چگونه می توان به وسیله یک خبر، اطلاع رسانی را به بهترین شکل انجام داد؟ این مقاله به آموزش اولین اصل خبر نویسی یعنی عناصر ۶ گانه خبر اختصاص دارد و از خبرنگاران گرفته تا مدیران روابط عمومی و مدیران شرکت های کوچک که می خواهند اخبارشان و به خصوص «اخبار رسمی» شان را به اطلاع مخاطبانشان برسانند، باید آن را بیاموزند.
چگونه می توان به وسیله یک خبر، اطلاع رسانی را به بهترین شکل انجام داد؟ این مقاله به آموزش اولین اصل خبر نویسی یعنی عناصر ۶ گانه خبر اختصاص دارد و از خبرنگاران گرفته تا مدیران روابط عمومی و مدیران شرکت های کوچک که می خواهند اخبارشان را - چه از طریق سایت هایشان و چه از طریق سایر رسانه ها - به اطلاع مخاطبانشان برسانند، باید آن را بیاموزند. در واقع آشنایی با این اصول، از مهارتهای آموزش خبرنگاری در هر مدرسه روزنامه نگاری است، اما متاسفانه بسیاری از خبرنگاران با سابقه هم رعایت این عناصر را گاهی از قلم می اندازد. بنابراین مرور این مقاله و مثال های آن می تواند به بازآموزی آموخته ها منجر شود.
اما مشکل اصلی در این زمینه را در شرکت های ایرانی می توان دید که مهارت های خبرنویسی در آنها در پایین ترین سطح است و بعضا می بینیم اخباری از آنها در سایت های شرکت ها و یا روزنامه ها (به شکل رپرتاژ آگهی) منتشر می شود که هیچگونه عناصر خبر به درستی در آنها به کار نرفته است. بنابراین از مدیران روابط عمومی شرکت ها و یا هرکسی دیگری که در شرکت ها اقدام به تهیه خبر و مخصوصا «خبر رسمی» یا Press Release (خبری که برای ارسال و انتشار در رسانه های عمومی تهیه می شود) می کنند، تقاضا دارم که این مقاله را به دقت بخوانند.
عناصر ششگانه خبر چیست؟
عناصر ششگانه خبر شامل اطلاعاتی است که در متن خبر گنجانده میشود تا به این سوالهای بنیادین پاسخ داده شود:
- چه چیزی؟
- چه کسی؟
- چه زمانی؟
- کجا؟
- چرا؟
- چگونه؟
این عناصر که در بین روزنامه نگاران به «پنج W و یک H» شهرت دارد، ستونهای اصلی یک خبر را شکل میدهند. اگرچه ممکن است برخی از این ارکان، به هر دلیل، در ساختار خبر مفقود باشد، اما هرقدر تعداد آنها بیشتر باشد، خبر، بیشتر وافی به مقصود خواهد بود و هر قدر ارکان فوق در خبر کم باشد به این معناست که در انتقال اطلاعات به مخاطب ضعیف تر عمل شده است.

عملکرد تشریحی هر یک از ارکان فوق این گونه است:
چه چیزی یا What:
پاسخ دقیق به این سوال در متن خبر، ماهیت یک رویداد را مشخص کرده و توضیح می دهد که اساسا موضوع اصلی خبر چیست؟ یعنی چه فعلی به وقوع پیوسته و ماهیت اصلی و چیستی رویداد شامل چه مواردی است.
این رکن شامل بیان رویداد و توصیف ابعاد آن است و پایه اصلی خبر را تشکیل میدهد. این رکن، مشخص کننده ارزش خبر «به مثابه خبر» است.
چه زمانی یا When:
این رکن یکی از ارکان اساسی خبر است که نباید مغفول باشد. ذکر زمان وقوع رویداد به شکل دقیق یا دست کم به صورت تقریبی، برای صحت نگارش خبر کاملا لازم است. عنصر زمان شامل اطلاعاتی درباره روز، ساعت، دقیقه و حتی ثانیه است. به فراخور موضوع، این اطلاعات میتواند شامل هفته، ماه، سال و سایر مترهای مربوط به زمان هم باشد.
عنصر زمان نباید مفقود باشد و در صورتی که اطلاعات مربوط به زمان در دست نباشد، لازم است به صورت ویژه درباره آن توضیح داده شود.
کجا یا Where:
عنصر مکان مانند عنصر زمان، از عناصر اصلی و لازم در نگارش خبر است و نباید مغفول باشد، مگر این که خبر به لحاظ ماهوی در مکان نامعینی شکل گرفته باشد که در این صورت با یک استثنا مواجه هستیم و باید به صورت ویژه بدان اشاره شود. در شرایط عادی باید به دقت، یا دستکم به صورت تقریبی، مکان واقعه ذکر شود.
عنصر مکان شامل مواردی چون: منطقه، کشور، شهر، خیابان، کوچه، خانه، پلاک و مانند اینهاست.
در مورد عناصر زمان و مکان تا جایی که ممکن است باید اطلاعات کاملا دقیق و با ذکر جزئیات باشد. مگر این که خبر به صورت ماهوی در مکان و زمان نامشخص یا غیر دقیق روی داده باشد.
عناصر زمان و مکان اگرچه بسیار مهم هستند، اما فقط در ارتباط با رکن چیستی خبر (what) معنای ویژه پیدا میکنند. (به مثال مراجعه کنید و عنصر «چیستی» خبر را حذف کنید. در این صورت عناصر زمان و مکان کاملا بی خاصیت خواهند شد)
چه کسی یا Who:
پاسخ به این سوال، ماهیت و هویت فاعل و کنشگر موثر بر رویداد را مشخص میکند که در خلق رویداد، نقش اصلی یا یکی از نقشهای اصلی را داشته است. کنشگر فعال در شکلگیری یک رویداد میتواند یک شخص حقیقی یا اشخاص متعدد حقیقی، شخصیت حقوقی یا موجودات غیر انسانی و حتی اشیاء باشند.
مشخصات شناسنامه ای، سن، تحصیلات، شغل، ویژگی های خلقی و دهها مشخصه دیگر میتواند در پاسخ به سوال «چه کسی» ذکر شود.
چرا یا Why:
توضیح درباره چرایی یک رویداد میتواند خبر را بسیار کامل کند. این رکن از خبر جنبه های تحلیلی آن را افزایش داده و توضیحاتی درباره انگیزه ها، اهداف، دلایل، زمینه ها و سایر فاکتورهای موثر در فرایند شکل گیری رویداد را اضافه می کند.
معمولا برای تشریح چرایی رویداد از برخی اطلاعات و دانش های موجود و نظریات کارشناسانه استفاده می شود. مثلا با اضافه کردن توضیحاتی درباره نحوه و مکانیزم وقوع خبر یا رویداد و مراحل و فرآیند حاکم بر آن، اطلاعاتی بر مبنای داده های جامعه شناسانه، روان شناسانه و یا تحلیل های فردی به خبر اضافه می کنند تا انگیزه ها و علت های وقوع خبر نمایان شود.
چگونه یا How:
این رکن، از عناصر تشریحی و توصیفی خبر است که توالی رویدادها و کیفیت آنها را با ذکر مهمترین عناصر تشکیل دهنده یک رویداد بیان می کند. این رکن خبر جنبه داستان گونگی خبر را شکل می دهد. وقتی خبری روایت می شود در واقع داستانی برای مخاطب تعریف می شود. رکن «چگونگی» تکنیک ها و متریال های لازم برای روایت داستان را در بر دارد.
چند نکته:
- در تنظیم خبر، بسته به این که خبرنگار از چه سبکی برای چینش رویدادها و ارکان خبر استفاده می کند، ممکن است تقدم و تاخر ارکان فوق متفاوت باشد. حتی ممکن است یکی از ارکان خبر مثلا، رکن «کیستی» (که شامل مشخصات فردی، عمومی، شخصیتی و توصیفی کنشگر اصلی خبر باشد) به صورت پراکنده در بخش های مختلف خبر گنجانیده شود. (مثل نمونه زیر)
- بسته به فضای حاکم بر خبر، ممکن است لحن، ادبیات و واژگان به کار رفته در تدوین خبر شکل های متفاوتی داشته باشد. با این حال بهترین حالت در نگارش خبر، دوری از احساسات فردی، پرهیز از داوری و قضاوت شخصی و دوری از به کار بردن لحن و واژگان احساسی پربسامد است. (به نمونه ذکر شده مراجعه شود)
- هر خبر یک «نقطه مرکزی» دارد که سایر نقاط بر آن متکی هستند. در نمونه ای که در ادامه ذکر شده، نقطه مرکزی شامل آیتم های: «واژگونی» و «کشته و مجروح» شدن است. اگر این دو نقطه مرکزی را از ساختار خبر به طور فرضی حذف کنیم: بقیه عناصر هیچ ارزش ذاتی ایجاد نمیکنند. نقطه مرکزی، همان عنصر خبرساز است.
یک مثال مشهور در زمینه «نقطه مرکزی خبر»:
اگر «سگی» یک «انسان» را «گاز» بگیرد، خبر نیست. اما اگر «انسانی»، «سگی» را «گاز» بگیرد، خبر است.
در این نمونه اگر چه نقطه مرکزی خبر «گاز» گرفتن است، اما با تغییر ماهیت کنشگر، (انسان - سگ) ممکن است خبر محقق شده و یا نشده باشد. یعنی ارکان مختلف خبر در یک سیکل رابطه ای (و نه لزوما علی - معلولی) به صورت زنجیروار، بر یکدیگر تاثیر گذاشته و کیفیت های متفاوت خبر را ایجاد میکنند.
یک مثال تشریحی:
(شکل مستند این خبر، فروردین 93 در رسانه های ایران انعکاس گسترده ای یافت. در نمونه زیر، فاکتورهای خبر فرضی است)
یک اتوبوس مسافربری درون شهری که صبح روز گذشته، از منطقه چیتگر با 22 مسافر به سمت جنت آباد در حرکت بود، ساعت 7 و 45 دقیقه، در رمپ کناری شهرک صدر، واژگون شد و 8 تن از مسافرانش کشته و زخمی شدند.
این اتوبوس که متعلق به بخش خصوصی است و رانندگی آن بر عهده حسین همتی 37 ساله بود، به دلیل عدم تمرکز کافی راننده و بی احتیاطی و سرعت بالا، هنگام گردش به راست کنترل خود را از دست داد و با عبور از نرده کنار خیابان واژگون شد.
چهار نفر از سرنشینان این اتوبوس که متعلق به خط 254 است، در دم کشته شده و چهار نفر دیگر راهی بیمارستان شدند که حال دو تن از آن ها وخیم گزارش شده است.
به گفته شاهدان عینی، 20 دقیقه بعد از رخ دادن این حادثه، ماموران امداد در محل حاضر شده و مجروحان این تصادف را به بیمارستانهای اطراف منتقل کردند.
راننده اتوبوس که از کارکنان شرکت مسافربری «شهرنورد» بود و گواهی نامه رانندگی پایه یک نیز دارد، از این حادثه جان سالم به در برد، اما به دلیل جراحات وارده به ناحیه سر و صورت به بیمارستان منتقل شد.
گفته می شود رانندگان اتوبوس های بین شهری به دلیل شرایط سخت کاری، که بعضا آنها را مجبور میکند بیش از یک شیفت استاندارد، فعالیت کنند، هنگام رانندگی تسلط کافی بر عملکرد خود ندارند و این موضوع منجر به حوادثی برای شهروندان تهرانی شده است.
آنالیز خبر فوق بر اساس ارکان اصلی
اطلاعات مربوط به رکن چیستی (چه چیزی):
- یک اتوبوس مسافربری درون شهری
- 22 مسافر
- واژگون شدن
- 8 مسافر کشته و زخمی شدند.
اطلاعات مربوط به رکن مکان (کجا):
- منطقه چیتگر
- جنت آباد
- رمپ کناری شهرک صدر
اطلاعات مربوط به رکن زمان (چه زمانی):
- صبح روز گذشته
- ساعت 7 و 45 دقیقه
- شنبه 25 فروردین ماه 1393 (به قرینه تاریخ مندرج در هدر روزنامه، حذف شده است)
- به استناد تاریخ روزنامه، این توضیح در خبر حذف شده، اما اگر قرار باشد خبر در رسانه دیگری منتشر شود، ممکن است ذکر این توضیح لازم باشد.
- اگر قرار باشد یک خبر تکمیلی و تحلیلی با فاصله زمانی از رویداد، نوشته شود، ذکر این توضیح لازم می شود.
- حذف توضیحات به قرینه های معنوی، در خصوص ارکان مختلف خبر مانند رکن زمان و مکان رایج است.
اطلاعات مربوط به رکن «کیستی»:
- حسین همتی
- 37 ساله
- از کارکنان شرکت مسافربردی «شهرنورد»
- گواهی نامه رانندگی پایه یک
اطلاعات مربوط رکن «چرایی»:
- عدم تمرکز
- بی احتیاطی
- سرعت بالا
- عدم کنترل
- اطلاعات اضافه شده در پاراگراف آخر خبر
- منبع: وبلاگ اخبار رسمی





 نتایج به خوبی نشان دهنده این موضوع است که
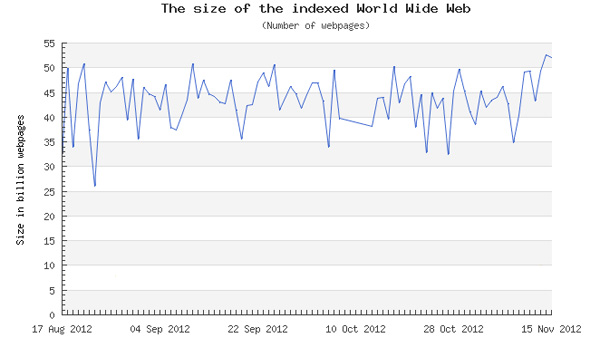
نتایج به خوبی نشان دهنده این موضوع است که  موتور های جستجو توانسته اند به این هرج و مرج ها خاتمه دهند. با ساختن یک فهرصت آن ها می توانند صفحات وب مربوط به جستجو های شما را نمایش بدهند. اما این فهرست اغلب دستخوش تغییراتی خواهد شد (وب سایت های جدید اضافه می شوند، فایل های جدید آپلود می شوند، صفحات آپدیت می شوند و غیره). از آنجا که اینترنت یک موجودیت پویا است، موتورهای جستجو نیاز به یک ابزار آپدیت نگه داشتن فهرست ها دارند. این جایی است که خزنده ها وارد بازی می شوند. این روبات های اتوماتیک صفحات وب را برای به دست آوردن اطلاعات جستجو می کنند. آنها لینک ها، تصاویر، فیلم ها و فایل های دیگر را نیز فهرست می کنند.
موتور های جستجو توانسته اند به این هرج و مرج ها خاتمه دهند. با ساختن یک فهرصت آن ها می توانند صفحات وب مربوط به جستجو های شما را نمایش بدهند. اما این فهرست اغلب دستخوش تغییراتی خواهد شد (وب سایت های جدید اضافه می شوند، فایل های جدید آپلود می شوند، صفحات آپدیت می شوند و غیره). از آنجا که اینترنت یک موجودیت پویا است، موتورهای جستجو نیاز به یک ابزار آپدیت نگه داشتن فهرست ها دارند. این جایی است که خزنده ها وارد بازی می شوند. این روبات های اتوماتیک صفحات وب را برای به دست آوردن اطلاعات جستجو می کنند. آنها لینک ها، تصاویر، فیلم ها و فایل های دیگر را نیز فهرست می کنند.