همان طور که گفته شد قانون تجارت ایران، تعریفی از شرکت تجاری بیان نکرده و در واقع، در ماده 20 که فصل اول از باب سوم قانون تجارت با آن آغاز می شود، فقط به شمارش اقسام مختلف شرکت تجاری پرداخته است.
در قانون تجارت فرانسه که الگوی قانون تجارت ما بوده است نیز شرکت تجاری تعریف نشده است به همین علت قانون گذار ایران سکوت کرده است ؛ اما سکوت قانون تجارت فرانسه قابل توجیه است؛ زیرا قانون مدنی این کشور در ماده 1832 شرکت را تعریف کرده است و قانون گذار فرانسه ضرورتی به تکرار آن در قانون تجارت ندیده است؛ در حالی که تقلید صرف قانون گذار ایران از قانون تجارت فرانسه خلثی قانونی ایجاد کرده است؛ چرا که آنچه در قانون مدنی ما در تعریف شرکت آمده با حقیقت شرکت در حقوق تجارت متفاوت است. در واقع، در حالی که شرکت در حقوق تجارت ما ریشه در حقوق اروپایی دارد، شرکت در حقوق مدنی، در درجه اول متکی بر موازین فقهی است.
در تعریف شرکت تجاری، استادان متقدم حقوق تجارت پاسخ های متفاوتی داده اند. به عقیدۀ دکتر ستوده تهرانی: «شرکت تجارتی عبارت است از سازمانی که بین دو یا چند نفر تشکیل می شود که در آن هر یک سهمی به صورت نقد یا جنس یا کار خود در بین می گذارند تا مبادرت به عملیات تجارتی نموده و منافع و زیان های حاصله را بین خود تقسیم کنند».این تعریف دو نقص عمده دارد که هر دو از مجموع مقررات قانون تجارت و لایحه قانونی 1347 در مورد شرکت های سهامی استنباط می شود. اولین نقص این است که در آن به شرکت نه به عنوان یک قرارداد بلکه به عنوان یک مؤسسه و سازمان (یک شخص حقوقی) نگریسته می شود؛ در حالی که شرکت ، پیش از هرچیز، یک قرارداد است. نقص دیگر این است که شرکت را تنها مؤسسه یا سازمانی تلقی می کند که مبادرت به عملیات تجارتی می کند، در صورتی که می دانیم گاه شرکت، به صرف اینکه در قالب شرکت هایی ایجاد شده که در ماده 20 قانون تجارت ذکر شده اند، شرکت تجارتی تلقی می شود، حتی اگر عمل غیر تجارتی انجام دهد. در واقع، ماده 2 لایحه قانونی 1347 در مورد شرکت سهامی مقرر کرده است: «شرکت سهامی شرکت بازرگانی محسوب می شود ولو اینکه موضوع عملیات آن امور بازرگانی نباشد». البته چون تعریف دکتر ستوده تهرانی پیش از تصویب لایحۀ اخیر ارائه شده است، اشکال دوم فقط به خود تعریف وارد است و نباید بر عدم آگاهی ایشان حمل شود.
دکتر منصور صقری نیز در مقاله ای محققانه، پس از بررسی مواد مختلف قانون تجارت، شرکت تجارتی را چنین تعریف کرده است: «شرکت عهدی است که به وسیله آن دو یا چند شخص توافق می کنند آورده هایی را به منظور تقسیم منافع احتمالی، مشترکاً مورد تجارت قرار دهند». این تعریف سه ایراد دارد:
اول اینکه برعکس تعریف دکتر ستوده تهرانی، در این تعریف، شرکت مؤسسه محسوب نشده است، بلکه از آن فقط به عنوان یک عهد (قرارداد) یاد می شود. همان طور که گفتیم، شرکت یک قرارداد است. اما شرکت معنای دیگری نیز دارد. در واقع، آورده های شرکا به این منظور جمع می شود که دارایی مستقلی از دارایی هر یک از شرکا تشکیل شود و این دارایی به امری اختصاص دارد که شرکت برای به انجام رساندن آن ایجاد شده است. به همین دلیل در اینجا از شخص حقوقی صحبت می شود که همان شرکت است. مطالعه قوانین و مقررات تجاری نشان می دهد که در این مقررات، شرکت بیشتر یک شخص حقوقی تلقی شده است تا یک قرارداد.
دوم اینکه در این تعریف فقط به « تقسیم منافع احتمالی» اشاره شده است، حال آنکه مسلم است شرکا در زبان های احتمالی نیز سهیم اند.
سوم اینکه شرط تجارتی بودن شرکت را تجارتی بودن عمل شرکت می داند؛ در حالی که شرکت تجارتی ممکن است، به صرف شکل آن، تجارتی تلقی شود، حتی اگر به عمل غیر تجارتی بپردازد.
واقعیت این است که در حقوق ایران شرکت تجارتی شرکتی است که یا به موجب مقررات قانون تجارت و یا به موجب لایحه قانونی 1347 تشکیل می شود و یا به صورتی غیر از آن، ولی مبادرت به عملیات تجارتی می کند. در صورتی که شرکت به صورت یکی از شرکت های موضوع ماده 20 قانون تجارت باشد گاه به صرف صورت، شرکت تجارتی محسوب می شود، حتی اگر معاملات غیر تجارتی انجام دهد( مانند آنچه در ماده 2 لایحه قانونی 1347 در مورد شرکت های سهامی عام و خاص آمده است) و گاه امکان تشکیل شرکت تجارتی وجود ندارد، مگر آنکه موضوع آن تجارتی باشد(مانند آنچه در مورد شرکت تضامنی و نسبی صادق است). ماده 220 قانون تجارت نیز شرکت هایی را که به صورت یکی از شرکت های مندرج در قانون تجارت در نیامده باشند، در صورتی که به امور تجارتی بپردازند، شرکت تضامنی تلقی کرده که از انواع شرکت های تجارتی است.
با توجه به آنچه گفتیم، شرکت تجارتی را می توان چنین تعریف کرد: «شرکت تجارتی، قراردادی است که به موجب آن دو یا چند نفر توافق می کنند سرمایه مستقلی را که از جمع آورده های آنها تشکیل می شود، ایجاد کنند و به مؤسسه ای که برای انجام مقصود خاصی تشکیل می گردد، اختصاص دهند و در منافع و زیان های احتمالی حاصل از به کارگیری سرمایه سهیم شوند».
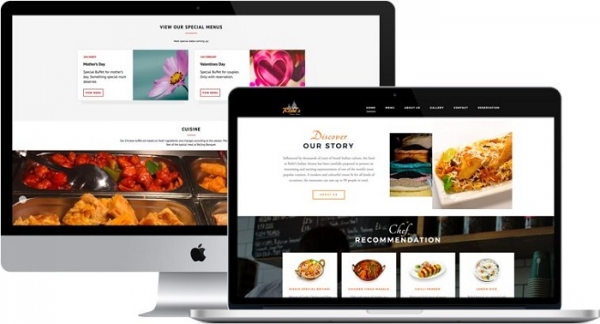
طراحی سایت در زمینه های مختلف، موجب سهولت کارها و هم چنین شناخت بیشتر کاربران از آن و در نتیجه، مشتری بیشتر می شود. از جمله زمینه هایی که طراحی یک وب سایت می تواند هم برای مشتریان موجب سهولت شود و هم به صاحب کار سود بیشتری رساند، طراحی سایت برای رستوران هاست. در حقیقت طراحی اپلیکیشن رستوران هم همین مزایا را خواهد داشت.
در این مقاله قصد داریم مزایای استفاده از وبسایت و اپلیکیشن برای رستوران ها و نکاتی درباره نحوه طراحی آن ها را ذکر کنیم.
طراحی سایت برای رستوران
طراحی سایت رستوران موجب دسترسی سریع و آسان مشتری به خدمات و آشنایی آن ها با فضا و امکانات و زیبایی رستوران می شود. از دیگر مزایا و ویژگی های طراحی وب سایت برای رستوران می توان به موارد زیر اشاره کرد. ارائه منوی آنلاین، سفارش سریع و آنلاین غذا، معرفی شعب مختلف و ارائه منو آن ها، فرم رزرو رستوران، فرم رزرو رستوران، برگزاری قرعه کشی برای اعضای سایت، اخبار و اطلاعیه ها و غیره.
با طراحی یک وب سایت اصولی با رعایت نکات زیر می توانید از تک تک این خدمات برای مشتریان خود بهره مند شوید و از حداکثر بازدهی برخوردار شوید.
اولین قدم، شناخت مشتریان رستوران:
قبل از طراحی سایت برای رستوران، باید یک شناخت کلی از مشتریان خود داشته باشید. رستوران شما نزدیک دانشگاه است پس مشتریانتان اکثرا دانشجو هستند. یا اگر در نزدیکی یک پاساژ یا مرکز تجاری قرار گرفته اید باید توجه ویژه ای به قرارهای کاری و محیط رسمی در طراحی سایت رستوران خود داشته باشید. در مجموع توجه به گروه سنی و موقعیت جغرافیایی رستوران نقش بسزایی در طراحی رستوران دارد. پس از شناخت مشتریان می توانید طراحی سایت را متناسب با سلیقه و ذائقه مشتریان خود آغاز کنید.
قدم دوم، طراحی ساده
طراحی سایت شما باید به گونه باشد که استاندارد های لازم از قبیل صفحه اصلی، منوی غذا، درباره ما و فرم تماس با ما را دارا باشد اما یادتان نرود که باید یک طراحی ساده برای سایت خود در نظر بگیرید که چنانچه مشتری به سایت شما سر زد، صفحات اضافی برایش باز نشود. اکثر مشتریان بعد باز شدن سه صفحه از سایت خشته می شوند و سایت شما را ترک می کنند.
قدم سوم، نحوه ترکیب رنگ
معمولا در طراحی سایت های رستوران از چهار رنگ استفاده می کنند که عبارتند از: قهوه ای، سفید، قرمز و مشکی. قهوه ای نشان از اطمینان دارد و سفید حس تازگی را برای بیننده به ارمغان می آورد. مشکی موجب انتقال حسی مرموز که نشان از خلاقیت است می شود و قرمز که بیشترین کاربرد را در طراحی سایت رستوران دارد، موجب ایجاد اشتیاق و شور در انسان ها می شود.
قدم چهارم، طراحی فرم تماس با ما
در طراحی سایت باید قسمتی را برای ثبت نام و فرم تماس با ما پیش بینی کنید که در آن علاوه بر شماره تماس و آدرس باید یک فرم تماس از یک درگاه خاص را داشته باشد.
قدم پنجم، استفاده از شبکه های اجتماعی
شما می توانید از طریق سایت ها و شبکه های اجتماعی اخبار و اطلاعات خود را با مشتریان به اشتراک بگذارید و از این راه افراد بیشتری را با رستوران خود آشنا کنید و مشتری بیشتری جذب کنید.
قدم ششم، طراحی سایت رستوران با تصاویر مناسب
طراحی وب سایت رستوران باید جذابیت بصری مناسبی داشته باشد. استفاده از تصویر پس زمینه بزرگ بهترین انتخاب برای وبسایت رستوران است. با استفاده از تصاویر نحوه چیدمان غذا و میز و صندلی و در کل نمای کلی از رستوران را برای تحریک مشتری به مراجعه به رستوران در سایت قرار دهید.
قدم آخر، خلاقیت در طراحی
سایت شما در دنیای رقابت با سایر رقبا قرار خواهد گرفت که پیشی گرفتن از آن ها بستگی به خلاقیت شما دارد. خلاقیت در طراحی صفحه درباره ما به همراه ارائه اطلاعات تکمیلی میتواند این تمایز را برای شما تضمین کند . تمام پرسنل رستوران را معرفی کنید و اجازه دهید تا احساس دوستی و نزدیکی بیشتری با شما داشته باشند. با برجسته کردن مطالب مهمتر مانند وظیفه هر یک از کارکنان یا رزومه سرآشپز میتوانید آنچه برای خودتان مهم تر است را به بیننده نشان دهید.
جمع بندی
ممکن است تمام موارد بالا را در طراحی سایت رستوران خود رعایت کرده باشید و این موجب هزینه بالاتری شود ولی این ها موجب می شود بازدهی کار شما افزایش پیدا کند و بر اعتبار مجموعه شما می افزاید.
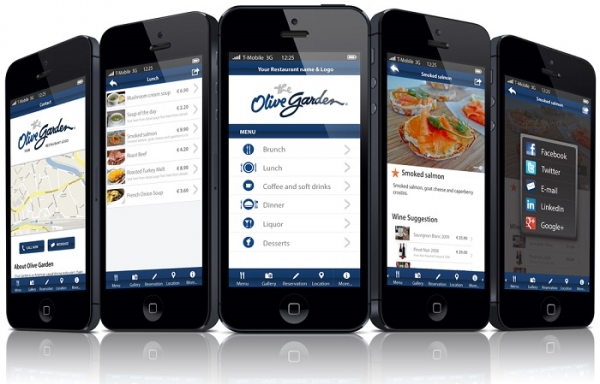
طراحی اپلیکیشن برای رستوران
علاوه بر طراحی سایت برای رستوران، طراحی اپلیکیشن برای رستوران نتایج زیادی دارد که در ادامه به بررسی آن ها و نکاتی در طراحی اپلیکیشن برای رستوران می پردازیم.
۱- دسترسی راحت به منو: با منو موجود در اپلیکیشن و تصاویر آن ها مشتریان به راحتی می توانند به انواع غذا ها و اطلاعات آن ها پی ببرند و انتخاب کنند. لذا باید در طراحی منو به گونه ای عمل کرد که طراحی آسان به همراه اطلاعات غنی از غذا ها در آن گنجانده شده باشد.
2- تصاویر برای جلب مشتری: این نکته را به یاد داشته باشید که تصاویر غذاهای آماده خوردن در جلب مشتری تأثیر گذار است. عکس های باکیفیت از غذاهای رستورانتان را در اپلیکیشن قرار دهید تا مشتریان با دیدن آن ها گرسنه تر شوند و ترغیب شوند که غذاهای رستوران شما را امتحان کنند.
۳- به روز رسانی و دسترسی سریع به اطلاعات رستوران: اپلیکیشن ها این مزایا را دارند که به راحتی می توانید آیتمی را به منوی آن ها اضافه یا کم کنید، قیمت ها را تغییر دهید، تصاویری را اضافه کنید و... . با این کار ها مشتریان شما از خدمات نوین شما آگاه می شوند.
۴- تعامل بیشتر با مشتری و اعمال حس دوستی: اپلیکیشن ها راه های ارتباطی را برای مشتریان آسان کرده اند. این کار موجب می شود علاوه بر سهولت ارتباط با مشتری، حس دوستی به او دست داده و به رستوران جذب شود. با ارسال پیام فوری یا پوش نوتیفیکیشن(Push Notification) میتوانید مشتری ها را از رویدادها،اخبار و آخرین تخفیف ها مطلع سازید.
۵- امکان رزرو : در اپلیکیشن رستوران قسمتی را برای رزرو طراحی کنید. این کار از مراجعه حضوری مشتری یا تماس تلفنی مشتری با رستوران و عواقبش می کاهد و مشتری را قادر می سازد هر تعداد لازم غذا را رزرو کند و شما نیز یک آمار دقیق از هر روزتان خواهید داشت.
۶- دسترسی به موقعیت مکانی : در اپلیکیشن رستوران موقعیت مکانی را قرار دهید تا مشتری بتواند به راحتی با نقشه آنلاین به رستوران شما مراجعه کند.
۷- ایجاد یک مزیت رقابتی : امروزه اکثر افراد گوشی هوشمند دارند. اما اکثر رستوران ها اپلیکیشن موبایل ندارند. استفاده از اپلیکیشن می تواند شما را پیشتاز کند.
۸- ایجاد کارت وفاداری برای مشتریان : شما می توانید برای کاربران اپلیکیشن خود کارت تخفیف بسازید و روز به روز به مشتریانتان بیفزایید.
۹- امکان تماس با یک کلیک : این قابلیت را در اپلیکیشن تان قرار دهید تا مشتریان با یک کلیک بتوانند راحت با شما تماس بگیرند. این باعث می شود که دیگر مشتریان شماره تماس شما را جستجو نکنند و راحت با شما تماس بگیرند و درخواست هایشان را مطرح کنند.
۱۰- رسانه های اجتماعی : در اپلپیکیشن موبایل رستوران لینک کانال رستوران خود در شبکه های اجتماعی را قرار دهید تا مشتریان را از آخرین اخبار و اطلاعیه های رستوران تان آگاه سازید و مشتری بیشتری را جذب کنید.
نتیجه گیری
هنوز بسیاری از رستوران ها، اپلیکیشن موبایل برای رستوران خود ندارند(حدود 95 درصد). احتمالا دلیلش این هست که صاحبان رستورانها معمولا سرشان شلوغ است و فرصت عملی کردن این کار را ندارند. و لذا اگر شما برای رستوران تان یک اپلیکیشن طراحی کنید می توانید جزء 5 رستوران برتر در منطقه خود شوید.
ایده چیزی نیست که بخواهد به ذهن یک طراح وارد شود. بلکه بیشتر اوقات ما باید یک رویکرد فعال برای کشف آن پیدا کنیم. واضح است که این یک مفهوم جدید نیست. و هزاران وب سایت برای ایده گرفتن از گالریهای css برای نمایش پستهای وبلاگ وجود دارد. که اینها روشهایی قدیمی هستند. بنابراین برای ایجاد یکطراحی وب سایت واقعا موفق، باید ایده دیگری پیدا کرد. مسلما این طراحی که ما عادت داشته باشیم در جلوی صفحه رایانه ساعت ها وقت بگذرانیم، جدید نیست، هنرمندان بزرگ این فن ، ایده ای برای جهان آفلاین پیدا کردند. ما می توانیم در گالریهای css و ویترینها برای ایجاد یک طراحی فوق العاده جستجو داشته باشیم. در اینجا ۱۰ فضای غیر معمول و متفاوت که با نگاه کردن در آن بتوانید ایده واقعا منحصر به فرد برای طراحی وب سایت پیدا کنید، ارائه شده است.
۱۰ فضا ایده گرفتن در طراحی وب سایت
۱٫ زمانهای مختلف
هر دورهای از زمان، فرهنگ، شیوه زندگی و روشهای متفاوت هنر را ارائه می دهد. چرا این باید در زمان دفن شود؟ فکر میکنم یک زمان در گذشته – و یا اگر احساس شما واقعا خلاق است- یک زمان در آینده برای ایده گرفتن مناسب است.
در مورد ساختمانها، مردم، هنر، فرهنگ، حوادث و حتی احساسات که در آن دوران اجرا میشود، فکر کنید.
هنر در طول دوران
یک مثال نسبتا تازه: تصور کنید پس از جنگ جهانی دوم. زمان خوبی برای بازجویی، شادی و فردگرا بودن است. در این زمان، هنر انتزاعی در افراد زیادی به وجود آمد. نگاهی به هنر گذشته (و یا آینده) می تواند ایده ای باشد برای متفاوت فکر کردن، و شاید به دنبال نکردن جریان هنرمندان امروز کمک کند.

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت
نگاه به هر چیز دیگری
با این حال، برای ایده بیشتر، بیایید فراتر از هنر فکر کنیم. باز هم، به دنبال مثال ما پس از جنگ جهانی دوم، نگاهی به برخی از مردم، اشیاء و فرهنگی که در مورد آن آمده است. این پوستر از رویدادهای سیاسی اخیر طراحی شده است. برای این دوره، و هر دوره ای از آن، از تصاویری که در بالا ذکر شد تصاویر بیشتری وجود دارد. تمرکز بر استفاده از آن زمان برای زندگی در وب می تواند یک طراحی عالی باشد.
نمایشگاه از طراحی وب با ایده گرفتن از زمان
در اینجا نمونه هایی عالی از وب سایت که ایده آن از زمان گرفته شده است، نشان داده شده است. در طراحی وب با استفاده از زمان ، تنوع زیادی وجود ندارد. بسیاری از آنها سبک یکپارچه سازی با سیستم عامل، ۵۰ و ۶۰ ساله هستند. با این حال، این دلیلی است که طراحان باید بیشتر به آن نگاه کنند.

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت
۲٫ طبیعت
هزار بار گفته شده است، اما یک بار دیگر گفته می شود که – طبیعت منبع عالی برای ایده گرفتن در طراحی است. با این حال، بسیاری از طراحان نمی دانند چگونه به طبیعت نگاه کنند تا بتوانند از آن ایده بگیرند. در زیر دو روش برای نگاه کردن به طبیعت به صورت متفاوت بیان شده است. البته، روش زیادی وجود دارد، و بسیاری از روشها به طراحان خاص اختصاص دارد. با استفاده از دو مورد زیر یاد بگیرید که چگونه از طبیعت برای طراحی ایده بگیرید.
چشم انداز متفاوت
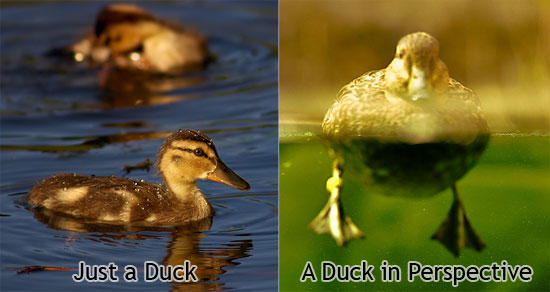
یک شخص برای اینکه ماهیت طبیعت را ببیند میتواند در بیرون راه برود. این کاملا منطقی است، اما واقعا – معامله بزرگ نیست. با این حال، با یک دیدگاه متفاوت نسبت به طبیعت می توان همه چیز را جالب دید. یک طراح خوب می داند که چگونه بیننده را به یک نقطه خاص متمرکز کند یا احساس خاصی در او ایجاد کند. همانطور که در زیر میتوان دید.
عکس چشم انداز در سمت راست، عکاسی روزمره یک اردک در حال شنا نیست. می تواند فراتر از دیدگاه عکاسی باشد. به عنوان یک فرآیند فکر کنید و تلاش کنید طبیعت را به شیوه ای جدید مشاهده کنید. چشم انداز خود را برای ایجاد طرح اصلی و جالب، تغییر دهید.

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت
نمای نزدیک
نیک لا طراح وب دیوار، طراح وب و گرافیکی شناخته شده و فوق العاده با استعداد است. او می گوید که طبیعت بزرگترین ایده برای طراحی او میباشد. او در پست خود، فرایند طراحی فونیکس، و بینش خود را در مورد چگونگی دستیابی به طراحی منحصر به فرد و زیبا از همان عناصر در طبیعت که دیگران این نگاه را ندارند، آورده است .



ترفند نیک این است که به یک عنصر مشخص در طبیعت نگاه می کند و آن را نزدیک میبیند. او به بافت، رنگ، شکل و تنوع نگاه می کند و سپس آن را به منظره طراحی تبدیل می کند. او بیشتر بینش خود را در پست خود به اشتراک میگذارد، ایده او را پیدا کیند.
نمایشگاهی از طبیعت در طراحی وب
نمایشگاه کوچک زیر نشان می دهد که چگونه طبیعت می تواند ایده ای برای طراحی افراد شود. توجه داشته باشید که همه آنها در برخی از دیدگاه های منحصر به فرد هستند، و آنها باعث میشوند که طراحی جالب شود.

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت
۳٫ شهر
زندگی شهری کاملا مخالف طبیعت است. شهرهای بزرگ دارای تنوع زیادی، رنگ، شخصیت و عمل هستند که سخت است آن را به عنوان یک منبع برای ایده طراحی نادیده بگیریم. اگر یک نفر از یک شهر بزرگتر باشد، ممکن است دشوار باشد که آن را به روشی مشاهده کنید. با این حال نگاهی دقیق تر و نزدیک به خود جلب می کنید و ساختمان ها، هنر و فرهنگ را به رسمیت می شناسید.
شهر هنر به مرکز شهر بروید، مجسمه بزرگ مثل تصویر زیر در سراسر شهرها برای ارتقاء خلاقیت هنری استفاده می شود و حتی می تواند یک استراتژی بازاریابی مؤثر باشد که در مقابل ساختمان های شرکت قرار می گیرد.
این مجسمه ها می توانند از اشکال انتزاعی، به عناصر خارج از مکان، به نمایندگی از قطعه ای از تاریخ و فرهنگ شهر برخوردار باشند. البته، کپی نیست، برای ایده گرفتن بسیار جالب است.

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت
معماری
جالبترین ساختمانها همیشه در شهرهای بزرگ دیده میشوند. ما ممکن است توجه گذرا به آن داشته باشیم و زیبایی آن را تشخیص دهیم، اما آیا کسی این زیبایی را می گیرد و آن را به طراحی تبدیل می کند؟
این که آیا یک ساختمان جالب است یا خیر، زیرا ساختمان فوق العاده بلند، عجیب و غریب منحصر به فرد یا زیبایی تاریخی است، هر ساختمان در یک شهر می تواند یک داستان الهام بخش برای ایده گرفتن باشد. مطالعه خطوط، بافتها و اشکال مورد استفاده در معماری شهر جذاب روزنهای برای طراحی باشد.

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت
بیلبوردها
یک ابهت در بیلبوردهای شهر وجود دارد. چراغ، اندازه و خلاقیت تبلیغاتی در شهرهای بزرگ می تواند بسیار الهام بخش باشد. قدم زدن در یک منطقه خرید و مطالعه تابلوهای تبلیغاتی به عنوان یک فرم هنری میباشد. آنها را در طول روز و در شب با دو دیدگاه مختلف مشاهده میکنید.

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت
۴٫ بازار
هر چیزی که در یک بازار فروخته شود، به نوعی طراحی شده است. مانند لباس، جواهرات، اسباب بازی و حتی غذا. به یک فروشگاه لباس بروید و شکل ها و الگوها را پیدا کنید. به یک فروشگاه اسباب بازی بروید و رنگ ها، شکل ها و تم ها را متوجه شوید. حتی یک بازار مواد غذایی از طراحی درونی استفاده می کند تا ظاهر غذا را جذاب کند- هم با تبلیغات و هم با خود محصول غذایی.

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت
علاوه بر این، نگاه در مردم، صدا، و تجربه به عنوان ایده برای طراحی میباشند. هر چیزی از یک کیوسک به یک سرچشمه مرکزی برای طراحی الهام بخش کافی است.
۵٫ کتابخانه
برای خلاقیت آرام، به کتابخانه محلی خود بروید. مکان هایی با رنگ ها، اشکال جالب و الگوهایی که بیشتر به دنبال الهام هستند فکر می کنند. با این حال، ما اغلب تصورات خود را پایین می آوریم. به کتابخانه بروید، مقاله، کتاب یا مجله را پیدا کنید و اجازه بدهید ذهنتان استراحت کند.
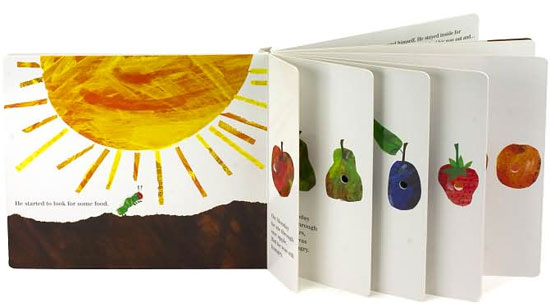
تصاویر کتاب کودکان
به عنوان یک مثال خوب از جایی که باید شروع کنید، فکر کنید یک شغل تصویرگر برای کتاب کودک است. آنها باید یک کتاب کودک بخوانند و جنبه بصری را با خلاقیت خود پر کنند.

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت
به بخش کودکان بروید و چند کتاب مورد علاقه را انتخاب کنید. با این حال بهتر است کتاب هایی که برای کودک درون شما جذاب هستند ، پیدا کنید. گاهی حافظه می تواند الهام بخش بزرگتر را جلب کند. از سبک تصویرگر تا جلوه های ویژه، مانند برش های سوراخ در کتاب بالا، کتاب های کودکان به معنای الهام بخشیدن است.


۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت
چیز واقعا جالب در مورد استفاده از کتاب ها به عنوان الهام بخش این است که آنها حاوی متن استراتژیک قرار داده شده در هنگام استفاده با تصویر هستند. این به راحتی می تواند با طراحی وب مقایسه شود و ممکن است برخی ایده های مربوط به قرار دادن محتوا و تایپوگرافی را آغاز کند.
تصورات شخصی خود
راه دیگری برای استفاده از کتابخانه برای الهام یافتن کتاب، مقاله یا مجله بدون تصاویر است. می تواند یک تصور باشد یا نباشد؛ یک داستان یا یک مطالعه باشد. یک پاراگراف توصیفی، هیجان و یا واکنش شما در هنگام خواندن باعث ایجاد طرح
میشوند حتی بدون در نظر گرفتن چیزها علاوه بر حرف ها و کلمات، کتاب ها می توانند در سر شما ایده ایجاد کنند، چه از داستان و چه از انگیزه تصادفی که توسط متن ایجاد می شود.

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت
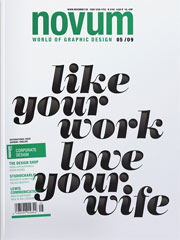
۶٫ مجلات
مشابه کتاب، مجلات تصاویر و محتویاتی را ایجاد می کنند که می توانند باعث ایجاد یک ایده باشند. هرچند مجلات می توانند نسبت به کلمات وب بسیار نزدیکتر از وب باشند. در حالی که یک کتاب می تواند خلاقیت را برای طرح ایجاد کند، یک مجله می تواند ایده ای برای تایپوگرافی، تصاویر و طرح ایجاد کند.
طراحی صفحه
صفحات مجله به CSS محدود نیست مانند صفحات وب. بسیاری از طراحان وب با ساختاری که از آنها استفاده می شود، می آیند، اما آزادی مجلات به ما یادآوری می کند که ما هنوز هم می توانیم ساختار طرح را تغییر دهیم، در حالی که قابلیت خواندن را حفظ می کنیم.

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت

آگهی یا طراحی گرافیک
اصول وقاعده طراحی مشابه در طراحی مجله به صورت آنلاین استفاده می شود. اگر گرافیک چشم شما را بگیرد، آن را متوقف کنید و آن را تجزیه و تحلیل کنید. آیا رنگ است؟ خلاقیت؟ طرح؟ به راستی تجزیه و تحلیل آنچه که جذاب ترین طرح ها را منحصر به فرد می سازد، می تواند به ما کمک کند که استعدادهای خودمان را بیشتر کنیم.
اصول طراحی مشابه در طراحی مجله به صورت آنلاین استفاده می شود. اگر گرافیک چشم شما را بگیرد، آن را متوقف کنید و آن را تجزیه و تحلیل کنید. آیا رنگ است؟ خلاقیت؟ طرح؟ به راستی تجزیه و تحلیل آنچه که جذاب ترین طرح ها را به طوری منحصر به فرد می سازد، می تواند به ما کمک کند استعدادهای خودمان را بیشتر کنیم.


۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت
تایپوگرافی
مزیت افزوده از مجلات که ایده دیگری ندارند، نمونه هایی از تایپوگرافی های بزرگ است. از آنجایی که تایپوگرافی در طراحی وب بسیار مهم است و طراحی مبتنی بر تایپوگرافی هم در حال افزایش است، ما طراحان می توانیم از تمام نمونه ها و الهامات و ایده ها که می توانیم در این فرم بدست آوریم استفاده کنیم.


طراحی مجلات
اجازه ندهید مجلات طراحی خودشان راحکمفرما کنند. در حالی که طراحی مجلات یک فضای “غیر معمول” برای دریافت اایده به نظر میرسند، با این وجود باعث ایجاد ایده میشوند. گاهی اوقات از طریق یک مجله چاپ شده، دور از صفحه کامپیوتر شما، می تواند مفید باشند.
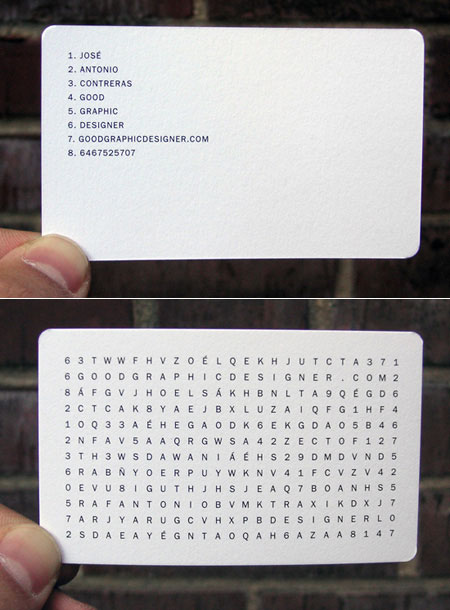
۷٫ کارت کسب وکار
کارت های کسب و کار اخیرا در طراحی دنیای آنلاین توجه زیادی ایجاد می کنند. چه زمان بهتر است از آنها ایده گرفت؟ حتی اگر شما در مرحله ای نیستید که به کارتهای کسب و کار شخصی نیاز داشته باشید، آنها به یک شکل منحصر به فرد تبدیل به ایده برای شما میشوند.


۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت
بسیاری از کارت های کسب و کار خلاق به بیش از یک تکه کاغذ کوچک تبدیل شده است. از این دانش در سطح خود برای طراحی استفاده کنید.
۸٫ پوشش موسیقی و البوم
پوشش آلبوم، حد نهایی هنر خلاق و اصلی است. آن در دوره های مختلف، سبک های مختلف و احساسات را نشان میدهند. نگاهی به جلوههای آلبوم موسیقی که دوست دارید. این ممکن است به خوبی سبک طراحی خود را نشان دهید.

فقط موسیقی
اگر نگاهی به آلبومها کنید، فریب نمی دهند، فقط سعی کنید به موسیقی گوش دهید و یک سبک، گروه یا آهنگ خاص ایجاد کنید. با یک صفحه خالی شروع کنید و هر چیزی که نوشتاری / آزاد را در اختیار شما قرار می دهد، به سرتان می رسد. با بیرون آمدن از سطح عمیقتر ذهنیت خلاقتان بر روی کاغذ، می توانید یک طراحی رسمی و محرمانه تر ایجاد کنید. از موسیقی برای ایده استفاده کنید و از کلمات و احساسات انتزاعی برای طراحی استفاده کنید.
۹٫ عکاسی با سرعت بالا
عکاسی با سرعت بالا یک نوع عکاسی انتزاعی است که مطمئنا باعث ایجاد ایده میشود. هزاران نفر از این نمونه های با سرعت بالا فیزیک به عنوان طراحی استفاده می کنند. در اینجا سه نمونه عالی وجود دارد، اما یک لینک به گالری فلیکر برای عکاسی با سرعت بالا به شرح زیر است:

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت
برای دیدن نمونه های بیشتر، از Flickr Group عکاسی با سرعت بالا دیدن کنید. برخی از اثرات شسته و رفته واقعا می تواند ساخته شود و اگرچه این ها عکس های واقعی هستند، ما احساس غیر واقعی داریم. به رنگ، شکلها و مجاورت این قطعات شگفت انگیز نگاه کنید.
۱۰٫ دور از همه چیز
اگر همه چیز شکست بخورد وایده گرفتن به اندازه کافی خوب نباشد، فقط یک مکان برای یافتن ایده وجود دارد: دور از همه. مغز ما چیزهای خنده دار را انجام می دهد، و گاهی اوقات وقتی که ما خیلی سخت فکر می کنیم، نمی توانیم تصویر بزرگ را ببینیم. بروید چیزی بی فایده انجام دهید – چیزی دور از خلاقیت پیدا کنید.

۱۰ فضای غیر معمول برای ایده گرفتن در طراحی وب سایت
پیاده روی کنید، تلویزیون تماشا کنید، یا با برخی از دوستان قدیمی تماس بگیرید. انجام کار دیگری می تواند یکی از دو مورد را انجام دهد: ۱) این می تواند ذهن شما را پاک کند، بنابراین هنگامی که شما به دنبال ایده می گردید، ممکن است به چیزی فکر کنید که قبل از آن فکر نمی کردید یا ۲) این کار بی فکر می تواند احساسات شما را جلب کند و باعث، ایجاد یک لحظه “الحاقی” (ah-hah) برای ایده گرفتن شود.
در نتیجه
فقط متفکران اصلی میتوانند طراحهای بزرگ را ایجاد کنند. با توجه به توصیههای بالا و پیدا کردن راههای جدید برای نگاه کردن به چیزهای روزمره، متفکر اصلی شوید. هر طراح دارای تمرین منحصر به فرد برای پیدا کردن ایده طراحی و روند طراحی برای ایجاد چیزی از هیچ چیز است.
چگونه ایده برای طراحی پیدا میکنید؟ چگونه ایده خلاقانه ایجاد میکنید؟ نظرات و نکات خود در این باره را با ما درمیان بگذارید.
در حقیقت وب سایت ها کاملا انتزاعی هستند و تنها در فکر ما وجود دارند. هنگامی که ما یک سایت را شناسایی می کنیم، آنچه ما واقعا توصیف می کنیم، مجموعه ای از صفحات مرتبط با یک چیز است که دارای یک نگاه، احساس و گرافیکی مشترک هستند. چیزی که سبب یکپارچگی در طراحی سایت می شود، ویژگی های طراحی است که در صفحات مختلف به اشتراک گذاشته می شوند.
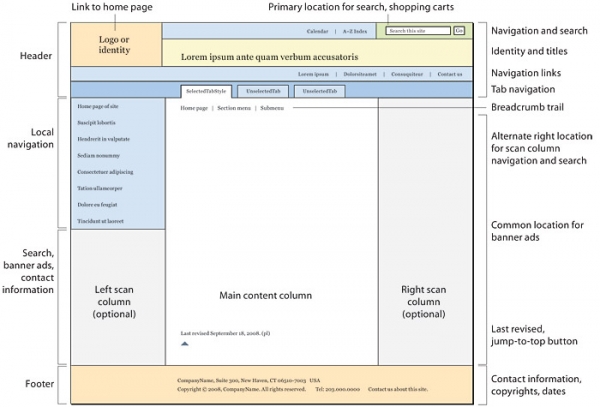
همانطور که وب در طول دهه های گذشته پیشرفت داشته است، ساختار صفحات وب سایت ها نیز یکپارچه تر شد است. اگر چه تمام صفحات وب سایت به هیچ وجه طرح بندی دقیق و ویژگی های شرح داده شده در اینجا را ندارند، اما اجزای اساسی را در مکان هایی که برای کاربران سایت ها آشنا هم هستند، قرار داده ایم.
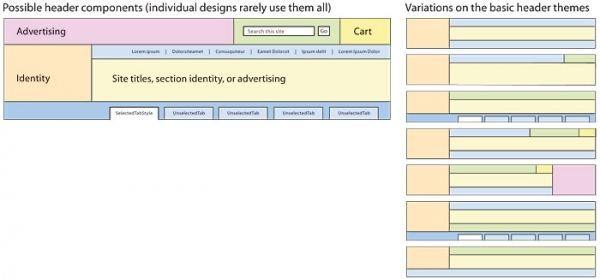
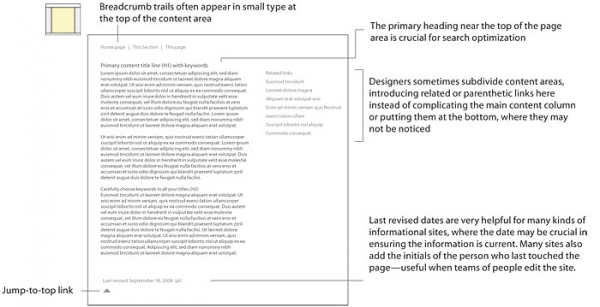
بخش هدر صفحه سایت
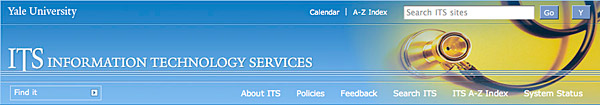
هدر صفحه مانند نسخه های مینیاتوری صفحه اصلی است که در بالای هر صفحه قرار می گیرند و کار هایی را که صفحه های وب انجام می دهند، انجام می دهد، اما در فضای محدود. هدر در واقع هویت سایت و ناوبری آن را همراه با ابزار جستجو و شاید ابزارهای دیگر ارائه می دهد. محل دقیق و ترتیب قرار گرفتن اجزای ساثیت ها متفاوت است، اما با الگوی کلی طراحی سایت حرفه ای باید سازگار باشد.
هدرها بخش قابل ملاحظه ای از هویت سایت هستند. آنچه واقعی به نظر می آید واقعی است. در حقیقت مجموعه ای از صفحات که هدر ها را هم شامل می شوند، به عنوان "سایت" درک خواهند شد. برای طراحی این صفحات سایت ها از تکنولوژی های مختلفی مانند: (php / perl، jsp، .net، نرم افزار وبلاگ، وب برنامه های کاربردی، سیستم های مدیریت محتوا و غیره) استفاده شده است.
لینک صفحه اصلی وب سایت
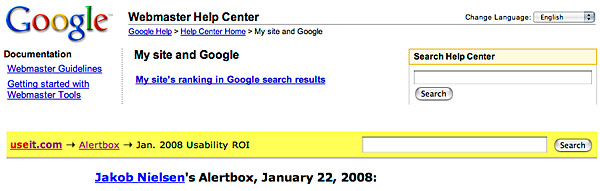
قرار دادن لوگو سایت در گوشه سمت راست بالای صفحه و لینک دادن آرم آن به صفحه اصلی سایت به طور گسترده ای استفاده می شود و شما باید آن را اتخاذ کنید. اگر در هدر خود از لوگو یا گرافیک استفاده نکنید، حداقل یک پیوند «خانه» در نزدیکی گوشه سمت راست بالای صفحه قرار دهید که 99 درصد از کاربران آن را پیدا خواهند کرد.
ناوبری سراسری سایت
هدر سایت جایی است که اغلب لینک های بخش ناوبری به طور مکرر در آن قرار می گیرد. ترتیب چینش ایده آل این است که از یک لیست آبشاری که با اچ تی ام ال و CSS ساخته شده است، استفاده کنید.
این کار قابلیت های زیر را به سایت شما می دهد:
تب ها از دیگر اجزایی هستند که در سایت ها به طور گسترده ای استفاده می شوند. بهترین راه برای پیاده سازی تب ها استفاده از یک لیست HTML معمولی و CSS است تا گرافیک هر تب را ایجاد نماید. شما بایستی اطمینان حاصل کنید که جزئیات گرافیکی درست است. تب ها همچنین می توانند برای پیاده سازی یک طرح ناوبری دو لایه استفاده شوند که در آن یک لیست پیوسته افقی در پیوندهای زیر برگه انتخاب شده ظاهر می شود.
Breadcrumb در ناوبری سایت
استفاده از Breadcrumb هم سبب از بین رفتن سردرگمی کاربران می شود و هم به موتور های جستجو برای بهینه سازی بهتر وب سایت شما کمک می کند. استفاده از Breadcrumb در سایت های بزرگ تر و با محتوا های بیشتر واجب تر است. زیرا سبب بهبود ناوبری و درک بهتر سایت توسط کاربران می شود. Breadcrumb معمولا در بخش بالایی محتوا سایت قرار می گیرد.
بخش جستجو در سایت
امروزه اغلب وب سایت ها امکان جستجو محلی را ارائه می دهند. بالا و سمت چپ صفحه یک مکان عالی برای قرار دادن نوار جستجو است. اگر وب سایت شما نیاز به مکان های دیگری برای جستجو دارد می توانید آن را در یکی از ستون های سمت راست یا چپ سایت خود جای دهید.
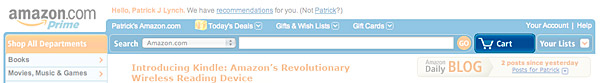
بخش سبد خرید سایت
مدت ها پیش شرکت آمازون سبد خرید سایت خود را در بخش بالا و سمت راست قرار داد و تمام سایت های دیگر نیز از آن پیروی کردند. در وب سایت های فارسی زبان نیز شما می توانید سبد خرید را در بالای هدر و سمت چپ قرار دهید.
سایت های تبلیغاتی اغلب یک منطقه بزرگ را در بالای سایر اجزای هدر برای بنر های تبلیغاتی خود نگه می دارند می کنند و تحقیقات نشان می دهد که کاربران معمولا انتظار دارند که بنر های تبلیغاتی را در این منطقه مشاهده کنند.
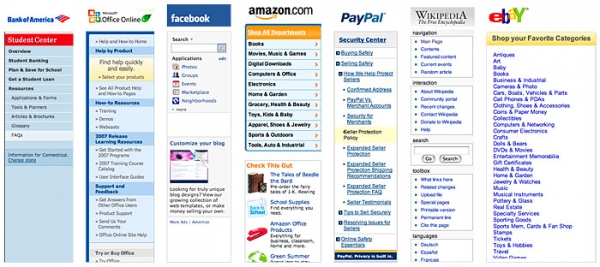
ستون های بررسی
تقسیم کردن صفحه به بخش های مختلف، یکی از ویژگی های اساسی طراحی گرافیک مدرن است. در اوایل تاریخ وب، طراحان از ستون های باریک در کنار صفحه استفاده کردند تا پیوندهای ناوبری و دیگر عناصر صفحه را سازماندهی کنند. همانطور که این مدل ستون ها به مدت یک قرن یا بیشتر در نشریات چاپ استفاده می شدند.
ستون های بررسی همچنین به عنوان مکانی برای قرار گرفتن ابزار جستجو سایت، آدرس پستی و اطلاعات تماس، و سایر عناصر صفحه هستند. تحقیقات نشان می دهد که ستون سمت چپ زیر لینک های ناوبری محلی دومین مکانی است که اکثر کاربران جستجو می کنند.
ناحیه قرار گرفتن محتوا سایت
محتوا وب سایت ها اغلب چند منظوره است و از یک سری قوائد کلی پیروی می کند. اما استفاده از روش های زیر سبب کاربر پسند تر شدن وب سایت شما می شوند:
عنوان صفحه باید در بالای سایت قابل مشاهده باشد و آن را پنهان نکنید. برای انواع بخش های سایت از عنوان <h1> در بالای صفحه استفاده کنید تا کاربران بتوانند از آنچه که صفحه در مورد آن است، اطلاع داشته باشند.
ناوبری Breadcrumb معمولا در بالای محتوا قرار دارد. سعی کنید از یک فضای کوچک برای ایجاد گروه های مختلف از لینک ها استفاده نمایید.
انتشار تاریخ به روز رسانی یا تولید محتوا برای ارزیابی بهتر سایت توسط کاربران بسیار مفید است. در سایت های خبری و مجلات، تاریخ انتشار باید در بالای صفحه ظاهر شود و در سایت های دیگر در پایین محدوده محتوا نمایش داده شود.
بخش فوتر سایت
فوتر سایت اغلب شامل توضیحات و مسائل حقوقی سایت است. اما به هر حال این عناصر باید در صفحه قرار داشته باشند. معمولا فوتر شامل عناصر زیر است:
نظر شما درباره این بخش ها در ساختار طراحی سایت چیست؟
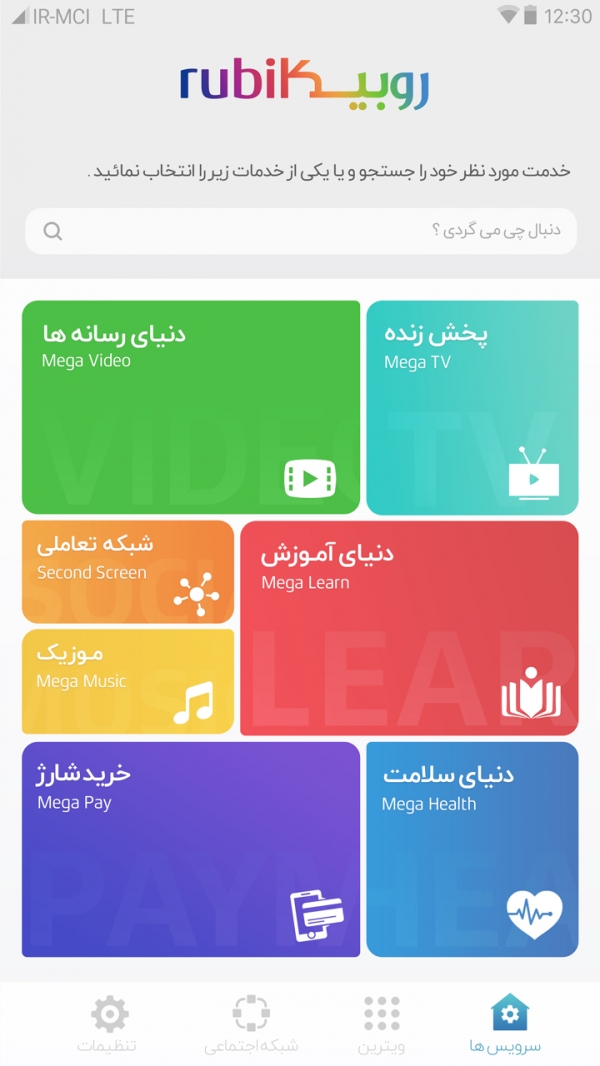
روبیکا یک اپلیکیشن چند منظوره است که بسیاری از خدماتی که توسط چندین اپلیکیشن مختلف ارائه می شود را در یک اپلیکیشن حاظر کرده است. این اپلیکیشن برای کاربران فارسی زبان تهیه شده است. بیشتر امکانات این اپلیکیشن به صورت کاملا رایگان در اختیار کاربران قرار می گیرد و این در حالی است که هزینه های تبلیغاتی بسیار زیادی صرف آن شده است. یکی از بهترین مزایای استفاده از اپلیکیشن روبیکا رایگان بودن استفاده از اینترنت آن از طریق شرکت های ایرانسل و همراه اول است. اما هنوز محدودیت های استفاده از ان ها تعیین نشده است.
کاربرد های اپلیکیشن روبیکا
در قسمت فیلم و سریال های روبیکا می توانید جدیدترین سریال های قدیمی و جدید و لیستی از فیلم ها را دریافت نمایید. تمامی این فیلم ها به صورت رایگان بوده و توسط شرکت های فیلم سازی آیو، فیلیمو، فیلم نت و غیره تهیه شده است.
شما می توانید پرداخت های مختلفی که دارید را از طریق اپلیکیشن روبیکا انجام دهید و از خدمات مختلفی مانند خرید شارژ تلفن همراه و پرداخت قبوض استفاده نمایید.
همچنین بخش شبکه های اجتماعی روبیکا نیز مانند اینستاگرام عمل کرده و شما می توانید با افرادی که دوستشان دارید ارتباط برقرار کرده و پیام های آن ها را مشاهده نمایید.
بخش پیش بینی نتایج جام جهانی نیز از مهم ترین بخش های این اپلیکیشن است که دست اندر کاران آن جایزه های ارزشمندی را برای برندگان این پیش بینی ها در نظر گرفته اند. با استفاده از این قسمت شما می توانید تمامی بازی های جام جهانی فوتبال 2018 را پیش بینی کرده و در صورت درست بودن پیش بینی هر بازی امتیاز خود را افزایش می دهید.
بخش های موسیقی، آموزش، سلامت، برنامه های تلویزیونی از قسمت های مختلف اپلیکیشن روبیکا هستند که اغلب کاربران از استفاده از آن ها رضایت نسبی داشته اند.
لینک دانلود اپلیکیشن روبیکا: نسخه اندروید و نسخه ios
شاید یکی از چشم انداز های هیجان انگیز برای افزایش وسعت کسب و کار، طراحی وب سایت باشد که می توانید به سادگی به آن دسترسی پیدا کنید. بر خلاف بسیاری از حرفه ها که ماه ها یا حتی سال ها تمرین نیاز دارند، برای توسعه وب شما می توانید همین امروز به راحتی شروع کنید اگر احساس نیاز به یادگیری و کشف آن را دارید. نه مدت زمان زیادی می برد و نه به هزینه زیادی نیاز دارد.
۸ دوره رایگان طراحی وب سایت برای مبتدی ها
بهترین مکان برای شروع، دوره های رایگان و آنلاین توسعه وب است که همه چیز را از ابتدایی ترین برنامه های برنامه نویسی تا بهترین شیوه های توسعه پوشش می دهند. در زیر نگاهی به این دوره های توسعه وب می اندازیم و پیشنهاداتی را هم در رابطه با لینک ها و ابزار های مفید، به شما می دهیم.
۱ – Codecademy
Codecademy مجموعه ای از آموزش ها را برای مبتدیان فراهم می کند که یادگیری اصول برنامه نویسی طراحی وب سایت را شامل می شود. اینجا محیطی است که در آن می توانید ساختارهای پایه ای کد های جدید مانند HTML و CSS را یاد بگیرید، قبل از اینکه به زبان های پشتی مانند Ruby on Rails و Python بروید.
برای برنامه نویسی سنگین، آموزش زبان Ruby را دنبال کنید و سپس راهنمای یادگیری روبی در ریل برای ایجاد یک وب سایت اساسی و کاربردی را امتحان کنید.
۲ – آکادمی خان
یک سایت آموزشی بسیار مفید که تمام جنبه ها را پوشش می دهد و بخش برنامه نویسی کامپیوتر، تنها کار آکادمی خان نمی باشد. به طور کلی در آکادمی خان کارشناسان راهنمایی های صوتی و تصویری را در مورد مسائل مختلف، در اختیار شما قرار داده اند. حتی به شما یک تمرین هم می دهند تا خودتان روی آن کار کنید. به نام SQL که در آن شما با چالش هایی رو به رو می شوید و سوالات بیشتر برای تان به وجود می آید که به همگی آن ها پاسخ داده می شود. اینجا بهترین مکان برای یادگیری اصول طراحی و انیمیشن سازی با استفاده از جاوا اسکریپت است و طرفداران زیادی هم دارد.

۸ دوره برتر طراحی وب سایت برای مبتدی ها
۳ – MIT OpenCourseware
MIT OpenCourseware ، یکی از بهترین مدارس فنی در ایالات متحده است که دوره های آموزشی آنلاین بسیار زیادی دارد. ازجمله صد ها دوره مربوط به برنامه نویسی، توسعه وب، ریاضیات، و مهندسی کامپیوتر. علوم کامپیوتر و برنامه نویسی، مقدم یادگیری توسعه وب است که تمام منابع و مواد درسی برای یادگیری این دو مورد در اینجا موجود است.
۴ – Coursera
Coursera مانند MIT OpenCourseware سرویس ارائه می دهد. بسیاری از دوره های آنلاین، از دانشگاه های مختلف در سراسر جهان که به صورت رایگان می توان دریافت کرد . هر دوره در جدول زمانی متفاوتی است، اما دوره های متعددی را برای برنامه نویسی، توسعه، و علوم رایانه ای دارد.
در اینجا راهنمایی های فوق العاده برای برنامه نویسی را می توانید از اساتید دانشگاه های مختلف از جمله میشیگان پیدا کنید. البته زبان مورد استفاده آن تنها زبان Pythonاست اما در سال های آتی با دیگر زبان های رایج دنیا می توان آن ها را ملاحظه کنید.
۵ – شبکه توسعه دهنده موزیلا
موزیلا ، تیم محبوب مرورگر فایرفاکس است که یک منبع باور نکردنی برای توسعه دهندگان وب است. یادگیری تمام مهارت ها از طریق دوره های آموزشی شبکه توسعه دهندگان موزیلا، آسان شده است. این منابع و آموزش ها، بهترین روش یادگیری هستند. به دلیل این که مهارت ها را توسط نمونه ها و مثال های عینی آموزش می دهند.
شروع به کار با این وب سایت ، یک منبع عالی برای مبتدیان است تا بتوانند در مورد نحوه عملکرد وب سایت ها یاد بگیرند و سپس راهنمایی های لازم را برای کار با تکنولوژی های جدید مانند HTML ، CSS و JavaScript کسب کنند .
۶ – HTML5 Rocks
سایت HTML5 Rocks – که توسط Google ایجاد شده است – مجموعه ای گسترده از مقالات و آموزش های مربوط به انواع موضوعات توسعه وب را فراهم کرده است که مخاطبان مورد نظر می توانند با مراجعه به آن ها، از یک مبتدی به توسعه دهندگان پیشرفته تبدیل شوند.
۷ – A List Apart
یکی از حرفه ای ترین و به روز ترین مجلات آنلاین که به طور مستقیم با توسعه دهندگان وب و طراحان، در ارتباط است،A List Apart می باشد که شامل بسیاری از مقالات استثنایی است که همه چیز از جمله برنامه نویسی و تکنیک ها تا طراحی و تجربه کاربر را در بر دارد . اگر می خواهید از تجربه و مشاوره سایر متخصصان در این زمینه بهره مند شوید، مرور کردن این مقالات ، یک منبع عالی است. علاوه بر این، قابلیت دسترسی Reframing برای وب را نیز برای کاربران فراهم کرده است. با این مجلات و مقالات، می توانید بهترین راهنمایی های لازم را برای یک طراحی وب سایت کامل، از ابتدای کار تا انتهای کار، دریافت نمایید و بتوانید در طراحی های بعدی، بدون نیاز به اندکی کمک از دیگران، خودتان دست به کار شود و به توسعه وب بپردازید.
۸ – کد های الگوریتم دو دویی آماده
برای توسعه دهندگان مبتدی، بسیار مهم است که ابتدا با الگوریتم های برنامه نویسی آشنا شوند – تا اینکه به توسعه دهندگان پیشرفته تبدیل شوند.

۸ دوره برتر طراحی وب برای مبتدی ها
Coding Dojo ، یک پلت فرم آموزش الگوریتم رایگان ایجاد کرده است که ساختن عناصر برنامه نویسی و پایه های رمزگذاری را آموزش می دهد تا قبل از هر چیز، به یادگیری نحوه کد گذاری بپردازید! الگوریتم آموزش پلت فرم شما را از طریق یک سری از مشکلات که در مسیر نمونه به وجود می آید آشنا می کند و بلافاصله یک ویدئو آموزشی برای حل آن مشکل می گذارد و مربیان مختلف در این ویدئو های متنوع شما را راهنمایی می کنند.
قبل از هر طراحی وب سایتی و قبل از توسعه وب شما باید تمام اطلاعات و راهنمایی های لازم را دریافت نمایید و سپس شروع به کار کنید. لذا قبل از اینکه شروع به توسعه وب نمایید، تحقیقات خود را انجام دهید و آموزش ها و یاد گیری های لازم را ببینید. تا بتوانید از یک توسعه دهنده مبتدی، به توسعه دهنده پیشرفته تبدیل شوید.
ترجمه از codingdojo
طراحی اپلیکیشن موبایل یک رشته رو به رشد است و درست مانند طراحی وب، نیاز مداوم به ارتقا کیفیت دارد. اکثر طراحان ایده های طراحان دیگر را قرض می گیرند و اندیشه های بسیار اندکی واقعا تازه و نو هستند و اکثرا کپی برداری است.
اما تعدادی از منابع هستند که بهترین منبع برای طراحی اپلیکیشن موبایل اند. ما در این مقاله تعدادی از این منابع را آورده ایم.
Mobile Design Inspiration
این یکی از بهترین وبلاگ ها برای ایده های UI / UX موبایل است که پست های جدید در هر هفته اضافه می شوند. گالری آنها با صدها نمونه از رابط های کاربر (UI) برنامه زیبا است که برای همه دستگاه ها قابل مشاهده است.
اکثر عکس ها روی یک دستگاه خاص، مانند یک گوشی هوشمند یا یک تبلت به عنوان یک رابط کاربر نمایش داده می شود. اما برخی از پست ها حتی دارای انیمیشن UX است مثلا منو های کشویی و نوار بارگذاری .
اگر به دنبال یک نماد برای برنامه هستید، در این سایت یک بخش خلاق در این زمینه وجود دارد که شما می توانید الگویی برای طرح های آرم محصول نیز پیدا کنید.
طراحی اپلیکیشن Dribbble
این یک نسبت سیگنال به نویز بزرگ است. در پیدا کردن جستجو واقعا خوب عمل می کند، بنابراین شما می توانید هر ترکیبی از کلمات کلیدی برای طراحی اپلیکیشن و رابط کاربر و دیگر چیزها به راحتی پیدا کنید.
این سایت فوق العاده آسان برای استفاده است و کیفیت فوق العاده دارد. این سایت بزرگترین مخزن طرح های جدید در وب است.
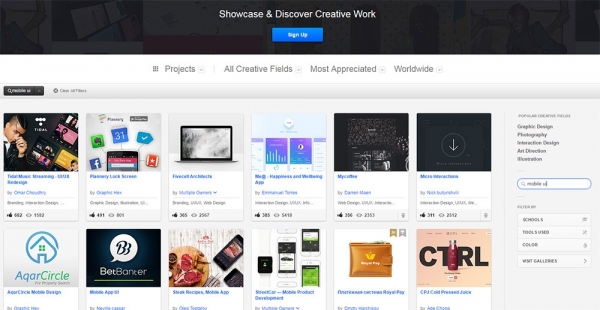
طراحی Behance
این سایت مثل Dribbble است و علاوه بر آن کاملا رایگان است، بنابراین هر کسی می تواند برای یک حساب کاربری ثبت نام کند. البته این مورد باعث کاهش کیفیت می شود، زیرا هر کسی می تواند هر چیزی را که می خواهد ارسال کند و با چنین پایگاه کاربرانی بزرگی، محتوای زیادی وجود دارد.
Behance برای جستجو فوق العاده آسان است و ویژگی های هزاران ایده ای از طراحی برنامه های تلفن همراه است.
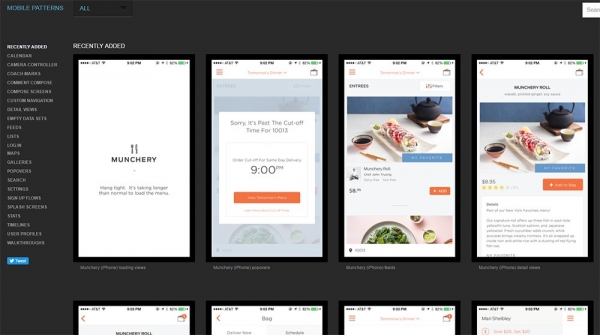
Mobile patern (الگوهای موبایل)
سایت الگوهای موبایل از گنجینه های الگوها برای طراحی اپلیکیشن موبایل تشکیل شده است. این سایت یک گالری آنلاین پر از تصاویر از برنامه های واقعی تلفن همراه است که توسط الگوهای مختلف سازماندهی شده است.
شما می توانید با صفحه نمایش های آندروید یا آیفون فیلتر کنید، یا شما می توانید از طریق برچسب ها مانند صفحات ورود و یا تنظیمات برای برنامه های تلفن همراه جستجو کنید.
اگر شما به دنبال ایده های طراحی برای صفحات خاص هستید، سایت مدل های موبایل به طور باور نکردنی ارزشمند خواهند بود.
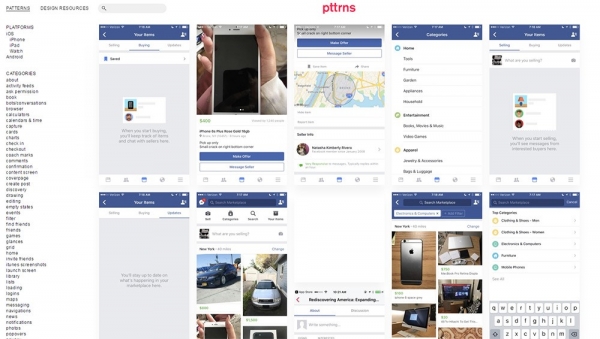
Patterns (پترن)
یکی از بهترین منابع طراحی اپلیکیشن موبایل، پترن است و در چند سال گذشته، ارتقا زیادی یافته است.
آنها دارای بزرگترین گالری طراحی برنامه های موبایل می باشند که می توانید در وب پیدا کنید. شما می توانید از طریق بیش از 100 برچسب مختلف برای صفحات دولت خالی، چرخ دستی های خرید، پنجره popover و دیگر طرح های رابط کاربری مشابه مرور کنید.
از همه بهتر اینکه این الگوها به کل صفحات محدود نمی شود. آنها بر روی عناصر فردی مورد استفاده در طراحی برنامه موبایل تمرکز می کنند.
و تمام این نمونه ها از برنامه های واقعی آمده است، بنابراین شما می توانید الگویی از رابط برنامه های ملموس را داشته باشید.
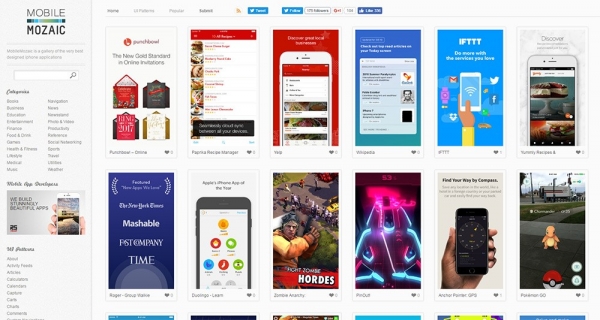
Mobile Mozaic (موبایل موزاییک)
موبایل موزاییک، یکی دیگر از منابع طراحی اپلیکیشن موبایل و طراحی رابط کاربر موبایل است، و همه چیز را از برنامه های اساسی گوشی های هوشمند به بازی های سفارشی UI پوشش می دهد.
بسیاری از پست ها از تصاویر واقعی هستند، اما برخی از ویژگی های طراحی شده در مشخصات، اغراق نمایی شده است. تمامی الگوهای UI توسط برچسب ها مانند صفحه های ورود به سیستم، جدول زمانی، رابط های کاربر پیام رسان، و دیگر رابط های برنامه عمومی سازماندهی شده است.
این سایت دست سرپرستی است، اما اگر شما یک برنامه یا نقشه مورد نظر را برای افزودن عکس به گالری داشته باشید، می توانید تصاویر خود را ارسال کنید.
طراحی Collect Uv
با مجموع 6،600 طرح و شمارش، باید بگوییم سایت جمع آوری UI می تواند یکی از بزرگترین منابع طراحی اپلیکیشن موبایل باشد. انواع رابط برای نرم افزار دسکتاپ، وب سایت های پاسخگو و برنامه های تلفن همراه و... در این سایت وجود دارد.
شما می توانید از طریق صدها برچسب بر اساس برچسب ها مانند چرخ دستی های خرید، پروفایل کاربر و فرم ثبت نام / ورود به سایت مرتب سازی کنید. همه عکسها از Dribbble گرفته شده و به نویسنده اصلی پیوند دارند.
با این حال من فکر می کنم این باعث می شود که طراحی ساده تر باشد، زیرا فقط عکس های با کیفیت بالا از Dribbble در گالری پذیرفته می شوند و شما می توانید برای صفحات خاص یا برچسب هایی که همیشه نتیجه ای عالی در Dribbble ندارند، فیلتر کنید.
وب سایت Inspired UI
یک وب سایت از وب سایت های منابع طراح اپلیکیشن موبایل است که بسیار روبه رشد است. تمام عکس ها به طور مستقیم از برنامه های واقعی گرفته شده است، بنابراین شما می توانید طرح های رابط کاربری واقعی را ببینید.
این سایت، یک روش عملی برای طراحی اپلیکیشن را ارائه می دهد. شما ممکن است طرح های شگفت انگیز را دریافت نکنید، اما شما می توانید رابط هایی را از برنامه های واقعی پیدا کنید که هر روز توسط افراد واقعی مورد استفاده قرار می گیرد.
طراحی اپلیکیشن UI Garage
یکی دیگر از منابع طراحی اپیلیکیشن موبایل، UI Garage است که همچنین رابط های کاربردی واقعی را می پوشاند.
این سایت بسیار آسان فهرست می شود و رابط ها بسیار آسان هستند و به آسانی مرتب سازی می شوند. به علاوه کل سایت به عنوان یک SPA کار می کند بنابراین محتویات بارها به صورت پویا بر روی صفحه بارگیری می شود.
آنها همچنین یک خبرنامه الکترونیکی با الهام از طراحی جدید دارند، اما این برای همه مفید نخواهد بود. بسیاری از طراحان فقط می خواهند برای پروژه فعلی خود طراحی کنند و بعد کم کم پیشرفت کنند. اما خبرنامه UI Garage یک انتخاب با کیفیت بالا است.
امیدوارم که این 9 منبع بتوانند شما را به مسیر طراحی بهتر رابط تلفن همراه هدایت کنند. طراحی یک برنامه عالی، علم موشک نیست که سخت باشد اما کار ساده ای هم نیست. خوشبختانه این سایت ها می توانند بیش از اندازه به شما کمک کنند تا رابط کاربری تلفن همراه خود را برنامه ریزی کنید و با اطمینان در مرحله طراحی قرار بگیرید.
ترجمه از سایت csswinner
ارائه مطالب وب سایت در چندین زبان مختلف لایه های پیچیده جدیدی را به سایت شما اضافه خواهد کرد. اولین مانع شما ترجمه مقالات خواهد بود. طراحی وب سایت چند زبانه واقعا کار دشواری است. برای کمک به شما در این زمینه، من قصد دارم تا برخی نکات را ارائه دهم و برخی از تجارب خود را برای طراحی سایت های چند زبانه به اشتراک بگذارم.
ترجمه را دریافت کنید
اولین نکته عملا مربوط به طراحی وب سایت نیست، اما اهمیتی ندارد. هنگامی که محتوا شما در چندین زبان ارائه می شود بهتر است که به نرم افزار های ترجمه اعتماد نکنید. اشتباه نگیرید، ابزارهایی مانند Google Translate وجود دارند که استفاده از آن ها در طراحی وب سایت راحت است و هر روز در حال بهبود بیشتری هستند. اما دقت متن ترجمه شده اهمیت بسیار زیادی دارد.
همین دلیلی مناسب برای استخدام یک مترجم برای وب سایت می باشد. استفاده از سرویس های پولی و سیستم های ترجمه محور هم خوب است اما انسان ها دانش بهتری از نرم افزار ها در این زمینه دارند.
استفاده از گزینه زبان های وب سایت
استفاده از یک وب سایت چند زبانه بدون داشتن توانایی برای تغییر زبان آن بی فایده است. اغلب در طراحی وب سایت های چند زبانه از یک منو کشویی استفاده می کنند که در سمت راست صفحه قرار می گیرند (برای محتوا از سمت راست به چپ گوشه سمت راست مناسب تر است).
پرچم ها
پرچم ها اغلب برای نشان دادن یک زبان استفاده می شوند. با این حال، من خیلی با استفاده از پرچم ها موافق نیستم و دلایل خود را در زیر لیست کرده ام:
برای مثال:
بهتر است از ترتیب حروف الفبا برای انتخاب زبان ها استفاده نمایید. می توانید از نوار کناری ویکی پدیا برای درک بهتر و الهام گرفتن استفاده نمایید.
ریدایرکت کردن
در طراحی برخی از وب سایت ها هنگامی که زبان تغییر می کند، کاربران را به صفحه اصلی هدایت می کنند. این می تواند گیج کننده باشد، زیرا پس از آن کاربران باید دوباره صفحه را پیدا کنند. برای حفظ رضایت بازدید کنندگان خود، آنها را به همان صفحه (ترجمه شده) انتقال دهید.
تشخیص دادن زبان پیش فرض سایت
آیا می خواهید یک زبان پیش فرض برای بازدیدکنندگانی که اولین بار وارد وب سایت شما می شوند تنظیم شود؟ در حقیقت این امکان وجود دارد که زبان کاربر را تشخیص دهید و به طور خودکار صفحه برای زبان مورد نظر کاربر نمایش دهید.
Encoding و فونت ها
محتوای شما باید قابل خواندن باشد، بنابراین مطمئن شوید که Encoding در هدر سایت به درستی و به صورت زیر تنظیم شده است:
<meta charset="utf-8">
سپس فونت های واقعی را در نظر بگیرید: فونت وب سایت شما باید با تمام زبان هایی که پشتیبانی می کنید، مخصوصا با زبان های غیر لاتین سازگار باشد. این به این معنی است که فونت مورد استفاده باید حاوی تمام کاراکتر ها و حروف الفبا باشد که شما به طور معمول نیاز دارید. بعضی از زبان ها شامل صدها کاراکتر می شوند و فونت ها را بسیار سنگین میکنند. در نتیجه، گروههای کاراکتری را که در فایلها وجود دارد تصحیح کنید.
چندین وبسایت وجود دارد که فونتهای غیر لاتین را ارائه می دهند، مانند typebank.co.jp.
راست چین و چپ چین بودن وب سایت
این چیزی است که شما ممکن است از آن آگاه نباشید: زبان مسیری ندارد، اما اسکریپتی که در آن نوشته شده است چرا! به عنوان مثال، آذری (که توسط مردم آذربایجان صحبت می شود) را می توان با استفاده از اسکریپت های لاتین یا سیریلیک، به صورت LTR (چپ به راست) نوشت. به جای آن می توانید برای آن اسکریپت عربی بنویسید، در این صورت RTL (راست به چپ) نوشته می شود.
اکثر زبان ها از اسکریپت هایی استفاده می کنند که از چپ به راست قابلیت خواندن دارند. این موارد سبب تغییر طرح کلی وب سایت می شود. متن، تصاویر، ناوبری، ستون های فرعی، دکمه ها، منقطع ها، نوارهای پیمایش ... همه باید چپ چین یا راست چین شوند.
برای محتوا، جهت متن را "dir = rtl" مشخص کنید. این ویژگی توسط تمام مرورگرهای اصلی پشتیبانی می شود. در اینجا یک مثال HTML است:
<body dir="rtl"> |
یا با استفاده از css:
|
1
2
3
|
.content { direction: rtl; /* Right to Left */} |
استفاده از عبارت به صورت راستچین در متون چپ چین
یکی از دغدغه هایی که ما با آن مواجه شدیم، قطعه های متن RTL (مانند ترجمه های عربی، فارسی و عبری) در بین متون چپ چین است. متن RTL است، اما قطعه محتوا باید LTR باقی بماند. در کد های خطی بهتر است همیشه به صورت زیر باشد:
{;html, body { width: 100%
ساختار URL
چند راه برای ساخت URL های وب سایت های چند زبانه وجود دارد. هر کدام دارای مزایا و معایبی هستند.
ccTLD
دامنه سطح بالای کشوری (ccTLD) به یک کشور خاص مرتبط است، مانند .fr برای فرانسه و .es برای اسپانیا.
ccTLD ها یک سیگنال واضح برای موتورهای جستجو هستند که یک وب سایت در آن کشور کاربران را هدف قرار می دهد. مکان سرور بی اهمیت است و وب سایت ها را به راحتی جدا می شوند. بزرگترین معایب دسترسی به این دامنه ها و هزینه های اضافی است.
زیر دامنه به اضافه gTLD
دامنه ای که به یک کشور یا منطقه وابسته نیست. محبوب ترین آن ها .com است، اما دیگر دامنه های عمومی نیز استفاده می شوند، مانند .net و .org.
این gTLD ها را می توان در ترکیب با یک زیر دامنه مورد استفاده قرار داد، به عنوان مثال fr.website.com. راه اندازی آن آسان است و اغلب موتورهای جستجو این نوع جغرافیا را درک می کنند. با این حال، کاربران ممکن است همیشه زبان محتوا را بر اساس URL شناسایی نکنند.
زیرپوشه به اضافه gTLD
زیر پوشه ها همپوشانی زیر دامنه هستند. آنها اغلب برای ساختن محتوا (به عنوان مثال website.com/blog یا website.com/tshirts) مورد استفاده قرار می گیرند، اما همچنین می توانند برای اهداف جغرافیایی استفاده شوند. در این مورد ما از website.com/fr برای ساخت URL هایمان استفاده می کنیم.
زیر پوشه ها به نوعی قرینه زیر دامنه ها هستند. آنها اغلب برای ساختن محتوا (به عنوان مثال website.com/blog یا website.com/tshirts) مورد استفاده قرار می گیرند، اما می توانند برای اهداف جغرافیایی نیز استفاده شوند. در این مورد ما از website.com/fr برای ساخت URL هایمان استفاده می کنیم.
با استفاده از این تکنیک ها، همه چیز را می توان در همان سرور میزبانی کرد. راه اندازی آن بسیار آسان است و شما می توانید از Google Search Console برای شناسایی زبان های مختلف استفاده کنید. یک مورد نگران کننده این است که کاربران ممکن است تنها از طریق URL موقعیت جغرافیایی را تشخیص ندهند (به عنوان مثال webshop.com/de/ در آلمان است یا نه؟).
پارامترهای URL برای وب سایت
در نهایت، پارامترهای URL وجود دارند. به عنوان مثال website.com؟country=it. استفاده از پارامترهای URL توصیه نمی شود، زیرا تفسیر آن ها برای موتورهای دشوار است.
ساب دامین ها اغلب برای جدا کردن محتوا های متفاوت استفاده می شوند. از آن جا که وب سایت های چند زبانه اغلب دارای محتوا های یکسانی هستند، استفاده از زیر پوشه ها بیشتر توصیه می شود.
شما می توانید از زبان در URL استفاده کنید، مثلا:
website.com برای نسخه استاندارد.
website.com/uk/ برای نسخه بریتانیا.
website.com/es/ برای بازدید کنندگان اسپانیایی زبان.
و یا زبان و مکان را ترکیب کنید:
website.com/en-us/ برای مشتریان انگلیسی زبان در ایالات متحده.
website.com/en-uk/ برای مشتریان زبان انگلیسی در انگلستان.
website.com/es-us/ برای مشتریان اسپانیایی زبان در ایالات متحده.
محتوا تکراری
برای جلوگیری از مسائل مربوط به محتوا تکراری، بهتر است یک نسخه دلخواه برای هر زبان / مکان تعیین شود. ما می توانیم از یک لینک ساده برای این استفاده کنیم، یعنی rel = "alternate" hreflang = "x". برچسب های hreflang چندگانه باید بر روی یک صفحه استفاده شوند.
در یک صفحه وب، کد ممکن است مانند زیر باشد:
<link rel="alternate" href="example.com" hreflang="en-uk" /><link rel="alternate" href="example.com/us/" hreflang="en-us" /><link rel="alternate" href="example.com/au/" hreflang="en-au" />نکات دیگر طراحی وب سایت
هنگام طراحی وب سایت چند زبانه چندین نکته دیگر هم وجود دارند که بایستی در نظر گرفته شوند.
تاریخ
هر کشوری از یک فرمت تاریخ مشابه با دیگر کشور ها استفاده نمی کند. گاهی اوقات شما باید تاریخ های مربوط به تقویم های مختلف را نیز استفاده نمایید.
نگرانی های اخلاقی
کشورها دیدگاه های اخلاقی متفاوتی دارند. یک طبیعت خاص فرهنگی از جنسیت، طنز، نمادین و غیره وجود دارد که به راحتی در هنگام ترجمه یک وب سایت نادیده گرفته می شوند. به عنوان مثال: در برخی کشورها کاملا قابل قبول است که یک عکس بدون حجاب دیده شود ولی در اکثر کشور های اسلامی اینطور نیست. پس هنگام طراحی وب سایت چند زبانه به این نکته نیز توجه ویژه داشته باشید.
کپچا ها
آیا از کپچا ها در وب سایت خود استفاده می کنید؟ اطمینان حاصل کنید کپچا تولید شده با زبان سایت شما متناسب است.
شماره تلفن ها
با استفاده از شماره تلفن های موجود در وب سایت خود که شامل کد کشور ها هستند به بازدیدکنندگان خود کمک نمایید.
برگرفته از سایت tutsplus
منبع: طراحی سایت چند زبانه نوپرداز
بازاریابی اینترنتی و موارد تأثیر گذار آن برسئو وب سایت: شما در این مقاله با این مطالب آشنا خواهید شد.
بازاریابی شامل گروهی است که هدف آنها یک ارتباط اینترنتی فعال است و در ارتباط با دیگران صورت میگیرد و از این روش میتوانید از ویژگیهای محصولات خود آگاهی داشته باشید و محصول مورد نظر را جستجو کنید.
بازاریابی اینترنتی از انواع مختلفی تشکیل شده است که یکی از زیرشاخههای بازاریابی دیجیتالی بازاریابی اینترنتی است که از چند بخش تشکیل شده است که به آنها اشاره خواهیم کرد: وبسایتها به دو صورت پویا و ثابت هستند، یعنی به دو حالت با کاربران ارتباط برقرار میکند بهصورت یکسویه و دوسویه، به وبسایتها وبگاه هم میگویند. وبسایتها شامل صفحات مرتبط به هم هستند که تحت عنوان یک نام اینترنتی قرار داده میشود.

شکل 1: بازاریابی اینترنتی
نقطه آغاز
زمانی که یک صفحه وب شروع به فعالیت میکند و ارائه خدمات آن را شروع میشود.
مقصد
هدف تشکیل یک صفحه در وبسایتها همین مقصد است که امکان دارد هر چیزی مثل بازدید سایت و تعداد بازدید بیشتر موجب درآمد زایی و افزایش فروش باشد. اما جالب است که بدانید برای افزایش درآمد لزومی به افزایش بازدید نیست.
تأثیر بازاریابی در موتورهای جستجوگر
رضایت کاربر از اهمیت زیادی برخوردار است. وبسایت طراحی شده باید مورد پسند کاربر قرار گیرد که اگر این اصل رعایت شود وبسایت شما را با موتورهای جستجوگر سازگار میداند و دلیل پیشرفت و توسعه، آرامشی برای کاربران است.
بهینهسازی برای موتور جستجوگر که بهاختصار سئو SEO نامیده میشود که شامل دو عملکرد است:
1- درون وبگاهی
در این روش در وبسایتها تغییراتی اعمال میگردد که برای موتورهای جستجو حائز اهمیت است. برای مثال به نمونه زیر توجه بفرمایید:
- ایجاد و ویرایش نشانهها
- ویرایش سرفصلها و تعریفهای مربوطه
- ویرایش با توجه به سلایق کاربر مانند طرح منوها و طرح وب
- بهینهسازی لینکها
- بهینهسازی در نگارش و نوع نوشتهها
- بهینهسازی در تصاویر
- سرعت بالا و مطابق با سلایق کاربر
- لینکهای خارجی
- مهمترین مطلب، کیفیت محتوا
2-برون وبگاهی
فعالیتهای بیرونی یا خارجی از وب را برون وبگاهی مینامند و شامل موارد زیر هستند:
- لینک سازی و ارجاعات
- ترغیب کاربر برای مشاهده و بازدید از شبکههای مجازی ایجاد میشود.
- امکان به اشتراک گذاشتن بیشتر در صفحات وب
در حال حاضر، برای هر کسب و کاری باید از ابتدای کار یک وب سایت کسب و کار داشته باشد. از آنجا که، افراد جویای کسب و کار به دنبال طراحی سایت ارزان قیمت هستند اما شرکت های توسعه دهند وب محتوای کاربر پسند، انعطاف پذیر و آزاد را برای توسعه وب به کار می برند. لذا این دیدگاه موجب می شود که گاهی اوقات یک توسعه دهنده غیر حرفه ای را برای طراحی سایت ساده به کار برند.
تفاوت بین طراحی سایت ارزان و طراحی وب سایت گران قیمت :
اساسا دلایل زیادی برای داشتن وب سایت وجود دارد. اما نکته اصلی این است که ترافیک کافی برای وب سایت شما ایجاد شود. این نیاز به کمپین بازاریابی دارد.
یکی از اهداف مهم در داشتن وب سایت دیده شدن بهتر و راحت تر است که شما در جاده اینترنتی و مجازی، آدرس سایت خود را در معرض دید همه قرار می دهید و کاربران به محض آنلاین شدن می توانند فورا به آدرس شما مراجعه نمایند و وبسایت شما را مشاهده کنند.
یک وب سایت ۲۴ ساعته در اختیار کاربران می باشد و می توانند از اطلاعات شما استفاده نمایند. و شما می توانید محصولات جدید خود را با یک بروز رسانی به راحتی در اختیار کاربران قرار دهید. اما در فضای اداری، چنین اتفاقی نمی افتد. مردم باید از طریق دفاتر اداری شما برای محصولاتی که ارائه می دهید، هزینه و وقت بیشتری بگذارند.

تفاوت بین وب سایت ارزان قیمت و وب سایت گران قیمت
اهمیت داشتن وب سایت
اگر شما دارای یک وب سایت کسب و کار کوچک هستید و کسب و کار شما مربوط به فروش محصول است، شما به راحتی می توانید محصول خود را در هر زمان به فروش برسانید. برای مشتریان بالقوه ساعات کاری شما محدود نمی باشد. سرویس های شما در هر زمان و هر مکان در معرض مشتریان است. یک وب سایت که حاوی یک فروشگاه آنلاین است، می تواند باعث افزایش چشمگیری در میزان فروش شود.
در واقع، این ها از اهمیت های داشتن یک وب سایت است . بنابراین، هر شرکت از همان ابتدا نیاز به یک وب سایت برای ارائه خدمات خود دارد. به طور کلی، ساخت یک وب سایت نسبت به سرویس هایی که دارد اصلا هزینه زیادی ندارد.
اغلب شرکت های راه اندازی معمولا کسب و کار خود را با وب سایت ارزان قیمت شروع می کنند. به تدریج آنها یک وب سایت حرفه ای و گران قیمت را سفارش می دهند. که ما می خواهیم در رابطه با همین تفاوت هزینه و تعرفه طراحی سایت بحث کنیم.
طراحی ارزان وب سایت
وب سایت ارزان قیمت، نشان دهنده سایت هایی است که خدمات خود را مانند فضای دیسک، پهنای باند، تعداد محدودی از دامنه و سایر خدمات محدود کرده اند. معمولا هزینه وب سایت ارزان قیمت از ۱۵ دلار شروع می شود.
طراحی وب سایت با قیمت فوق العاده بالا
این سایت ها در ارائه خدمات میزبانی، هیچ محدودیتی ندارند. مانند فضای دیسک نامحدود، پهنای باند نامحدود، راه اندازی دامنه نامحدود و سایر خدمات. معمولا بودجه وب سایت گران قیمت از ۵۰۰ دلار شروع می شود.
در تعریف های بالا، ما می توانیم دریابیم که تعدادی تفاوت بین این دو دسته از وب سایت ها وجود دارد.
محدودیت در خدمات میزبانی وب و دامنه
در هر دو وب سایت ارزان و گران قیمت، دامنه یک عامل نیست. قیمت دامنه برای هر دو نوع مشابه است. تفاوت اصلی در بسته های میزبانی وب است .
اگر قصد دارید یک وب سایت ارزان قیمت داشته باشید و بودجه شما محدود و کم است، به دنبال کمترین بسته ها برای این گزینه بروید.
برای وب سایت ارزان و گران قیمت ، شرکت های میزبانی مختلفی در ارائه انواع مختلفی از بسته ها وجود دارد. این موارد را باید در نظر گرفت که هزینه کمتر ایجاب می کند که به سمت بسته های میزبانی وب کم هزینه تر بروید. در حالی که وب سایت های گران قیمت امکانات فضایی دیجیتالی نامحدود دارند. علاوه بر این، پهنای باند ماهیانه نیز برای وب سایت های ارزان قیمت محدود می شود. لذا ترافیک کمتری می تواند به این سایت ها دسترسی داشته باشند. از سوی دیگر، پهنای باند ماهانه برای وب سایت های گران قیمت نامحدود می شود و محدودیت دسترسی ترافیکی وجود ندارد.

تفاوت بین وب سایت ارزان قیمت و وب سایت گران قیمت
انتظارات و تعامل کاربر
امروزه مردم و افراد جویای کسب و کار می خواهند، انواع مختلفی از گزینه ها و سفارشی سازی ها و توانایی دیگر موجود برای مدیریت محتوای خود را در وب سایت خود داشته باشند. آنها عملکرد بسیار تعاملی و به همراه نسخه تلفن همراه را می طلبند. صاحبان سایت همچنین برخی از الزامات پیچیده دیگری را به استثنای موارد فوق تقاضا می کنند تا وب سایتشان بتواند ترافیک بیشتری کسب کند و مردم بتوانند به راحتی با وبسایت آن ها و با چشم اندازهای تعاملی آن ها ارتباط برقرار کنند. همه اینها، تنها در وب سایت های گران قیمت ظاهر می شوند، اما در وب سایت های ارزان قیمت، همه اینها فقط به عنوان یک خیال برای صاحبان وب سایت ها تصور می شوند.
بنابراین، تنها وب سایت های گران قیمت می توانند معیارهایی را که صاحبان وب سایت ها می خواهند، برآورده کنند، در حالی که وب سایت های ارزان قیمت نمی توانند در آن سطح برسند. این یکی از تفاوت های عمده بین یک وب سایت با قیمت ارزان و وب سایت با قیمت گران است.
ادعای طراحی
عناصر طراحی که زیبایی شناختی سایت شما را تشکیل می دهند، تصادفی نیستند. زمان صرف شده برای پیدا کردن آنها، ایجاد و آزمایش برای رسیدن به بافت کامل، سایه ها، پالت ها، شکوفایی ها و رفع اشکال های طراحی در طراحی تأثیرگذارند. این کار طراح است، برای در نظر گرفتن این جزئیات مانند نام تجاری، تم ها، مفاهیم، جریان طراحی، رابط کاربر، دستکاری تصویر، انتخاب نوع نوشتار و غیره.
طراحی ترکیبی از عناصر است که چهره زیبایی شناختی برای یک چیز خاص را شامل می شود. طراحی وب سایت چیز خاصی از بدنه اصلی است که الگو نام دارد. صاحبان سایت همیشه می خواهند یک نگاه جذاب از وب سایت های خود داشته باشند. مانند بافت کامل، سایه ها، پالت ها، شکوفایی ها و سایر روش های مرتبط با طراحی از طریق آن وب سایت می تواند به راحتی با بازدید کننده خود به طور موثر ارتباط برقرار کند. برای رسیدن به این کمال، وب سایت گران قیمت تنها می تواند در این معیارها باقی بماند در حالی که طراحی ارزان قیمت معمولا با یک لوگو ساده، سبک فونت ساده، بدون بافت و بدون سایه است. از آنجا که وقتی تمام موارد فوق اتفاق می افتد، هزینه ها مشخص می شوند، می توان گفت که اینها چیز هایی هستند که دیده نمی شوند و پشت پرده هستند ولی در قیمت گذاری تأثیر فراوان دارند.
برخی از عناصر اصلی برای وب سایت های گران قیمت وجود دارد در حالی که وب سایت های ارزان قیمت، بسیاری از این عناصر را ندارند که عبارتند از :
- مفاهیم اولیه: مفاهیم اولیه نشان دهنده کل تحقیق در مورد صنعت شما است. این هر گوشه ای از صنعت شما را نشان می دهد. بنابراین، با این تحقیق، وب سایت شما به راحتی می تواند تمام مدل کسب و کار خود را تقریبا در مقابل مشتریان یا بازدید کنندگان خود بیان کند.
- اصلاحات: عناصر بعدی یک وب سایت قیمت گران قیمت ماژول تجدیدنظر هستند. این می تواند تمام وب سایت شما را مانند بازخورد از مشتریان منحصر به فرد، تجدید نظر کند و به عمق وبسایت بیفزاید.
- اندازه صفحه نمایش چندگانه : یکی دیگر از ویژگی های وب سایت گران قیمت، پشتیبانی از اندازه های مختلف صفحه نمایش است. از آنجا که تمام وب سایت های گران قیمت به دنبال پاسخگویی توسعه دهندگان دستگاه های تلفن همراه برای افزایش ترافیک هستند در وبسایت این قابلیت باید وجود داشته باشد که از چندین دستگاه پشتیبانی کند. که این تنها در سایت های گران قیمت اتفاق می افتد. بعضی وقتها در وب سایت های ارزان نیز این قابلیت وجود دارد. اما نادر است.
- پوسته صفحه: هر وب سایتی نیاز به یک صفحه اصلی دارد. در واقع این صفحه یک سالن شرکت است. بنابراین، صاحبان وب سایت همیشه به دنبال یک تم عمومی از قفسه ها هستند که صفحه ها شبیه به هم نباشند. اگر هر صفحه در چشم اندازها متفاوت باشد، هزینه توسعه وب سایت بالا می رود. وب سایت ارزان قیمت می تواند این مورد را نداشته باشد.
محتوا و بهینه سازی
ترافیک بیشتر وب سایت، به محتوای آن بستگی دارد. سایت گران قیمت شامل محتوای غنی است که به راحتی کاربران را جذب می کند و میزان ترافیک را افزایش می دهد. وب سایت های ارزان قیمت فاقد محتوای غنی هستند، زیرا محدودیت های زیادی برای افزودن محتویات در وب سایت های ارزان قیمت وجود دارد.یکی از مهم ترین این محدودیت ها میزبانی وب است که قبلا در این مورد توضیح دادیم.
علاوه بر محتویات غنی، صاحبان وب سایت ها باید سریعا وب سایت خود را بارگذاری کنند و وب سایت خود را در نتیجه موتور جستجو نشان دهند. بنابراین، اجرای بهینه سازی در موتورهای جستجو (SEO) و سایر ابزارهای کاربردی باعث می شود وب سایت ها زمان بارگیری کمتری را داشته باشند. اما در این مورد، وب سایت های ارزان قیمت، دارای زمان بارگیری آهسته هستند.
امنیت برای وب سایت ارزان و گران قیمت
وب سایت گران قیمت امن تر از وب سایت ارزان قیمت است. یک وب سایت ارزان به راحتی می تواند توسط یک هکر هک شود یا توسط نرم افزارهای مخرب و ویروس ها آلوده شود.
چرا که بسیاری از بسته های طراحی وب سایت گران قیمت دارای یک سیستم SSL هستند (Secure Sockets Layer) که یک تکنولوژی امنیتی استاندارد برای ایجاد یک لینک رمز دار شده بین یک سرور و یک مشتری است.
با کمک SSL، اطلاعات حساس مانند شماره کارت اعتباری، شماره امنیت اجتماعی و سایر پروسه های مجوز می تواند به صورت امن انتقال یابد. علاوه بر این نوع داده ها، داده های نرمال دیگر نیز بین مرورگرها و سرویس گیرندگان، سرویس گیرنده در متن ساده ارسال می شوند بدون اینکه باعث آسیب پذیری و یا استراق سمع شود. TrustE، Entrust و GeoTrust گزینه های خوبی برای کشف در جهت محافظت از سرقت هویت هستند.

تفاوت بین وب سایت ارزان قیمت و وب سایت گران قیمت
یکپارچه سازی در طراحی وب سایت ارزان و گران قیمت
در یک وب سایت با قیمت گران، صاحبان می توانند از سیستم یکپارچه سازی وب سایت استفاده کنند. با استفاده از این قابلیت، آنها می توانند به راحتی یکدیگر را در یک پلت فرم تعامل و اتصال دیگر برنامه های وب داشته باشند. این قابلیت، بیشتر برای کسانی که از یک وب سایت برای کسب و کار و تجارت الکترونیک استفاده می کند، مفید است. از طریق این نوع ادغام، صاحبان می توانند به راحتی از طریق اینترنت مشتری جذب کنند.
ادغام رسانه های اجتماعی
این سیستم یکپارچه یکی از محبوب ترین ویژگی های وب سایت در وضعیت فعلی است. هر دو وب سایت های ارزان قیمت و وب سایت های گران قیمت این امکانات را دارند. اما یک طراحی وب سایت گران قیمت ، بسیار بیشتر از یکپارچگی سیستم برخوردار است. مثلا، روش کارآمدتری که توسط کدگذاری در وب سایت های گران قیمت به سرعت عمل می افزاید.
نشان دادن ویژگی ها و توانایی ها
ویژگی های هیجان انگیز در وب سایت های گران قیمت وجود دارد. برای نمونه شما توسط این وب سایت ها می توانید قابلیت های تخصصی خودتان را در معرض دید مشتری قرار دهید و تعامل بیشتری با مشتری داشته باشید و بازار یابی و کسب و کار تان رونق بیشتری می گیرد.
نتیجه گیری
از بحث فوق، نتیجه می شود که وب سایت گران قیمت بسیار بهتر از وب سایت های ارزان قیمت است. اما وب سایت های گران قیمت هزینه بیشتری می برد. در حالی که وب سایت ارزان قیمت در ظاهر، صرفه جویی در هزینه است. اما برای استفاده بهتر از سایت و گرفتن نتیجه بهتر، انتخاب باید تغییر کند و متناسب با هدف این انتخاب صورت گیرد. برای مثال، اگر قصد دارید یک وب سایت شخصی که فقط اطلاعات شرکت در آن قرار بگیرد، ایجاد کنید، باید سراغ وبسایت های ارزان قیمت بروید. زیرا در این مورد فضای دیسک نامحدود و سایر امکانات کاملا بی فایده و هدر دادن پول است.
اما اگر می خواهید یک تجارت الکترونیک و یا شبکه اجتماعی ایجاد کنید و سپس آن را گره بزنید. از آنجا که، در اینجا شما باید در مورد حفظ حریم خصوصی و امنیت برای شما و اطلاعات مشتریان خود مورد توجه قرار دهید، باید به سمت بسایت های گران قیمت بروید. بنابراین، هر دو وب سایت ارزان قیمت و گران قیمت از نظر کاربران و اهداف صاحبان سودمند است.
ترجمه از webtady.com