اگر شما به لینک های Follow نیاز دارید که رتبه بندی سایت شما را افزایش دهد، مطمئنا این مقاله را دوست خواهید داشت. پس از انجام بسیاری از تحقیقات من توانستم بسیاری از وب سایت هایی را پیدا کنم که می توانید از آن ها لینک های Follow کسب کنید. در ادامه قصد دارم به بررسی این سایت های بپردازم.
منظور از لینک Follow چیست؟
اصطلاح لینک Follow در سال 2005 توسط گوگل معرفی شد. این کار برای اطمینان از این بود که موتورهای جستجو اسپم را دریافت نمی کنند و کاربران نتیجه بهتر را دریافت خواهند کرد. اغلب این لینک ها روی رتبه بندی سایت ها تاثیر به سزایی دارند.
چگونه لینک های Follow را تشخیص دهیم؟
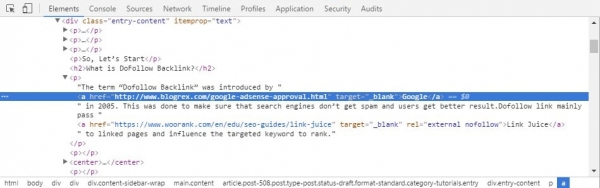
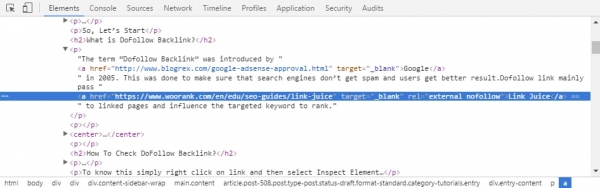
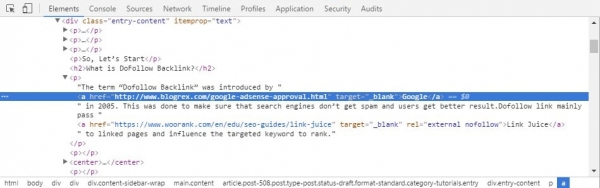
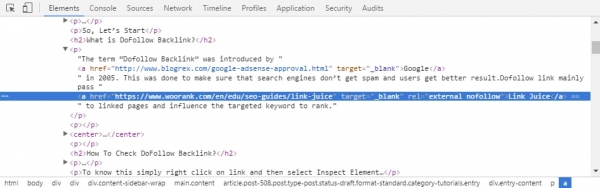
شما نیاز به ایجاد بک لینک های مناسب دارید. اما چگونه تشخیص دهید که این لینک ها Follow هستند یا NoFollow؟ برای دانستن آن فقط روی لینک کلیک راست کرده و سپس گزینه Inspect Element را انتخاب کنید.
 این یک لینک Follow است.
این یک لینک Follow است.

و این یک لینک NoFollow است.

مثال هایی از لینک های NoFollow و Follow
در زیر مثال هایی از لینک های NoFollow و Follow را قرار داده ام که به فهم بهتر آن ها کمک خواهد کرد.
DoFollow
<a href=”https://www.blogrex.com/” rel=”dofollow”>Example 1</a>
<a href=”https://www.blogrex.com/”>Example 2</a>
NoFollow
<a href=”https://www.blogrex.com/” rel=”nofollow”>Example 1</a>
<a href=”https://www.blogrex.com/” rel=”external nofollow”>Example 2</a>
مزیت لینک های Follow چیست؟
اگر می خواهید پیج رنک، قدرت دامنه(DA) و قدرت صفحه(PA) سایت خود را افزایش دهید، در این صورت به لینک های Follow نیاز خواهید داشت.
- بهبود پیج رنک
- بهبود قدرت وبلاگ از نظر گوگل
- بهبود رتبه بندی محتوا برای کلمات کلیدی بیشتر
در حال حاضر کاملا مطمئن هستم که شما دانش کاملی را بدست آورده اید که لینک های Follow چیست چه مزایایی دارند!
حال زمان آن است که بررسی کنیم چگونه می توانیم لینک های پرقدرت و مناسب را از سایت های قدرتمند به دست بیاوریم.
کسب لینک های Follow از سایت های با دامنه قدرتمند
توجه داشته باشید که برخی از سایت ها همواره در حال به روز رسانی هستند و مشخص نیست همیشه لینک های آن ها Follow باشد.
سایت فیس بوک
بله، شما می توانید از فیسبوک هم لینک Follow به دست بیاورید اما چگونه؟ اجازه دهید به شما نشان دهم!
مرحله 1: به سایت فیسبوک بروید و بر روی “Add Static HTML To Page” کلیک کنید.
مرحله 2: حالا به صفحه فیس بوک خود بروید و بر روی زبانه Welcome کلیک کنید و روی SetUp کلیک کنید.
مرحله 3: حالا تمام متن را از Index.Html حذف کنید و فقط این کد را اضافه کنید
<a href=" سایت اینترنتی خود را لینک کنید rel="dofollow"> متن لنگر شما </a>
و بر روی ذخیره کلیک کنید.
سایت موزیلا
امروزه امروزه موزیلا فایرفاکس به یک مرورگر معروف و موثر تبدیل شده است. بهترین نکته این است که شما می توانید از آن ها لینک های Follow دریافت نمایید.
مرحله 1: به سایت موزیلا رفته و حساب خود را ایجاد کنید.
مرحله 2: تمام اطلاعات را پر کنید و بر روی ثبت نام کلیک کنید و ایمیل خود را از حساب ایمیل خود (Gmail یا Yahoo) تایید کنید.
مرحله 3: حالا بیوگرافی خود را کامل کنید و وبلاگ موزیلا را باز کنید و لینک های Follow را از بخش کامنت های دریافت نمایید.
سایت وردپرس
وردپرس یک سیستم مدیریت محتوا مشهور است. بسیاری از وبلاگ نویسان از وردپرس برای ساختن لینک استفاده می کنند. اما چطور؟
مرحله 1: به WordPress.com رفته و یک حساب رایگان ایجاد نمایید.
مرحله 2: حال محتوا مورد نظر خود را بنویسید و متن لنگر را به سایت خود لینک دهید.
به عنوان مثال: کلمه کلیدی من سئو است، بنابراین من شروع به نوشتن متنی در این زمینه می کنم و پس از آن کلمه کلیدی "SEO" را به سایت مورد نظر خودم لینک می دهم.
بلاگر
بلاگر یا همان Blogspot یک پلتفرم رسمی گوگل است که می توانید از آن لینک Follow به دست آورید! اما چطور؟
این روش شبیه به سایت WordPress است.
تنها تفاوت این است که در اینجا شما نیاز دارید که به بلاگر بروید و یک وبلاگ ایجاد نمایید و پس از آن لینک سازی خود را انجام دهید.
گوگل پلاس
مرحله 1: به گوگل پلاس بروید و یک صفحه را در مورد سایت خود ایجاد کنید.
مرحله 2: حالا بروید و روی Edit From Tab Story کلیک کنید و سپس آدرس سایت خود را وارد کنید.
در بخش توضیحات هم توضیحات مربوط به سایت خود را وارد کنید.
پس از اینکه توضیحات را نوشته اید، روی دکمه پیوند کلیک کنید و سپس URL دلخواه خود را تایپ کنید و برای دریافت لینک Follow روی ok کلیک نمایید.
BlogAdda
مرحله 1: باز کردن BlogAdda و ایجاد یک حساب کاربری
مرحله 2: پس از ساخت حساب، روی دکمه Account کلیک کنید.
مرحله 3: در اینجا شما گزینه ای دریافت خواهید کرد “Submit my Blog”
مرحله 4: تمام جزئیات وبلاگ خود را اضافه کنید و سپس ارسال کنید.
CodeCademy
مرحله 1: به CodeCademy بروید و یک حساب کاربری ایجاد کنید.
مرحله 2: به روفایل خود بروید و لینک وب سایت خود را اضافه کنید.
Granta
مرحله 1: به Granta بروید و یک حساب جدید را ثبت کنید.
مرحله 2: جزئیات پروفایل خود را همراه با لینک وب سایت قرار دهید.
OneTab
مرحله 1: مرورگر فایرفاکس خود را باز کنید
مرحله 2: جستجو کرده و افزونه One Tab را نصب کنید.
مرحله 3: حال وب سایت خود را در مرورگر فایرفاکس باز کنید.
مرحله 4: حالا بر روی OneTab Extension در سمت راست کلیک کنید.
مرحله 5: یک صفحه جدید باز می شود و در این بخش می توانید صفحه اینترنتی مورد نظر خود را به اشتراک بگذارید.
CopyRighted
مرحله 1: به CopyRighted بروید و یک حساب جدید ایجاد کنید.
مرحله 2: حال محتوا مورد نظر خود را همراه با لینک اضافه نمایید.
AllTop
مرحله 1: به AllTop بروید
مرحله 2: حال دسته بندی مربوط به کلمات کلیدی خود را انتخاب کنید. سپس به دسته بندی وبلاگ ها بروید.
مرحله 3: حالا فقط جزئیات وب سایت خود را اضافه کنید و در چند روز یک ایمیل از AllTop دریافت خواهید کرد که سایت شما به ثبت رسیده است.
Indulgy
مرحله 1: به Indulgy بروید و یک حساب جدید را در وب سایت ایجاد کنید.
مرحله 2: در حال حاضر عکس های وبلاگ خود را اضافه کرده و لینک های Follow دریافت نمایید.
Ted
مرحله 1: به Ted بروید و ثبت نام کنید.
مرحله 2: بعد از اینکه حساب کاربری شما فعال شد، به پروفایل خود بروید و بر روی ویرایش مشخصات کلیک کنید. سپس در پایین صفحه کلیک کنید و گزینه Link Insert Website را پیدا خواهید کرد.
مرحله 3: تنها لینک وب سایت خود را اضافه کنید!
Eventful
مرحله 1: به Eventful بروید، ثبت نام کنید و حساب خود را تایید کنید.
مرحله 2: بر روی دکمه پروفایل کلیک کنید و در آنجا یک دکمه پیدا خواهید کرد. فقط روی آن کلیک کنید و اطلاعات خود را در آن اضافه کنید.
مرحله 3: با قرار دادن اطلاعات خود با استفاده از <a href="Site Link"> کلمه کلیدی شما </a>، لینک ها را اضافه کنید.
در حال حاضر، این ها برخی از سایت هایی هستند که لینک های Follow را ارائه می دهند.
به هر حال، روش های زیادی برای ایجاد این لینک ها وجود دارند. مانند پست های مهمان، مقاله های ارسالی و غیره. اما کامنت گذاشتن در وبلاگ هنوز هم یکی از روش های مورد علاقه من است.
چگونه با کامنت گذاری لینک های Follow دریافت کنیم؟
شما می توانید تعداد نامحدود لینک از طریق کامنت گذاری به دست آورید. موتور جستجو گوگل وجود دارد اما تا به حال به این فکر کرده اید که چگونه می توانید برای رسیدن به این هدف از آن استفاده نمایید؟ با جستجو وبلاگ های مرتبط با کلمات هدف خود که لینک های Follow را در بخش کامنت ها ارائه می دهند، می توانید به این هدف دست یابید.
ایجاد پست مهمان در سایت ها
بله شما می توانید لینک های Follow را با ایجاد چست های مهمان دریافت کنید.
شما می توانید از MyBlogGuest برای پیدا کردن وبلاگ های مهمان برای استفاده استفاده کنید.
فرض کنید من یک پست مهمان در SearchEngineLand می نویسم. چه کاری انجام خواهم داد؟ من پیوندی از پست خود برای سایت مورد نظر خود ایجاد می کنم.
سایت های شبکه های اجتماعی
| 1 |
http://www.pinterest.com/ |
9 |
| 2 |
http://slashdot.org/ |
8 |
| 3 |
http://www.reddit.com/ |
8 |
| 4 |
https://delicious.com/ |
8 |
| 5 |
http://www.stumbleupon.com/ |
8 |
| 6 |
http://newsle.com/ |
8 |
| 7 |
http://www.newsvine.com/ |
8 |
| 8 |
https://www.diigo.com/ |
8 |
| 9 |
http://www.bibsonomy.org/ |
7 |
| 10 |
http://www.folkd.com/ |
7 |
| 11 |
http://www.webseoexpertservices.com/ |
7 |
| 12 |
http://blinklist.com |
6 |
| 13 |
http://actweb-sport.com/ |
6 |
| 14 |
http://www.bizsugar.com/ |
5 |
| 15 |
http://fwisp.com/ |
5 |
| 16 |
http://ak3.biz/ |
5 |
| 17 |
http://madeinusadirectory.org/ |
5 |
| 18 |
http://online-gv.com |
5 |
| 19 |
http://www.arizonavalueshuttle.org |
5 |
| 20 |
http://www.iesa.co |
5 |
| 21 |
http://www.whatisyourmoo.com/ |
5 |
| 22 |
http://www.bizsugar.com |
5 |
| 23 |
http://fwisp.com/ |
5 |
| 24 |
http://youmob.com/ |
4 |
| 25 |
http://www.blokube.com/ |
4 |
| 26 |
http://www.bookmark4you.com/ |
4 |
| 27 |
http://37warrenave.com/ |
4 |
| 28 |
http://aixindashi.org |
4 |
| 29 |
http://www.careep.org/ |
4 |
| 30 |
http://www.activaging.org/ |
4 |
| 31 |
http://registertovotetoday.com |
4 |
| 32 |
http://softsblog.com/ |
4 |
| 33 |
http://www.activaging.org |
4 |
| 34 |
http://www.careep.org |
4 |
| 35 |
http://www.digitalnatives.co/ |
4 |
| 36 |
http://www.gpone.info |
4 |
| 37 |
http://www.ikaaro.net |
4 |
| 38 |
http://www.ptquiz.com |
4 |
| 39 |
http://www.texterio.com |
4 |
| 40 |
http://www.usefulenglish.net |
4 |
| 41 |
http://www.airpim.biz/ |
4 |
| 42 |
http://factson37.com/ |
4 |
| 43 |
http://hot-bookmarks.com/ |
4 |
| 44 |
http://www.youmob.com |
4 |
| 45 |
http://www.oyax.com |
4 |
| 46 |
http://www.bookmark4you.com/ |
4 |
| 47 |
http://www.yemle.com/ |
3 |
| 48 |
http://cyberplea.com/ |
3 |
| 49 |
http://www.felmausa.com/ |
3 |
| 50 |
http://anndas.com/ |
3 |
| 51 |
http://freeticketopen.com/ |
3 |
| 52 |
http://a2zbookmarks.com |
3 |
| 53 |
http://adrp.info/ |
3 |
| 54 |
http://aperfectimage.info/ |
3 |
| 55 |
http://bestouyagames.info/ |
3 |
| 56 |
http://biolocator.org |
3 |
| 57 |
http://bynu.info/ |
3 |
| 58 |
http://cabaneduvelan.info |
3 |
| 59 |
http://cama-online.com/ |
3 |
| 60 |
http://chaoticcoding.info/ |
3 |
| 61 |
http://chrisfolk.info/ |
3 |
| 62 |
http://cocosislandsnews.info |
3 |
| 63 |
http://colegioclaret.org/ |
3 |
| 64 |
http://desert-dwellers.info/ |
3 |
| 65 |
http://deathlyyours.com |
3 |
| 66 |
http://edictosonline.com/ |
3 |
| 67 |
http://felmausa.com/ |
3 |
| 68 |
http://guter-punkt.info/ |
3 |
| 69 |
http://hostlerburrows.info/ |
3 |
| 70 |
http://jayrigby.info |
3 |
| 71 |
http://jazbomb.info |
3 |
| 72 |
http://jordaninfo.info |
3 |
| 73 |
http://loetschenpass.info/ |
3 |
| 74 |
http://midascareteam.info |
3 |
| 75 |
http://middleeastmediagroup.info/ |
3 |
| 76 |
http://psbrno.info/ |
3 |
| 77 |
http://punteglias.info/ |
3 |
| 78 |
http://recoverysong.info/ |
3 |
| 79 |
http://rfsok.com |
3 |
| 80 |
http://saintpierreandmiquelonnews.info |
3 |
| 81 |
http://salbithuette.info/ |
3 |
| 82 |
http://savvima.info/ |
3 |
| 83 |
http://sciora.info/ |
3 |
| 84 |
http://sendgift.info/ |
3 |
| 85 |
http://skinnybikiniswimwear.info |
3 |
| 86 |
http://theineptowl.info/ |
3 |
| 87 |
http://wesalhaq.info |
3 |
| 88 |
http://wildernessact.info |
3 |
| 89 |
http://www.emolinks.com |
3 |
| 90 |
http://www.limesparrow.com |
3 |
| 91 |
http://www.pulsimo.com |
3 |
| 92 |
http://x-drl.info/ |
3 |
| 93 |
http://yemle.com |
3 |
| 94 |
http://www.pulsimo.com/ |
3 |
| 95 |
http://wikikod.com/ |
3 |
| 96 |
http://icebreak.co/ |
3 |
| 97 |
http://somemorphs.com/ |
3 |
| 98 |
http://trucktor.info/ |
3 |
| 99 |
http://www.yemle.com/ |
3 |
| 100 |
http://cyberplea.com/ |
3 |
| 101 |
http://www.felmausa.com/ |
3 |
| 102 |
http://anndas.com/ |
3 |
| 103 |
http://freeticketopen.com/ |
3 |
| 104 |
http://a2zbookmarks.com |
3 |
| 105 |
http://www.braniewo.net/ |
2 |
| 106 |
http://www.postolia.com/ |
2 |
| 107 |
http://milocalbuilder.com/ |
2 |
| 108 |
http://spider-robot.com/ |
2 |
| 109 |
http://eshoptong.com/ |
2 |
| 110 |
http://thekviz.com/ |
2 |
| 111 |
http://diggpedia.com/ |
2 |
| 112 |
http://wikipole.com/ |
2 |
| 113 |
http://openfaves.com |
2 |
| 114 |
http://cheerdances.com/ |
2 |
| 115 |
indofeed.com |
2 |
| 116 |
sociopost.com |
2 |
| 117 |
http://manchfu.com/ |
2 |
| 118 |
http://lydla.com/ |
2 |
| 119 |
bamawater.com |
2 |
| 120 |
bookmarkindonesia.com |
2 |
| 121 |
http://articleto.com/ |
2 |
| 122 |
http://pictureguycabo.info/ |
2 |
| 123 |
http://thetogbox.com/ |
2 |
| 124 |
http://www.sociopost.com/ |
2 |
| 125 |
http://www.addthismark.com/ |
2 |
| 126 |
http://3-peace.info/ |
2 |
| 127 |
http://addthismark.com/ |
2 |
| 128 |
http://coloradospringsroofing.info/ |
2 |
| 129 |
http://epinex.biz/ |
2 |
| 130 |
http://global-networkers.info/ |
2 |
| 131 |
http://japanpubcrawl.info/ |
2 |
| 132 |
http://joyku.com/ |
2 |
| 133 |
http://justshaunna.info/ |
2 |
| 134 |
http://keithvarias.info/ |
2 |
| 135 |
http://kodai-flow.com/ |
2 |
| 136 |
http://kuponlandia.info/ |
2 |
| 137 |
http://lawnfun.info/ |
2 |
| 138 |
http://majkel.info/ |
2 |
| 139 |
http://maldivesliveaboards.info/ |
2 |
| 140 |
http://marylandala.info/ |
2 |
| 141 |
http://mdgspc.info/ |
2 |
| 142 |
http://noldu.net/ |
2 |
| 143 |
http://odamedia.com/ |
2 |
| 144 |
http://pubcrawltokyo.info/ |
2 |
| 145 |
http://spapads.info/ |
2 |
| 146 |
http://sparktoons.com/ |
2 |
| 147 |
http://sweetspotgolf.info/ |
2 |
| 148 |
http://topsmilezone.info/ |
2 |
| 149 |
http://transd.info/ |
2 |
| 150 |
http://wenc.info/ |
2 |
| 151 |
http://what-is-internet.info |
2 |
| 152 |
http://www.seewhatssaid.com/ |
2 |
| 153 |
http://xuefusports.com/ |
2 |
| 154 |
http://vacredithelp.info/ |
2 |
| 155 |
http://getwhatnext.com/ |
2 |
| 156 |
http://frostprotect.info/ |
2 |
| 157 |
http://modelrocketparachutes.info/ |
2 |
| 158 |
http://fighterdata.com/ |
2 |
| 159 |
http://fugepind.info/ |
2 |
| 160 |
http://19193.info/ |
2 |
| 161 |
http://nmpcmd.info/ |
2 |
| 162 |
http://validatedtrust.info/ |
2 |
| 163 |
http://lcabbagestalk.info/ |
2 |
| 164 |
http://www.caljustice.com/ |
2 |
| 165 |
http://clubelorigen.com/ |
2 |
| 166 |
http://foodbankofnorthernindiana.org/ |
2 |
| 167 |
http://harbinger-history.org/ |
2 |
| 168 |
http://frico-haus.info/ |
2 |
| 169 |
http://www.askdalocal.com/ |
2 |
| 170 |
http://talkradioforums.com/ |
2 |
| 171 |
http://scalenedesign.com/ |
2 |
| 172 |
http://www.braniewo.net/ |
2 |
| 173 |
http://www.postolia.com/ |
2 |
| 174 |
http://milocalbuilder.com/ |
2 |
| 175 |
http://spider-robot.com/ |
2 |
| 176 |
http://eshoptong.com/ |
2 |
| 177 |
http://thekviz.com/ |
2 |
| 178 |
http://diggpedia.com/ |
2 |
| 179 |
http://wikipole.com/ |
2 |
| 180 |
http://openfaves.com |
2 |
| 181 |
http://cheerdances.com/ |
2 |
| 182 |
http://indofeed.com |
2 |
| 183 |
http://sociopost.com |
2 |
| 184 |
http://manchfu.com/ |
2 |
| 185 |
http://lydla.com/ |
2 |
| 186 |
http://bamawater.com |
2 |
| 187 |
http://bookmarkindonesia.com |
2 |
| 188 |
http://articleto.com/ |
2 |
| 189 |
http://pictureguycabo.info/ |
2 |
| 190 |
http://thetogbox.com/ |
2 |
| 191 |
http://www.sociopost.com/ |
2 |
| 192 |
http://advertisars.com/ |
1 |
| 193 |
http://mettablog.com/ |
1 |
| 194 |
http://pligg.in |
1 |
| 195 |
http://topseobacklinks.com |
1 |
| 196 |
http://developlinks.com |
1 |
| 197 |
http://bookmarkin.com |
1 |
| 198 |
http://6buk.com |
1 |
| 199 |
http://coolpot.com |
1 |
| 200 |
http://social-bookmarking-site.com |
1 |
| 201 |
http://4bukmark.com |
1 |
| 202 |
http://ruils.com/ |
1 |
| 203 |
http://rosaceatreatmentblog.info/ |
1 |
| 204 |
http://scrapees.com/ |
1 |
| 205 |
http://esurfoc.com/ |
1 |
| 206 |
http://slptopsites.com/ |
1 |
| 207 |
http://social.wikitechguru.com/ |
1 |
| 208 |
http://voteurl.com |
1 |
| 209 |
http://freesbmblog.info |
1 |
| 210 |
http://socialbookmarknow.info |
1 |
| 211 |
http://bookmarkinghost.info |
1 |
| 212 |
http://bookmarkmaps.com |
1 |
| 213 |
http://activebookmarks.com |
1 |
| 214 |
http://followmenow.info |
1 |
| 215 |
http://votetags.com |
1 |
| 216 |
http://onlinewebmarks.com |
1 |
| 217 |
http://greateststory.info |
1 |
| 218 |
http://bookmarks2u.com |
1 |
| 219 |
http://socialbookmarkzone.info |
1 |
| 220 |
http://a2zbookmarking.com |
1 |
| 221 |
http://bookmarkwiki.com |
1 |
| 222 |
http://newsciti.com |
1 |
| 223 |
http://bookmarkgroups.com |
1 |
| 224 |
http://a1bookmarks.com |
1 |
| 225 |
http://votetags.info |
1 |
| 226 |
http://bookmarkfeeds.com |
1 |
| 227 |
http://1look4.com |
1 |
| 228 |
http://tiltzero.com |
1 |
| 229 |
http://winkbookmark.com |
1 |
| 230 |
http://bookmarkingbase.com/ |
1 |
| 231 |
http://www.popzu.com/ |
1 |
| 232 |
http://fortunetelleroracle.com/ |
1 |
| 233 |
http://www.windowly.com/ |
1 |
| 234 |
http://999central.com/ |
1 |
| 235 |
http://www.goardian.com/ |
1 |
| 236 |
http://planturl.com/ |
1 |
| 237 |
http://www.urselections.com/ |
1 |
| 238 |
http://1look4.com/ |
1 |
| 239 |
http://4bukmark.com/ |
1 |
| 240 |
http://9points.info/ |
1 |
| 241 |
http://bloggalot.com/ |
1 |
| 242 |
http://blogstal.com/ |
1 |
| 243 |
http://bookmarkbay.com |
1 |
| 244 |
http://faonet.info/ |
1 |
| 245 |
http://finactum.info/ |
1 |
| 246 |
http://grupoprofesional.info/ |
1 |
| 247 |
http://highprbookmarkingsites.com |
1 |
| 248 |
http://malrotation.info/ |
1 |
| 249 |
http://memonumber.info/ |
1 |
| 250 |
http://mennoniteshop.info/ |
1 |
| 251 |
http://monroviatrustlaw.info/ |
1 |
| 252 |
http://rabidshare.info/ |
1 |
| 253 |
http://rateniagara.com/ |
1 |
| 254 |
http://rockontrains.info/ |
1 |
| 255 |
http://sfcsf.org/ |
1 |
| 256 |
http://simitrustlaw.info/ |
1 |
| 257 |
http://top10bookmarkingsites.com |
1 |
| 258 |
http://topseobacklinks.com/ |
1 |
| 259 |
http://winkbookmark.com |
1 |
| 260 |
http://wiroc2012.com |
1 |
| 261 |
http://www.bookmarkfeed.com/ |
1 |
| 262 |
http://www.cachebookmarkingsite.com/ |
1 |
| 263 |
http://www.gvbookmarks.com/ |
1 |
| 264 |
http://www.sluft.com/ |
1 |
| 265 |
http://www.social-bookmarking-site.com |
1 |
| 266 |
http://www.yourlastwrite.com |
1 |
| 267 |
http://wirginia.info/ |
1 |
| 268 |
http://winimedia.info/ |
1 |
| 269 |
http://theforce.info/ |
1 |
| 270 |
http://j4ak.com/ |
1 |
| 271 |
http://stma11fukushima.info/ |
1 |
| 272 |
http://boombao.info/ |
1 |
| 273 |
http://whotours.com/ |
1 |
| 274 |
http://advertisars.com/ |
1 |
| 275 |
http://mettablog.com/ |
1 |
| 276 |
http://pligg.in |
1 |
| 277 |
http://topseobacklinks.com |
1 |
| 278 |
http://developlinks.com |
1 |
| 279 |
http://bookmarkin.com |
1 |
| 280 |
http://6buk.com |
1 |
| 281 |
http://coolpot.com |
1 |
| 282 |
http://social-bookmarking-site.com |
1 |
| 283 |
http://4bukmark.com |
1 |
| 284 |
http://ruils.com/ |
1 |
| 285 |
http://rosaceatreatmentblog.info/ |
1 |
| 286 |
http://scrapees.com/ |
1 |
| 287 |
http://esurfoc.com/ |
1 |
| 288 |
http://slptopsites.com/ |
1 |
| 289 |
http://social.wikitechguru.com/ |
1 |
| 290 |
http://voteurl.com |
1 |
| 291 |
http://freesbmblog.info |
1 |
| 292 |
http://socialbookmarknow.info |
1 |
| 293 |
http://bookmarkinghost.info |
1 |
| 294 |
http://bookmarkmaps.com |
1 |
| 295 |
http://activebookmarks.com |
1 |
| 296 |
http://followmenow.info |
1 |
| 297 |
http://votetags.com |
1 |
| 298 |
http://onlinewebmarks.com |
1 |
| 299 |
http://greateststory.info |
1 |
| 300 |
http://bookmarks2u.com |
1 |
Domain |
PageRank |
| http://weblogtoolscollection.com/ |
Page Rank:(7 /10) |
| http://comluv.com/ |
Page Rank:(6 /10)
|
| http://www.grokdotcom.com/ |
Page Rank:(6 /10)
|
| http://www.currybet.net/ |
Page Rank:(6 /10)
|
| http://www.socialtimes.com/ |
Page Rank:(6 /10)
|
| http://blog.photography.si.edu/ |
Page Rank:(6 /10)
|
| http://interactiondesign.sva.edu/ |
Page Rank:(6 /10)
|
| http://www.jiscdigitalmedia.ac.uk/blog/ |
Page Rank:(6 /10)
|
| http://links.org.au/ |
Page Rank:(6 /10)
|
| http://www.seobythesea.com/ |
Page Rank:(6 /10)
|
| http://www.techgeeze.com/ |
Page Rank:(6 /10)
|
| http://www.women-unlimited.co.uk/ |
Page Rank:(5 /10)
|
| http://w3blog.dk/ |
Page Rank:(5 /10)
|
| http://blog.2createawebsite.com/ |
Page Rank:(5 /10)
|
| http://freebloghelp.com/ |
Page Rank:(5 /10)
|
| http://blondish.net/ |
Page Rank:(5 /10)
|
| http://www.askolivertausend.com/ |
Page Rank:(5 /10)
|
| http://theworkathomewife.com/ |
Page Rank:(5 /10)
|
| http://ariherzog.com/ |
Page Rank:(5 /10)
|
| http://www.searchenginepeople.com/blog/ |
Page Rank:(5 /10)
|
| http://www.eartheasy.com/blog/ |
Page Rank:(5 /10)
|
| http://www.midasoracle.org/ |
Page Rank:(5 /10)
|
| http://andybeard.eu/ |
Page Rank:(5 /10)
|
| http://www.oilman.ca/ |
Page Rank:(5 /10)
|
| http://www.hobo-web.co.uk/seo-blog/ |
Page Rank:(5 /10)
|
| http://justaddwater.dk/ |
Page Rank:(5 /10)
|
| http://www.krisbuytaert.be/blog/ |
Page Rank:(5 /10)
|
| http://blog.astrumfutura.com/ |
Page Rank:(5 /10)
|
| http://www.kthread.com/kthread/ |
Page Rank:(5 /10)
|
| http://career.ucsb.edu/blog/ |
Page Rank:(5 /10)
|
| http://gaming.psu.edu/ |
Page Rank:(5 /10)
|
| http://www.outofmygord.com/ |
Page Rank:(5 /10)
|
| http://focusorganic.com/ |
Page Rank:(5 /10)
|
| http://www.zigpress.com/ |
Page Rank:(5 /10)
|
| http://www.rebeccawalker.com/blog/ |
Page Rank:(5 /10)
|
| http://alemsys.com/ |
Page Rank:(5 /10)
|
| http://www.bluehatseo.com/ |
Page Rank:(5 /10)
|
| http://selberg.org/ |
Page Rank:(5 /10)
|
| http://www.affordable-internet-marketing.com/ |
Page Rank:(5 /10)
|
| http://www.smallbusinessbranding.com/ |
Page Rank:(5 /10)
|
| http://www.lifeintherough.com/ |
Page Rank:(5 /10)
|
| http://theadventurouswriter.com/blogwriting/ |
Page Rank:(5 /10)
|
| http://kikolani.com/ |
Page Rank:(4 /10)
|
| http://www.growmap.com/ |
Page Rank:(4 /10)
|
| http://sem-group.net/ |
Page Rank:(4 /10)
|
| http://thattechchick.com/ |
Page Rank:(4 /10)
|
| http://wordpress-websitebuilder.com/ |
Page Rank:(4 /10)
|
| http://www.webuildyourblog.com/ |
Page Rank:(4 /10)
|
| http://www.attractionmarketingonline.com/ |
Page Rank:(4 /10)
|
| http://www.howtospoter.com/ |
Page Rank:(4 /10)
|
| http://www.smartbloggerz.com/ |
Page Rank:(4 /10)
|
| http://www.dazzlindonna.com/blog/ |
Page Rank:(4 /10)
|
| http://www.wilsonellisconsulting.com/blog/ |
Page Rank:(4 /10)
|
| http://basicblogtips.com/ |
Page Rank:(5 /10)
|
| http://www.doitwithwp.com/ |
Page Rank:(4 /10)
|
| http://kaiserthesage.com/ |
Page Rank:(4 /10)
|
| http://ian-belanger.com/ |
Page Rank:(4 /10)
|
| http://weblogbetter.com/ |
Page Rank:(4 /10)
|
| http://profitonknowledge.com/ |
Page Rank:(4 /10)
|
| http://gradmoneymatters.com/ |
Page Rank:(4 /10)
|
| http://jefffaldalen.com/ |
Page Rank:(4 /10)
|
| http://mywebgal.com/blog/ |
Page Rank:(4 /10)
|
| http://www.techtricksworld.com/ |
Page Rank:(4 /10)
|
| http://awebsitedesigner.com.au/ |
Page Rank:(4 /10)
|
| http://juhotunkelo.com/ |
Page Rank:(4 /10)
|
| http://smallusbflashdrive.com/ |
Page Rank:(4 /10)
|
| http://www.intenseblog.com/ |
Page Rank:(4 /10)
|
| http://www.sweetsfoods.com/ |
Page Rank:(4 /10) |