تقاضا * (درآمد – هزینهها)
برای توضیح بیشتر این فرمول، فرض کنیم که ۲۰ هزار نفر به دنبال محصولات شما هستند (البته در این فرض افرادی که به دنبال کلمات کلیدی اصلی و کلمات دنباله دار هستند هم در نظر گرفته شده اند).
با فرض این که شما بتوانید تبلیغ برندتان را به نیمی از این افراد برسانید، ۱۰ هزار خریدار بالقوه خواهید داشت. اگر نرخ تبدیل شما ۱ تا ۲ درصد باشد، ۱۰۰ الی ۲۰۰ فروش خواهید داشت.
اگر میانگین ارزش سفارشات دریافتی ۱۰۰ دلار باشد و حاشیه سود خالص شما ۳۰ درصد باشد، در این صورت میزان سودآوری شما بین ۳هزار تا ۶هزار دلار خواهد بود.
البته تمام این اعداد و ارقام تقریبی هستند و ممکن است ارقام واقعی بیشتر یا کمتر باشند. اما در هر عرصه ای اگر از ریاضیات استفاده کنید، همه چیز بصورت دقیق مشخص خواهد بود.
در فروشگاه دوم من با توجه به طراحی فروشگاه اینترنتی ، ارزش میانگین سفارشات بالا بود اما با این وجود حاشیه سود آنقدر کم بود که بعد از فاکتور کردن هزینه ها متوجه شدم که به ندرت درآمدزایی دارم و همین فروشگاه دوم ریاضیات کسب و کار را کاملا به من آموخت.
اشتباه شماره ۲: پیدا نکردن یک شکاف و خلاً در بازار
هر دو فروشگاهی که من کارم را با آن ها شروع کردم، از مدل دراپ شیپینگ (در مدیریت و طراحی فروشگاه اینترنتی ، Drop shipping یک روش مدیریت زنجیره تامین است که در آن، خرده فروش اجناس را در انبار نگه نمی دارد بلکه به جای این کار، تنها سفارش را از مشتری می گیرد و با تولید کننده و یا عمده فروش ارتباط برقرار می کند و تولید کننده جنس را به مصرف کننده نهایی ارسال می کند) بودند. در نتیجه باید با صدها فردی که اقلامی مشابه با اقلام من عرضه می کردند، رقابت می کردم. پس باید به نوعی خودم را از آنها مجزا می کردم، چون من هم شبیه همه آن ها بودم و نسبت به آن ها برتری خاصی نداشتم.
البته لازم به ذکر نیست که در عین حال باید با رقبایی مثل آمازون و والمارت هم رقابت می کردم!
در واقع من با افتتاح و طراحی فروشگاه اینترنتی اولم، غرق کار شده و فکر می کردم وارد تجارت پر سودی شدم و برای بررسی وضعیت بازار هیچ تحقیقی راجع به رقبا انجام ندادم.
تمام رقبای من هم محصولاتی مشابه با من عرضه می کردند و صدها نظر مختلف، هزاران لایک در شبکه های اجتماعی، وبلاگ های محبوب و پوشش خیلی زیادی در مطبوعات داشتند. در واقع این رقبا همه پایه های لازم برای موفقیت در بازار را داشتند و من فکر می کردم خیلی ساده می توانم با آن ها رقابت کنم. در نتیجه طراحی فروشگاه اینترنتی اولم برای من چیزی جز یک فاجعه اقتصادی نبود.
اما در افتتاح و طراحی فروشگاه اینترنتی دومم یک اختلاف خیلی بزرگ وجود داشت؛ نه از نظر محصولات بلکه از نظر اطلاعات. من از این فرصت استفاده و شروع به انجام تحقیقات کردم و موفق به تهیه یک منبع جامع و کامل راجع به صنعتی که در آن فعالیت داشتم، شدم.
در واقع این طور نبود که این اطلاعات در جای دیگری قابل پیدا کردن نباشد، بلکه من این اطلاعات را به نحوی ارائه کردم که استفاده از آن برای بازدیدکننده ها آسان و برایشان مفید بود. نتیجه این شد که با ارائه این اطلاعات و کمی تلاش برای بهبود سئو سایت موفق به کسب ۱۵ هزار بازدید ارگانیک در ماه شدم آن هم در صنعتی پر رقابت.
در واقع پیدا کردن شکاف های اطلاعاتی راحت ترین کار است برای این کار نیازی به سرمایه گذاری اقتصادی چندانی نیست و به این ترتیب محتوای تولیدی شما هم به سرمایه های شما اضافه می شود.
اشتباه شماره ۳: فروش طیف وسیعی از محصولات متنوع
اسم اولین فروشگاه من ReusableBagStore.com بود که در این فروشگاه اینترنتی به فروش کیسه های بازیافت سازگار با محیط زیست می پرداختم. اما از آنجا که فروش این کیسه های بازیافت چندان زیاد نبود کم کم شروع به فروش سایر محصولات سازگار با محیط زیست کردم.
در نهایت من محصولات مختلف و متنوعی داشتم که هیچ ارتباطی بین آن ها وجود نداشت جز اینکه همگی سازگار با محیط زیست بودند. شاید این ویژگی در نگاه اول مناسب به نظر برسد و برند من را عمومی و کلی جلوه دهد اما در اصل این طور نبود و با اینکه این ویژگی مستقیماً به فروش ناشی از ترافیک پرداختی آسیبی نمی رساند اما این محصولات به سختی برای یک مشتری خاص جذاب به نظر می رسیدند و به تلاش های صورت گرفته برای سئو نیز صدمه می زدند.
در واقع خطای صورت گرفته در اینجا بیشتر خطایی در برند سازی محسوب می شد تا خطای اقتصادی و مالی اما باید توجه داشت که برندسازی هم اهمیت فوق العاده ای دارد چون برند شما در واقع ارزش کسب و کارتان را مشخص می کند.
اشتباه شماره ۴: نداشتن طرحی برای تولید محتوا در طراحی فروشگاه اینترنتی
این هم یکی دیگر از اشتباهاتی بود که در طراحی فروشگاه اینترنتی اولم مرتکب شدم. در واقع تلاشی برای بازاریابی محتوا صورت ندادم و این امر باعث شد جذب ترافیک از طریق شبکه های اجتماعی و ترافیک ارگانیک خیلی سخت شود بخصوص برای محصولات من.
من این اشتباه را در طراحی فروشگاه اینترنتی دومم اصلاح کردم و این فروشگاه را کاملاً بر اساس بازاریابی محتوا بنا کردم.
گاهی اوقات نوشتن مطلب برای برخی مشاغل سخت است؛ مثلاً فرض کنید قرار است مطالب جذابی برای کیسه های قابل استفاده مجدد بنویسید!
کلید انجام این کار (که بعدا یاد گرفتم) این است که بازاریابی محتوا را بر اساس یک محصول انجام ندهید بلکه این کار را بر اساس ویژگی های مشتریان خودتان انجام دهید.
با در نظر گرفتن مثال کیسه های زباله قابل استفاده مجدد، فکر کنید چه افرادی از این محصول استفاده می کنند؟ مسلماً افرادی که به محیط زیست اهمیت می دهند. این احتمال وجود دارد که چنین افرادی به خوردن غذاهای سالم، ورزش، یوگا و سلامتی طبیعی اهمیت بدهند. البته این ها یکسری فرضیات هستند که با کمی تحقیق می توان به صحت آن ها پی برد.
با ایجاد استراتژی تولید محتوا بر اساس ویژگی های این مشتریان ایده آل و نه یک محصول خاص، موضوعات بیشتری برای نوشتن پیدا می کنید و راه های زیادی برای برقراری ارتباط با مخاطبین پیش روی شما قرار می گیرد.
حتی اگر صنعتی که در آن مشغول هستید خیلی فنی و تکنیکی باشد و بتوانید ۵۰ تا ۱۰۰ مقاله در رابطه با ویژگی های خاص محصولاتتان بنویسید، سرانجام این موضوعات به پایان می رسند. پس برای این که تلاشهایتان مثمر ثمر واقع شوند لازم است بیشتر راجع به چیزهایی بنویسید که به مشتریان ارتباط داشته باشند تا این که صرفا به نوشتن راجع به محصولاتی که می فروشید، بپردازید.
اشتباه شماره ۵: خوب فکر نکردن راجع به محصولات رایگان
خیلی از مشاغل این مهارت را دارند که با ارائه یکسری محصولات رایگان، مشتریان جدید را جذب کرده و بعداً بخوبی از طریق این مشتریان درآمدزایی کسب کنند. متاسفانه من در صنعت خودم که فروش محصولات سازگار با محیط زیست بود بخوبی از این فرصت استفاده نکردم و از هر ۳۰۰ نمونه ای که ارسال می کردم فقط یک فروش کسب می کردم.
محصولات رایگان، برگزاری مسابقه با جایزه و تقدیر و تشکر راه خیلی خوبی برای بازاریابی یک محصول محسوب می شوند اما با هر نوع شغلی تناسب ندارند. در واقع ارائه رایگان برای محصولات مصرفی یا فاسد شدنی مثل محصولات مراقبت بهداشتی، محصولات غذایی و سایر محصولات مشابه بخوبی کار می کند. اما برای سایر محصولات کمی سخت تر است (حتی اگر محصولات طوری باشند که مشتری بتواند از یک محصول چندین بار سفارش دهد مثل لباس).
چیزی که من از این تجربهی پرهزینه آموختم این بود که این کار منجر به افزایش فروش نمی شوند و در واقع روشی برای برند سازی است و برای برند سازی نیاز به داشتن طرح و برنامه ای مناسب است.
اشتباه شماره ۶: برگزاری مسابقه بدون طرح و برنامه
بعد از عدم موفقیت محصولات رایگان همچنان به دنبال راه هایی موثر برای بازاریابی محصولاتم بودم. بنابراین تصمیم به برگزاری یک مسابقه گرفتم. در واقع اینطور فکر می کردم که با این کار از طریق به اشتراک گذاری لینک ها و مطالب در شبکه های اجتماعی ، سئو بهبود پیدا می کند و بنابراین دنبال کننده های شبکه های اجتماعی و لیست ایمیل من بیشتر خواهند شد.
این بار سعی کردم از نظر اقتصادی هوشمندانه تر عمل کنم و یک جایزه ۵۰ دلاری پیشنهاد کردم. نتیجه این شد که دنبال کننده های من در شبکه های اجتماعی سه برابر شدند و این فعالیت موفقیت زیادی داشت.
اما نکته اینجا بود که هیچ طرح و برنامه ای برای همراه کردن این دنبال کننده ها در شبکه های اجتماعی نداشتم!
برای موفقیت در شبکه های اجتماعی بیش از هر چیزی نیاز دارید که دنبال کننده ها را از همان قدم اول جذب و حفظ کنید. هر روز محتوای مناسبی را منتشر کنید. محتوا را به صورت منظم و قاعده مند منتشر کنید. با مشتری ها گفتگو کنید و به آن ها کمک کنید. در این صورت متوجه پتانسیل بی نظیر فیسبوک و توییتر و سایر شبکه های اجتماعی خواهید شد.
پس شما هم سعی کنید اگر قصد راه اندازی یک مسابقه را دارید، برای بعد از مسابقه هم بخوبی برنامه ریزی کنید در واقع این برنامه ریزی نسبت به خود مسابقه اهمیت خیلی بیشتری دارد.
اشتباه شماره ۷: صرف زمان روی کارهای کوچک
در عرصه اقتصاد مفهومی به نام هزینهی فرصت وجود دارد. در واقع وقتی که یک فرصت خاص را دنبال می کنید، هزینه این کار این است که وقتی برای دنبال کردن سایر فرصت ها ندارید. بنابراین هزینه دنبال کردن یک فرصت، نادیده گرفتن سایر فرصت ها است.
اگر شما هم کسب و کاری مشابه با کسب و کار من راه اندازی کنید و مشغول طراحی فروشگاه اینترنتی شوید، این احتمال وجود دارد که همه چیز را خودتان انجام دهید. وب سایت راخودتان تنظیم و راه اندازی کنید و محصولات را آپلود کنید، خودتان توضیحات مربوط به محصولات را نوشته و خودتان بازاریابی را انجام دهید.
مشکل این کار اینجاست که با اینکه انجام همه کارها توسط خودتان خیلی خوب به نظر می رسد اما ممکن است به نوعی باعث از دست دادن وقت ارزشمندتان شود که می توانید آن را در جای دیگری سرمایه گذاری کنید – برای ایجاد ایده های جدید، برقراری روابط کاری، وقت گذرانی با خانواده و کارهای بیشمار دیگر.
در واقع این کارهای کوچک و خرده کاری ها دو نوع هستند: ضروری و غیر ضروری.
اگر بخواهید تا جای ممکن کارهای کوچک را خودتان انجام دهید یا از روش های اتوماسیون بازاریابی استفاده کنید که ممکن است در اینصورت نیاز به صرف هزینه باشد و دردسرهای جانبی هم به همراه داشته باشد. اما بهتر است انجام چنین کارهایی (مثل آپلود مطالب و ورود داده ها) را برون سپاری کنید.
از طرفی کارهای غیرضروری می توانند بسیار زمانبر شوند. منظور از کارهای غیر ضروری کارهایی مثل فکر کردن بیش از حد روی لوگوی سایت، وسواس خرج دادن روی چند پیکسل کمتر و بیشتر در تصاویر، صرف زمان بیش از حد روی طراحی یک دکمه یا سایر تغییرات جزئی است.
شاید بعضی از این تغییرات تاثیرات مثبتی در نرخ تبدیل داشته باشند اما این نکته را تنها وقتی متوجه می شوید که فروش و بازدید زیادی داشته باشید تا بتوانید تاثیرات انجام تغییرات مختلف را مقایسه کنید. پس بهتر است در مراحل اولیه راه اندازی کسب و کار اینترنتی از انجام این کار خودداری کنید.
وقتی برای چنین کارهایی ۲ ساعت زمان صرف می کنید، اینطور حس می کنید که کار خیلی زیادی انجام داده اید اما واقعیت اینجاست که می توانستید استفاده خیلی بهتری از این وقت به عمل آورید.
اشتباه شماره ۸: مشخص نکردن مشتریان ایده آل
بعد از راه اندازی و طراحی فروشگاه اینترنتی اول مهارت بیشتری برای تکرار نکردن این اشتباه کسب کردم اما در راه اندازی و طراحی فروشگاه اینترنتی دوم هم این اشتباه کاملاً از بین نرفت.
انجام تحقیقات راجع به یک حوزه کاری در دو مرحله انجام می شود: پیدا کردن یک محصول و شناسایی مشتریان. نکته این مرحله این است که می توان مشتریانی داشت و بعد یک محصول را تولید کرد اما خیلی سخت است که اول یک محصول داشت و بعد به دنبال مشتری بود.
اکثر اوقات توصیه می شود که هنگام تحقیق راجع به یک صنعت به دنبال اعداد و ارقام و تحلیل آن ها باشید و مسلماً اینکار ضروری است. اما یک مرحله مهم و ضروری که من انجام نمی دادم مشخص کردن یک مشتری ایده آل و ترسیم مشخصات مشتری بود.
حتی اگر کسب و کار شما تقاضای کافی و محصولات متنوعی دارد بدون شناسایی مشتری ایده آل کارتان خیلی سخت تر خواهد شد. این اتفاق برای فروشگاه اینترنتی دوم من روی داد. بعضی ماه ها خیلی خوب بودند اما به میزان کافی مشتریان مورد نظرم را هدف قرار نداده بودم و احتمالا به همین خاطر فروش خیلی زیادی را از دست دادم.
اگر بخوبی تحقیق کنید متوجه می شوید که درون هر صنعتی صنایع دیگری هم وجود دارد. هر چه هدفمندتر عمل کنید نتایج بهتری کسب می کنید، چون شناسایی نیازهای مشتریان راحت تر خواهد شد.
من در فروشگاه اینترنتی دومم یکسری تجهیزات الکترونیکی پیچیده می فروختم. این محصولات هم سطوح مختلفی داشتند، بعضی پیچیدگی کمتری داشتند، پیچیدگی بعضی در سطح متوسط و بعضی کاملا پیشرفته بودند.
در فروشگاه اینترنتی من هر سه این محصولات لیست شده بودند و با نگاهی به گذشته متوجه می شوم که اگر فقط یکی از این سه نوع را هدف قرار می دادم بهتر می توانستم با مشتری ها ارتباط برقرار کنم و برقراری ارتباط با افراد تاثیر گذار خیلی سخت نمی شد.
اشتباه شماره ۹: نداشتن یک طرح بازاریابی اینترنتی استوار
وقتی طراحی فروشگاه اینترنتی تان را انجام داده و یک وبسایت فروش راه اندازی کرده و مشتریان خودتان را مشخص کردید و متوجه شدید که این مشتریان کجا هستند، تنظیم طرح بازاریابی اینترنتی آسان خواهد بود.
متاسفانه من هیچ اطلاعی راجع به این موضوع نداشتم و طرح بازاریابی اینترنتی من اصلا مشخص نبود؛ یک روز یک کار و روز دیگر کار دیگری را انجام می دادم.
هر فروشگاه اینترنتی باید یک طرح بازاریابی خوب داشته باشد که تمام جوانب مورد نیاز را بخوبی پوشش بدهد اما با این وجود بعضی کانال ها بهتر از سایرین عمل می کنند. برای بعضی مشاغل تبلیغات پرداختی بهتر کار می کنند و برای بعضی دیگر شبکه های اجتماعی و سئو بهتر هستند.
ایمیل مارکتینگ هم یک کانال فروش پایدار و باثبات است.
هر طرحی که دارید لازم است از همان ابتدا حتما به آن پایبند باشید. مسلما امکان ایجاد فرصت های جدید وجود دارد اما اگر فنداسیون کار به اندازه کافی قوی و مستحکم باشد، رشد کسب و کارتان نیز پایدار و صعودی خواهد بود.
اشتباه شماره ۱۰: باور کردن صحبت های جذاب شرکت های تبلیغات کلیکی
وقتی در کسب و کارتان مشکل یا مسئله خاصی ایجاد می شود این امکان وجود دارد که هر سرویس و یا نرم افزاری را به عنوان چاره رفع مشکلات در نظر بگیرید. من هم زمان زیادی را برای جستجو در سایت های مختلف و پیدا کردن راهکاری برای حل همه مشکلاتم صرف کردم.
در نهایت یک کمپانی توجهم را جلب کرد. هزینه های کار با این شرکت زیاد بود و اگر نتیجه موردنظرم را نمی گرفتم ممکن بود ضرر زیادی را متحمل شوم. اما ویدیوهای بازاریابی این شرکت و نتایج کارهای پیشین انجام شده برای مشتریان قبلی بسیار جذاب بود و در نتیجه جذب این شرکت شدم.
بنابراین با این شرکت تماس گرفتم و آن ها من را متقاعد کردند که این توانایی را دارند که کسب و کار من را زیرورو کنند.
برای من هیچ جای اشتباه و خطایی وجود نداشت. اما نتیجه این انتخاب این شد که در یک قرار ۶ ماهه گیر افتادم که هزینه خیلی زیادی برای من در پی داشت و با این وجود، هر فروشی که در این مدت داشتم از طریق تلاش های سئوی خودم بود و حتی یک فروش هم از این تبلیغات کلیکی برای من ایجاد نشد.
لطفا به این نکته دقت کنید: سعی من این نیست که به این شرکت حمله یا آن را مقصر بدانم؛ احتمالا این شرکت در کار خودش تبحر زیادی داشته اما اشتباه این بود که صنعت انتخابی من هیچ تناسبی با راهکارهای آن ها نداشت.
اکثر شرکت های تبلیغات کلیکی که با آن ها کار کردم دو طرح برای پرداخت داشتند: الف) با دریافت یک هزینه ثابت و بر اساس همان هزینه آگهی های شما را پخش می کنند و یا ب) می توانید هر هزینه ای که مورد نظر خودتان است را صرف پخش آگهی کرده (که این هزینه باید بیشتر از حداقل تعیین شده باشد) و به ازای هر آگهی درصدی مشخص به آن ها پرداخت کنید.
در طرح الف) شما به عنوان یک کسب و کار کوچک سرمایه زیادی را صرف سرویس هایی خواهید کرد که احتمالا بازگشت سرمایه ای نخواهند داشت و در طرح ب) نیاز به هزینه های زیادی برای شروع دارید.
با توجه به نوع کسب و کارم این کار هیچ نتیجه مثبتی برای من در پی نداشت با این وجود یکی از دوستان من از همین سرویس استفاده و موفق به کسب درآمد شد، هر چند این درآمد هم چندان قابل توجه نبود.
اگر محصولاتتان را خودتان تولید می کنید یا درآمد زیادی دارید، ممکن است این مسیر برای شما مناسب باشد. کما اینکه کمپانی های زیادی از تبلیغات کلیکی استفاده و موفقیت زیادی کسب کرده اند. تنها نکته این است که باید اعداد و ارقام را بخوبی بررسی کنید.
مواردی که برای راه اندازی و اداره و طراحی فروشگاه اینترنتی باید انجام دهید، عبارتند از:
- راجع به صنعت مربوطه تحقیق کنید – آیا تقاضای کافی وجود دارد؟
- مشتریان را بخوبی بشناسید – افرادی که قرار است مشکلاتشان را حل کنید، دقیقا چه کسانی هستند؟
- یک شکاف و خلا در بازار پیدا کنید – آیا کسب و کار شما می تواند منحصربفرد و باارزش ظاهر شود؟
- برای بازاریابی اینترنتی طرح و برنامه ریزی داشته باشید
- از اتلاف وقت برای کارهای بی مورد خودداری کنید
- راجع به کمپانی هایی که ادعای ضمانت فروش دارند، بخوبی تحقیق و فکر کنید.
- از یک طراحی مناسب و زیبا برای سایت استفاده کنید که نیازی به انجام اصلاحات مکرر توسط خود شما نداشته باشد
- استوار و ثابت قدم باشید!
این زبانها نوعی زبان برنامه نویسی هستند که اپلیکیشن یک نرم افزار به خصوص را کنترل می کنند.
یک نمونه از آن جاوا اسکریپت است که عملکرد یک مرورگر وب سایت را کنترل می کند. مثلا یکی از عملکردهای جاوا اسکریپت، event-driven است(براساس سیستم رخداد عمل می کند) یعنی هر وقت اتفاقی بیافتد شروع به کار می کند. صفحه ای که حاوی پیامی است ظاهر می شود و به کاربر امکان انتخاب عملیات موردنظر را می دهد. از اینرو آن را زبان برنامه نویسی سمت مرورگر می نامند.
زبان برنامه نویسی سمت مرورگر چیست؟
این نوع زبانها مانند دیگر فرم های زبان برنامه نویسی است اما مرورگر در برخی از آنها مفصر است. زبان برنامه نویسی سمت سرور یک نوع متفاوت از زبان برنامه نویسی است اما در آن مفصر یک دستگاه مجازی در داخل سرور است. در حقیقت یک مفصر مجازی، کد را می خواند و آن را به کد HTML ای که مرورگر بتواند آن را بخواند، تبدیل می کند، در مرورگر هم همین اتفاق می افتد (HTML code -> byte code -> screen). در این مورد، screen جایی است که متن روی صفحه کاربر نمایش داده می شود.
چرا از زبانهای برنامه نویسی استفاده می کنیم؟
متاسفانه کامپیوترها مانند انسانها نیستند و زبان ما را نمی فهمند و نمی توانند دستوراتی که می گوییم را اجرا کنند. بنابراین برای انجام یک کار به خصوص باید از زبان برنامه نویسی استفاده کنیم. در کل زبانهای برنامه نویسی بسیاری وجود دارند و هر کدام از آنها برای انجام یک کار به خصوص به کار می روند. مثلا JavaScript یک زبان برنامه نویسی سمت مرورگر است و معمولا برای pop-up و در وب برای ارزیابی درست کار کردن یک برنامه به کار می رود.
یکی دیگر از فواید JavaScript این است که می توان با حرکت دادن موس بر روی تصاویر آنها را تغییر داد. زبانهای برنامه نویسی دیگری هم وجود دارند که از آنها می توان مثلا برای ساخت صفحات وب پویا استفاده کرد که منظور از آن این است که صفحه می تواند دو چیز را نشان دهد؛ اگر کاربر از Firefox استفاده میکند پیامی حاوی ” شما در حال استفاده از فایرفاکس هستید” بر روی صفحه نمایش داده می شود واگر کاربر از Internet Explorer استفاده کند پیام “شما در حال استفاده از اینترنت اکسپلورر هستید” نمایش داده می شود. این یک نمونه از صفحات پویاست، البته با استفاده از زبان برنامه نویسی می توان کارهای بسیار دیگری انجام داد.
میان زبان برنامه نویسی و HTML تفاوت بارزی وجود دارد و آن اینست که تنها با HTML نمی توان صفحات وب پویا ساخت بلکه فقط می توان آن را برای ساخت ساختار و تا حدودی استایل صفحات وب به کار برد.
چگونه می توان زبان برنامه نویسی را آموخت؟
در درجه اول باید زبان برنامه نویسی را که انتخاب کرده اید درک کنید و بدانید از آن برای چه کاری می توانید استفاده کنید. اگر به دنبال زبان برنامه نویسی سمت مرورگر هستید، JavaScript و برای زبان برنامه نویسی سمت سرور، PHP گزینه های خوبی هستند. برای اطلاعات بیشتر در مورد PHP می توانید به سایت رسمی آن PHP.net مراجعه کنید و برای یافتن منابع JavaScript می توانید آن را در گوگل جستجو کنید.
سال نو همراه با تغییرات جدید برای طراحان سایت در راه است. در این مقاله قصد داریم درباره جدید ترین روش های طراحی وب سایت صحبت کنیم، که برخی از آن ها در حال ظهور هستند و برخی نیز در این سال ها در حال رشد بوده اند. من مطمئن هستم در آینده ای نه چندان دور بیشتر درباره این روش های طراحی وب سایت خواهید شنید.
Microinteractions در وب
امروزه انیمیشن های ساده بسیاری وجود دارند که می توانیم هنگام استفاده از وب سایت های مختلف آن ها را مشاهده کنیم. اما به مرور طراحان به سمت استفاده از انیمیشن های متمرکز بر کاربران، به نام microinteractions حرکت می کنند که از برنامه های تلفن همراه نشات می گیرند و به مرور راه خود را به دنیای وب پیدا می کنند.
این کارها مانند پاسخ های متحرک به رفتار کاربر است.بنابراین اگر کسی روی یک دکمه ای کلیک کند یا روی آن موس را نگه دارد، microinteraction به نحوی مناسب پاسخ خواهد داد که به صورت تغییرات سه بعدی، پنهان شدن عناصر و تاثیرات مختلف خواهد بود.
Microinteraction همراه با گروهی از اسکریپ های سورس باز به شما دسترسی به هر چیزی را خواهد داد. CSS3 و جاوا اسکریپت هر دو برای Microinteraction قابل استفاده هستند و این بر عهده شما خواهد بود که از کتابخانه مد نظرتان به درستی استفاده کنید. یکی از جدید ترین اسکریپت های ارائه شده Anime.js است که برای توسعه وب سایت ها مورد استفاده قرار می گیرد.
محصولات موجود در مدال ها
این سبک طراحی سایت اغلب در شرکت های بزرگ و صفحات فروش مورد استفاده قرار می گیرند. مدال ها نشان می دهند وبلاگ ها و مجلات دیگر درباره وب سایت شما چه می گویند.
برای یافتن مجموعه ای از مدال های زیبا و حرفه ای می توانید به سایت GiftRocket website مراجعه نمایید. این مدال ها در واقع لوگو های بزرگی هستند که به مردم نشان می دهند وب سایت شما در چه حدی خوب است. توصیه می کنیم به جای قرار دادن خبر های مختلف در مدال ها از شرکت های بزرگی استفاده کنید که از محصولات شما استفاده می کنند.
قطر ها و شیب ها
شما می توانید با استفاده از CSS3 چیزهای دیوانه کننده ای را طراحی کنید. امروزه طراحی مدرن گرید ها با شیب و قطر های متفاوت بیشتر از همیشه مورد استفاده طراحان حرفه ای قرار گرفته است.
این طرح در بسیاری از سایت ها ورد استفاده قرار گرفته است. رنگ های پس زمینه و گرادیان به طور طبیعی به طرف کنار صفحه حرکت می کنند.
یکی دیگر از طرح های جالبی که امروزه مورد توجه طراحان وب قرار گرفته است استفاده از شش ضلعی ها و عناصر مورب است.
انیمیشن های تایپوگرافی
تاکنون درباره microinteractions ها و رشد سریع آن ها در دنیای وب سخن گفتیم ولی چیزی درباره انیمیشن های تایپوگرافی که بخش دیگری از انیمیشن های دنیای وب را شامل می شوند نگفتیم. این سبک هنوز در ابتدای کار است و به نظر می رسد در سال آینده همه را شگفت زده خواهد کرد.
شما می توانید با استفاده از جاوا اسکریپت به نوشته های موجود در فرم های خود انیمشن بدهید و آن ها را متحرک سازی کنید. وب سایت 3drops site یکی از بهترین سایت هایی است که در زمینه متحرک سازی متون به شما کمک می کند.
اغلب انیمیشن دادن به متون برای صفحات خلاقانه و سایت های رستوران ها، کسب و کار های کوچک و نوپا مورد استفاده قرار می گیرند. همچنین آن ها می توانند به عنوان طرح های مقدماتی برای جذب مخاطب مورد استفاده قرار گیرند.
پشتیبانی بیشتر برای صفحات نمایش بزرگ تر
در اکثر وب سایت های آموزشی توجه به طراحی سایت به صورت ریسپانسیو ذکر شده است ولی این به آن معنی نیست که دکستاپ از بین رفته است، بلکه روز به روز بر تعداد کامپیوتر هایی که دارای صفحات نمایش بزرگ تری هستند افزوده می شود. پس هوشمندانه است که وب سایت شما همانطور که در گوشی های موبایل درست به نمایش در می آید در نمایش گر های بزرگ تر هم به خوبی نشان داده شود.
دکمه های سه بعدی
دکمه های فلت و ساده مدت زیادی است که در وب سایت ها مورد استفاده قرار می گیرند. یکی دیگر از سبک هایی که اخیرا مورد توجه طراحان قرار گرفته است استفاده از دکمه های سه بعدی است. مانند دکمه موجود در تصویر زیر که مشاهده می کنید.
دسترسی درست
یک وب سایت مناسب باید شامل عناصر پویایی باشد که دسترسی کاربران را به صفحات مختلف سایت آسان نماید. برخی از این عناصر عبارتند از:
استفاده از Flexbox و سی اس اس گرید ها
با flexbox شما در یک مدل جعبه انعطاف پذیر کار می کنید که در آن کانتینر داخلی در درون کانتینر والد خود قرار دارند و همه بر اساس قواعد خاصی که در CSS تعریف می کنید، مشخص شده اند. این مورد به طور کامل نیاز به float ها را در لایه های خاصی حذف کرده و به طراحان قدرت بیشتری می دهد.
به همین ترتیب ابزار های سی اس اس گرید کار را برای طراحی گرید های پویا آسان تر نموده است و همچنین کد نویسی آن را هم راحت تر کرده است.
به نظر شما چه روش ها و سبک هایی در سال آینده رشد بیشتری خواهند داشت؟
منبع: طراحی سایت
اغلب طراحان وب هنگام طراحی سایت به مسائل فنی مانند فریم ها، کد و مدیریت محتوا تمرکز دارند، اما طراحی وب سایتی موفق فقط به چگونگی قرار گرفتن آیکون های شبکه های اجتماعی و تصاویر خیره کننده شما در وب سایت نیست. امروزه وب سایت های موفق از یک استراتژی جامع و هماهنگ برخوردار هستند و رمز موفقیت شما نیز همین مورد است.
طراحی وب سایت های موفق فراتر از مسائل زیبایی شناسی است. آن ها بازدید کنندگان را جذب می کنند و به افراد کمک می کنند تا محصول، شرکت و نام تجاری را از طریق شاخص های مختلف، شامل تصاویر، متن و تعاملات، درک کنند، به این معنی که هر عنصر از سایت شما باید به سمت یک هدف مشخص کار کند. اما چگونه این ترکیب هماهنگ از عناصر سایت ایجاد می شود؟ از طریق یک فرآیند طراحی وب سایتی جامع که هر دو عامل فرم و عملکرد را به حساب می آورد.
ما این روند طراحی وب سایت را در 7 مرحله زیر قرار داده ایم:
حال که با هر مرحله آشنایی پیدا کردید اجازه دهید درباره هر مورد عمیق تر صحبت کنیم:
شناسایی هدف
در مرحله اولیه، طراح باید هدف سایت را با مشورت نمودن با مشتری یا سایر سهامداران، شناسایی کند. سوالاتی ممکن است در این مرحله ایجاد شوند عبارتند از:
این مهم ترین بخش فرآیند طراحی وب سایت است. اگر این سئوالات پاسخی نداشته باشند، کل پروژه می تواند در جهت اشتباه تنظیم شود. شاید بهتر باشد بعضی اهدافی را که برای شما به وضوح مشخص شده اند را به صورت خلاصه بنویسید. این مورد می تواند کمک کند تا پروژه شما در مسیر درستی قرار گیرد.
محدوده زمانی انجام پروژه
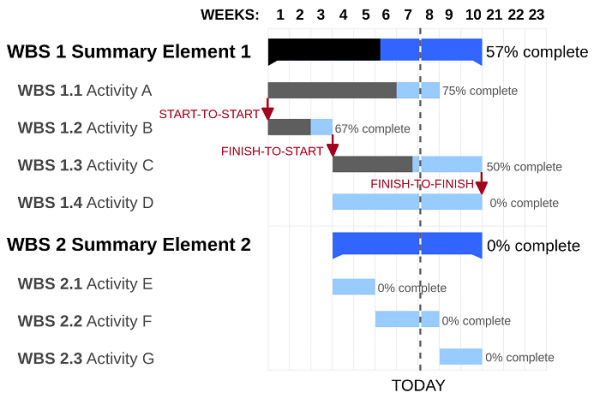
یکی از شایع ترین و دشوارترین مسائل در پروژه های طراحی وب، محدوده زمانی پروژه است. در اغلب موارد مشتریان یک هدف در ذهن خود دارند و این هدف در طول فرآیند طراحی به مرور گسترش می یابد و یا تغییر می کند. ممکن است مواردی مانند طراحی اپلیکیشن تحت وب، ایمیل ها و تهیه پوش ناتیفیکیشن ها نیز به پروژه اضافه شود. این مسائل در اغلب موارد برای طراحان مشکل ساز نیست و فقط منجر به کار بیشتر می شود، اما اگر افزایش انتظارات با افزایش بودجه یا جدول زمانی همخوانی نداشته باشد، پروژه به سرعت می تواند از واقعیت دور شود.
یک نمودار گانت، که یک جدول زمانی واقع بینانه برای پروژه را مشخص می کند. این نمودار می تواند به تعیین مرزها و مهلت های قابل دست یابی در پروژه کمک کند. این یک مرجع ارزشمند برای طراحان و مشتریان است و کمک می کند تا همه به اهداف مد نظر خود دست یابند.
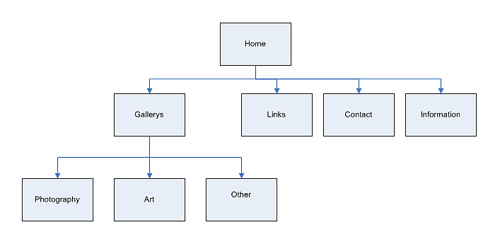
ایجاد نقشه سایت و wireframe
نقشه سایت پایه و اساس هر وب سایت را ایجاد می کند و کمک می کند تا طراحان به خوبی معماری اطلاعات وب سایت و ارتباط بین صفحات مختلف و عناصر محتوا را مشخص کنند. ساخت یک سایت بدون نقشه سایت مانند ساخت یک خانه بدون یک طرح است و این در اکثر مواقع خوب نخواهد بود.
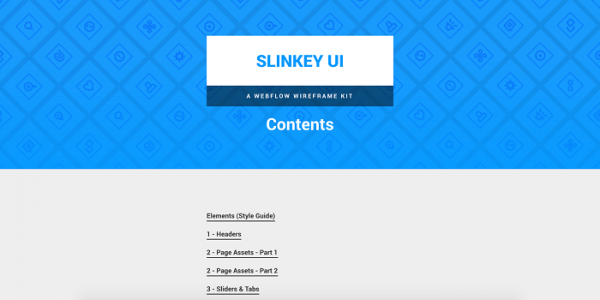
گام بعدی ساخت Wireframes است. Wireframes ابزاری برای ذخیره سازی طراحی بصری سایت و عناصر محتوا را فرآهم می کند و می تواند به شناسایی چالش ها و شکاف های بالقوه از طریق نقشه سایت کمک نماید. برخی از طراحان از ابزارهایی مانند Balsamiq یا Webflow استفاده می کنند تا قاب های خود را ایجاد کنند. من شخصا دوست دارم که به اصول اولیه برگردم و از کاغذ و قلم قابل اعتماد خودم استفاده کنم.
ایجاد محتوا
هنگامی که چارچوب وب سایت شما به خوبی مشخص شد، می توانید از مهمترین جنبه های سایت شروع کنید: محتوای نوشته شده.
محتوا دو هدف اساسی دارد:
محتوایی که به خوبی نوشته شده، آموزنده و غنی از کلمات کلیدی است به راحتی توسط موتورهای جستجو شناسایی می شود، که همه این کار ها باعث می شود تا سایت راحت تر توسط موتور های جستجو پیدا شود. به طور معمول، مشتری شما بخش عمده ای از محتوا را تولید می کند، اما بسیار مهم است که شما آن ها را راهنمایی کنید که چه کلمات کلیدی و عباراتی را باید در متن و محتوا خود داشته باشند.
عناصر بصری سایت
اکنون زمان ایجاد طراحی بصری سایت سایت است. این بخش از فرآیند طراحی سایت اغلب توسط عناصر تجاری موجود، انتخاب رنگ و لوگو، همراه با عنوان مشخص شده توسط مشتری شکل گرفته است. این مرحله ای است که یک طراح وب سایت می تواند به خوبی در آن درخشش داشته باشد.
تصاویر در حال حاضر نقش مهمی در طراحی وب دارند. نه تنها تصاویر با کیفیت بالا یک نگاه حرفه ای از وب سایت ایجاد می کنند، بلکه می توانند پیام هایی را به مخاطبان ارائه دهند و به ایجاد اعتماد کمک می کنند. امروزه استفاده از محتوا بصری برای افزایش کلیک، مشارکت و درآمد استفاده می شود، زیرا ارائه پیام در غالب تصاویر به ندرت باعث خسته شدن و نارضایتی کاربران سایت شما می شود.
تست سایت
هنگامی که سایت دارای تمام تصاویر و محتویات است، شما می توانید آن را تست کنید. به طور کامل هر صفحه را تست کنید تا اطمینان حاصل کنید که تمام لینک ها کار می کنند و وب سایت به طور مناسب بر روی تمام دستگاه ها و مرورگرها بارگذاری می شود. اشتباهات ممکن است در نتیجه اشتباهات کوچک برنامه نویسی باشد، بهتر است که این مشکلات را همین الان حل کنیم تا این که یک سایت خراب را برای عموم ارائه دهیم. SEO Spider یکی از ابزار هایی هست که شما می توانید برای تست سایت خود از آن استفاده نمایید. در آخر نگاهی به متا صفحات و توضیحات نیز داشته باشید. حتی کلمات موجود در عنوان متا نیز می تواند در عملکرد صفحات در موتور های جستجو تاثیر بگذارد.
راه اندازی سایت
اکنون به شیرین ترین بخش فرآیند طراحی سایت می رسیم. هنگامی که همه چیز کاملا مورد آزمایش قرار گرفته است و سایت شما آماده راه اندازی است. انتظار نداشته باشید که همه چیز کاملا درست کار کند. هنوز ممکن است برخی از عناصر وجود داشته باشند که نیاز به تعمیر دارند. طراحی وب یک فرآیند تدریجی و مداوم است که نیاز به تعمیر و نگهداری دائمی دارد. نکته کلیدی که باید در مرحله راه اندازی سایت به خاطر داشته باشید این است که کار شما تمام نشده است. زیبایی دنیای وب این است که هیچ وقت تمام نخواهد شد. سایت خود را به طور مداوم تست کنید، محتوا جدید تولید کنید و محتوا های قدیمی آن را آپدیت کنید.
منبع: سایت نوپرداز