دوازده روش بد طراحی سایت
کارشناسان طراحی وب سایت و بهینه سازی سایت در مورد رایج ترین اشتباهاتی که ممکن است در یک سایت وجود داشته باشد را معرفی می کنند تا از انجام آنها اجتناب کنید.
امروزه با کمک cms های متنوع می توان به راحتی یک وب سایت طراحی کرد. ولی این به این معنا نیست که همه باید این کار را انجام دهند. به هر حال اگر شما قصد دارید که یک طراح وب سایت استخدام کنید و یا اینکه خود شما سایتتان را طراحی کنید ، و اگر می خواهید به صورت حرفه ای در این فضا رقابت کنید باید از این نکات جلوگیری کنید.
1. استفاده از صفحه ورود یا خوشامد گویی
صفحات خوش آمد گویی و ورود در دنیای امروزی اینترنت در واقع هیچ ارزشی ندارد. زمانی که کاربر نتواند بلافاصله مطلبی که می خواهد را پیدا کند به سرعت سایت شما را ترک خواهد کرد. به جای استفاده از صفحه خوشامد گویی سایت شما باید یک صفحه استاندارد به عنوان صفحه اصلی (home page) داشته باشد. اگر قصد دارید که به کاربران تعامل داشته باشید میتوانید از پنجره های پاپ آپ (popup windows) استفاده کنید. همچنین استفاده یک صفحه (home page) استاندارد به شما در سئو سایت کمک میکند.
2. داشتن یک ظاهر نامناسب
اگر سایت شما یک پالت رنگی نامناسب داشته باشد و یا اینکه از روش های تایپی نامناسب (فاصله ها ، منو ها و ... ) و یا استفاده از فونت ها و سایز های متفاوت استفاده کنید برای بازدیدکنندگان جالب و حرفه ای به نظر نمیرسد. و نمی توانید کاربران دایمی جلب کنید. برای جلوگیری از یک ظاهر نامناسب و برای اینکه سایت شما حرفه ای به نظر برسد می توانید از رنگ ها و فونت ها برای خودتان برند سازی کنید. که می توانید با کمک راهنمای برند سازی سایت99designs برند خود را ایجاد کنید.
3. منو های گیج کننده
گشت وگذار در سایت تان را برای بازدید کننده ها سخت نکنید و اجازه دهید تنها با یک یا دو بار کلیک کردن سریعا به مطلبی که می خواهند برسند. یک منوی افقی و ساده با توضیحات کوتاه که معمولا بیشتر از 7 مورد نباشد در بالای هر صفحه با یک سطح از منوی آبشاری می تواند مناسب باشد. همچنین اطمینان پیدا کنید که بالای هر صفحه یه گزینه جستجو وجود داشته باشد تا کاربر به راحتی بتواند هر چه میخواهد جستجو کند.
4. لوگوی سایت تان قابلیت کلیک کردن ندارد
بر اساس گزارشات 36 درصد از بازدید کنندگان برای رسیدن به صفحه اصلی بر روی لوگوی سایت کلیک میکنند. اگر لوگو قابلیت کلیک کردن نداشته باشد ، آنها ممکن است فکر کنند سایت مشکل دارد و سایت را ترک خواهند کرد. شما به راحتی میتوانید با قرار دادن تگ <img> در بین تگ باز <a> و تگ بسته </a> لوگوی سایت تان را لینک دهید.
5. استفاده بیش از حد از تصاویر (بزرگ) یا انیمیشن ها یا ویدئو ها
تصاویر ، ویدئو ها و انیمیشن ها سنگین هستند و استفاده زیاد از آنها سرعت سایت شما را به طور قابل ملاحظه ای کاهش خواهد داد. بر اساس مطالعه ای که شرکت ادوبی (adobe) انجام داده است : 39 درصد از مردم سایت هایی که تصاویرشان بیش از حد برای بارگیری طول میکشد ترک خواهند کرد. پس برای جلوگیری از ریسک کردن برای از دست دادن تقریبا نیمی از بازدید کنندگان سایت تان میتوانید تصاویر را بهینه کنید. تعداد ابزار های آنلاین بهینه کردن تصاویر مانند Optimizilla زیاد است که این ابزار ها با کاهش پیکسل ها بدون کاهش کیفیت کمک شایانی برای افزایش سرعت بارگیری تصاویر میکند. باید در نظر داشته باشید که سایت تان به اندازه کافی کم حجم و بهینه باشد که کاربرانی با سرعت اینترنت پایین نیز بتوانند از سایت بازدید کنند.
6. استفاده از عکس های نوشتاری به جای متن
تمامی متن های سایت بایت توسط ربات های موتور های جستجو قابل پیمایش باشد. اگر از عکس ها به جای متن استفاده کنید توسط ربات ها قابل پیمایش نیست و تاثیر منفی در سئوی سایت دارد. همچنین استفاده از عکس به جای متن در سایت باعث کند تر شدن صفحه خواهد شد. بناربراین از استفاده از عکس ها به جای متن خودداری کنید.
7. استفاده از عکس های غیر واقعی (fake)
ممکن است شما برای افزایش جذابیت از تصاویر غیر واقعی در سایت استفاده کنید یا اینکه برای نمایش محصولات از عکس های تزئین شده استفاده کنید ، با این روش ها نمی توانید اعتماد بازدیدکنندگان را جلب کنید. به جای استفاده از عکس های غیر واقعی می توانید دوربین را بردارید و از اجناس یا کالاها عکس بگیرید و از عکس های واقعی استفاده کنید.
8. استفاده نکردن از فضای سفید (white space)
با استفاده از فضای سفید مطالب شما برای خواننده موثر تر خواهد بود. سایت های که سراسر نوشته هستند خواننده را خسته می کند و خیلی زود از صفحه خارج می شود. و اگر از نوشته های زیاد و عکس ها و اشکال مختلف در سایت استفاده کرده باشید حواس بیننده را از هدف اصلی ورود به صفحه منحرف میکند و این برای سایت شما مفید نیست. می توانید از فضای سفید بیشتری برای دسته بندی مطالب استفاده کنید.
9. پخش صدا یا موزیک به صورت خودکار هنگام باز شدن سایت
داشتن یه موزیک یا صدا که به صورت اتوماتیک در پس زمینه اجرا میشود به هیچ عنوان توصیه نمیشود. بعضی وقت ها می توان از یک ویدئو کوتاه برای جلب نظر بازدیدکنندگان استفاده کرد. ولی استفاده از موزیک ، نامطلوب و مشکل ساز می باشد. در بررسی های انجام شده در وب سایت هایی که موزیک پخش میشود زمان ماندن در صفحه به شدت پایین خواهد آمد که ما به هیچ عنوان آن را توصیه نمیکنیم.
10. استفاده بیش از حد از صفحات جانبی
صفحات جانبی به صفحاتی گفته می شود که قبل از ریسدن به مطالب مور نظر یا بعد از آن به نمایش در میاد گفته میشود. این صفحات نه تنها به شدت آزار دهنده هستند بلکه گوگل اخیرا باز شدن پنجره ها بدون دخالت کاربر را نوعی پنالتی محسوب میکند و این به شدت برای سئو سایت امتیاز منفی حساب میشود. صفحه هایی مانند پذیرفتن قوانین توسط کاربر مجاز است ولی سایت هایی که قبل از اجازه خواندن مطالب یا هر مورد دیگری که کاربر جستجو کرده است اقدام به دریافت ایمیل می کند به شدت از رتبه سایت کاسته خواهد شد و مقدار فرار از سایت (bounce rate ) افزایش پیدا میکند. وب سایتی که صفحات جانبی مانند pop-up ها یا تبلیغات اینترنتی باز میکند از معایب طراحی محسوب می شود و مانع UX می شود. برای حل این مساله ، صفحات جانبی فقط باید بر حسب نیاز مطلبی که قرار دارد باشد نه بر حسب تبلیغات و درآمد . ولی بهتر این است که به جای صفحات جانبی روش دیگه ای برای دریافت اشتراک از کاربران استفاده کنید.
11. چک نکردن سایت برای سازگاری داشتن با همه مرورگرها
بعضی از طراحان سایت فراموش میکنند که که طراحی خود را با همه مرورگرها تست کنند و بازدیدکنندگان در مرورگرهای مختلف مدام با اشکال متفاوتی از سایت برخورد میکنند. یکی از روش های حل این مساله استفاده از ابزارهای چک کردن سازگاری با مرورگرها (a cross-browser compatibility testing tool) قبل از انتشار سایت می باشد.
12. سایت تان واکنش گرا برای استفاده از تلفن های همراه نباشد.(mobile friendly)
در سال 2015 کاربران موبایل از کاربران کامپیوتر در باز کردن سایت ها پیشی گرفت که در همین راستا گوگل الویت بالاتری به وب سایت هایی که به هر نحوی با تلفن همراه در ارتباط باشد ، داده است. با این حال هنوز طراحان یا توسعه دهندگانی هستند که تنها نسخه دسکتاپ از سایت را طراحی میکنند. ولی در سال 2017 این باید جزو الویت های طراحان سایت باشد که در کنار نسخه دسکتاپ نسخه موبایل هم موجود باشد. در غیر این صورت نه تنها از نظر بازدیدکنندگان مناسب به نظر نمیرسد بلکه موتورهای جستجو نیز روی خوشی به این قضیه نشان نمیدهند.
منبع: سایت فراسافت



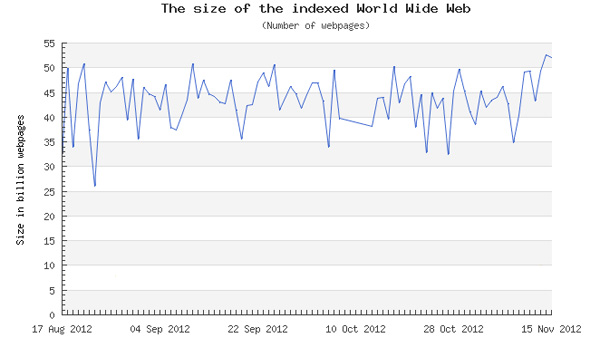
 نتایج به خوبی نشان دهنده این موضوع است که
نتایج به خوبی نشان دهنده این موضوع است که  موتور های جستجو توانسته اند به این هرج و مرج ها خاتمه دهند. با ساختن یک فهرصت آن ها می توانند صفحات وب مربوط به جستجو های شما را نمایش بدهند. اما این فهرست اغلب دستخوش تغییراتی خواهد شد (وب سایت های جدید اضافه می شوند، فایل های جدید آپلود می شوند، صفحات آپدیت می شوند و غیره). از آنجا که اینترنت یک موجودیت پویا است، موتورهای جستجو نیاز به یک ابزار آپدیت نگه داشتن فهرست ها دارند. این جایی است که خزنده ها وارد بازی می شوند. این روبات های اتوماتیک صفحات وب را برای به دست آوردن اطلاعات جستجو می کنند. آنها لینک ها، تصاویر، فیلم ها و فایل های دیگر را نیز فهرست می کنند.
موتور های جستجو توانسته اند به این هرج و مرج ها خاتمه دهند. با ساختن یک فهرصت آن ها می توانند صفحات وب مربوط به جستجو های شما را نمایش بدهند. اما این فهرست اغلب دستخوش تغییراتی خواهد شد (وب سایت های جدید اضافه می شوند، فایل های جدید آپلود می شوند، صفحات آپدیت می شوند و غیره). از آنجا که اینترنت یک موجودیت پویا است، موتورهای جستجو نیاز به یک ابزار آپدیت نگه داشتن فهرست ها دارند. این جایی است که خزنده ها وارد بازی می شوند. این روبات های اتوماتیک صفحات وب را برای به دست آوردن اطلاعات جستجو می کنند. آنها لینک ها، تصاویر، فیلم ها و فایل های دیگر را نیز فهرست می کنند.