طراحی وب سایت، برای شروع داستان راه اندازی هر شرکتی ضروری است. حتی شرکت های بزرگ تر مانند توییتر، فیس بوک یا اودر هنوز هم به وب سایت ها و یا میکرو سایت ها بسیار وابسته هستند تا داستان خود را به اشتراک بگذارند و با مخاطبان خود ارتباط برقرار کنند. اما از آنجا که شما احتمالا برای هر یک از این شرکت ها کار نمی کنید، وب سایت شما نیاز به یک صعود دارد تا نیازهای بازاریابی خود را براورده کنید.
۵ اقدام لازم برای شروع طراحی وب سایت برای استارت آپ ها
خوشبختانه هنگام ساختن یک وب سایت برای راه اندازی شرکت شما، چیزهایی وجود دارد که می توانید انجام دهید تا مطمئن شوید که همه چیز راحت و شدنی است. این که آیا شما باید چیزی را به سرعت، گسترش دهید یا کسی را استخدام کنید، همه بستگی به نوع نیاز های شما و خلاقیت های شما در طراحی وب سایتاست.
در این مطلب ۵ راهنمایی را که هنگام طراحی وب سایت خود، به خصوص برای شروع به کار می توانید استفاده کنید را بیان می کنیم.
۱- محتوای متناسب را آماده کنید
در مواردی هنگام استفاده از تمام قابلیت های طراحی سایت با چالش هایی رو به رو می شویم، اما طی چند سال گذشته تلاش بیشتری شده تا این چالش ها برطرف شود . شما احتمالا می خواهید که طراحی وب سایت شما به زیبایی انجام شود، مخصوصا اگر شروع به کار شما در فضای فناوری باشد. با این حال اگر شما در حال شروع برای طراحی سایت هستید و برای دریافت وب سایت می خواهید یک جلسه با سرمایه گذار داشته باشید و یا نسخه ی نمایشی از وب سایتتان داشته باشید، بدانید که این جزئیات را به راحتی می توانید نادیده بگیرید.
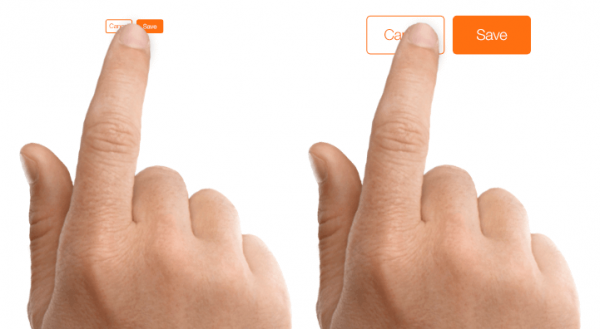
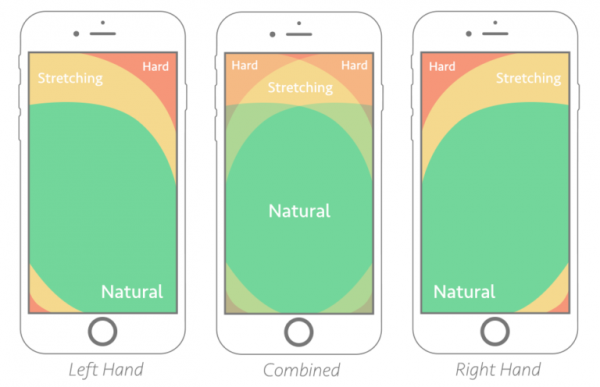
توصیه من این است که آنچه را که در هر بخش از صفحه می خواهید، تعیین کنید. طراحی که در صفحات مختلف را دوست دارید، به صورت واضح مشخص کنید. صحفاتی که قرار است در صحفه نمایشهای کوچک و بزرگ در دسترس مخاطبان باشد از تلفن همراه تا دسکتاب های بزرگتر.
شما می توانید محتوای خاصی را در صفحه های کوچکتر پنهان کنید تا کاربران خود را مشغول کنید و یا در مورد راه اندازی وبسایت شما، از شما سوء استفاده نشود.

۵ اقدام لازم برای شروع طراحی وب سایت برای استارت آپ ها
۲ – با رسانه های اجتماعی قاطع باشید
آیا شروع به کار شما باید در رسانه های اجتماعی باشد؟ خیر این کار لازم نیست. به نظر نمی رسد که اجباری به راه اندازی یک پروفایل در رسانه های اجتماعی باشد ولی با این کار می توانید مشتریان مورد نظر خود را به صفحات گفتگو بسپارید و در بسیاری از موارد، کانال رسانه های اجتماعی شما به یک خط حمایت برای مشتریان یا کاربران بالقوه تبدیل خواهد شد. از هر شبکه اجتماعی که انتخاب کرده اید، برای نشان دادن راه اندازی خود، از آن استفاده کنید.
توصیه های من برای شروع کارهای جدید این است که ابتدا لینک های رسانه های اجتماعی خود را در پایین صفحه خود نگه دارید. اکثر کاربران لینک های رسانه های اجتماعی را در گوشه سمت راست بالا نادیده می گیرند، زیرا بسیاری از سایت ها مشابه هم هستند (به خصوص اگر شما از یک وب سایت قالب پیش ساخته استفاده می کنید). لذا شما لینک کانال خود را در شبکه های اجنماعی، در پایین وب سایت خود قرار دهید.
اما اگر هنوز قادر به اجرای یک تلاش رسانه ای قوی نمی باشید، استفاده از فضاهای اجتماعی را پیشنهاد نمی کنیم.
۳ – طرح رنگی خود را بر روی مارک نگه دارید
یک اشتباهی که بسیاری از شروع کننده ها انجام می دهد، در طراحی از هر رنگی استفاده می کنند درست مثل استفاده از فضای های اجتماعی مجازی که یک امر سلیقه ای است، آن ها هم از هر رنگی به سلیقه خود استفاده می کنند. این را بدانید که شما باید از رنگ هایی استفاده کنید که با مارک و شرکت شما عجین باشد و ترکیب شود و این رنگ، به نوعی نماد کار و شرکت شما باشد. از یک ترکیب رنگ باید در انتقال پیام های خود استفاده کنید.
اگر می خواهید رنگ های جدا از رنگ سایت تان را انتخاب کنید، لااقل رنگ هایی را استفاده کنید که چندان فاصله ای با رنگ مورد نظر شما نداشته باشد. همیشه از نوع سایه های مشابهی استفاده کنید. در انتخاب رنگ ها و طرح ها در وب سایت دقت کنید که با هم خوانا باشد و در کنار اینکه دلپذیر نیز باشد.

۵ اقدام لازم برای شروع طراحی وب سایت برای استارت آپ ها
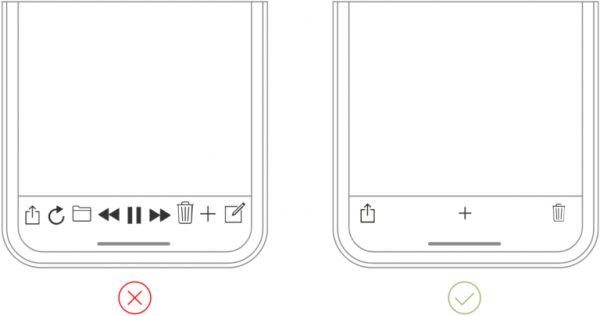
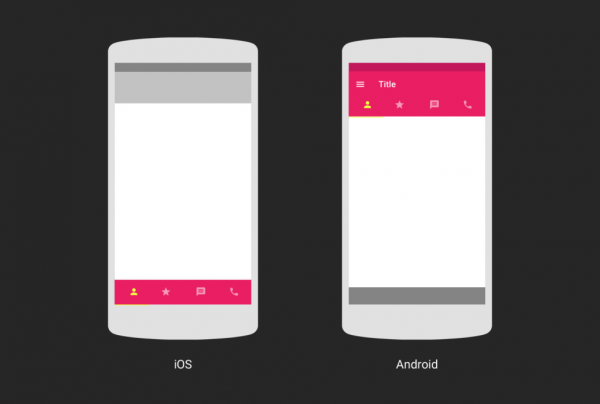
۴ – طراحی یک منوی واضح
هنگامی که افراد از وبسایت شما بازدید می کنند، آنها می خواهند که به سرعت و به راحتی اطلاعات مورد نظرشان را پیدا کنند. بهترین راه برای رسیدن به این سرعت عمل در سایتتان این است که شما خودتان فکر کنید که چگون سایتتان را تنظیم کنید که به این اطلاعات به صورت منطقی و آسان بتوان دسترسی داشت. این بیشتر به مکر و حیله و زرنگی شما بستگی دارد. و از سردرگمی جلوگیری می کند .
اطمینان حاصل کنید که منوی مشخصی را در سایت خود داشته باشید که به همه بخشهای اصلی سایت شما مرتبط است. بینندگان باید با یک نگاه، دقیقا بدانند که به کجا می خواهند بروند.
۵ – سایتتان را پر رنگ تر از دیگر سایت ها نشان دهید.
امروز با وجود وبسایت هایی که هر روز بیشتر هم می شوند شما در یک صحنه رقابتی قرار می گیرید که باید در آن خودتان را بیشتر از دیگران به چشم مخاطبان نشان دهید. برای این کار چند توصیه را یاد آور می شویم : اول اینکه از طرح ها رنگی غیر معمول و خلاق استفاده کنید.
چیز دیگری که می توانید انجام دهید این است که عناصر رسانه ای بیشتری را به سایت خود اضافه کنید. چیزهایی مانند ویدیو، منوهای بزرگ غیر قابل انعطاف، و یا تصاویر بزرگ، با استفاده از این عناصر می توانید همه سایت خود را برجسته کنید. با ایده های مختلف بازی کنید و ببینید کدام یک برای وب سایت شما مناسب تر است.
امیدوارم این راهنمایی ها، برای شروع طراحی وب سایت شما مفید واقع شده باشد. برای شروع کارها مهم است که به وب سایت خود توجه داشته باشید، زیرا احتمالا بهترین راه برای رسیدن به مشتریان بیشتر است.
ترجمه از modeeffect.com