طراحی وب سایت می تواند برای شما یک حرفه عالی در نظر گرفته شود. وقتی شما کسب و کار خود را شروع می کنید در واقع فقط در چند مورد محدود حق انتخاب خواهید داشت:
- شما می توانید ساعات کاری خود را انتخاب کنید.
- شما می توانید مشتریانتان را خودتان انتخاب کنید.
- ابزار های مورد نیاز در طراحی وب سایت را خودتان مشخص می کنید.
- حتی شما میزان کاری که در یک هفته انجام می دهید را هم خودتان تعیین می کنید.
اما علاوه بر این موارد برخی محدودیت ها نیز وجود دارند. اغلب مدیران کسب و کار های مربوط به طراحی سایت خیلی انعطاف پذیری ندارند. شما فقط یک ساعت محدود در روز برای کار کردن دارید و مهم نیست که چقد تلاش کرده اید و در بعضی مواقع اصلا از سقف کاری خود نیز بیشتر کار کرده اید. بنابراین اگر می خواهید درآمد خود را افزایش دهید، اما نمی خواهید خود را به مرگ بکشید، اساسا دو راه حل دارید:
- افزایش قیمت و نرخ خدمات اصلی سرویس طراحی وب سایت
- پیشنهاد خدمات و سرویس های اضافی به مشتریان
افزایش قیمت و نرخ خدمات اصلی سرویس طراحی وب سایت
به عنوان طراحان سایت، ما اغلب در کنارمان افرادی وجود دارند که کار را با قیمت های پایین تری می خواهند و به طور کلی درک عمیقی از حرفه طراحی سایت در میان بیشتر مردم وجود ندارد (مثلا یک مشتری می گوید:“دوست من این پروژه را با نصف قیمت شما ارائه می دهد، پس چرا من باید هزینه بیشتری را به شما پرداخت کنم؟!”).
همه این ها و تعداد انگشت شماری از موارد دیگر ما را متقاعد می کنند که در قیمت های خود دقت بیشتری داشته باشیم. این مورد می تواند اولین گام برای شکست شما باشد. اگر شما قیمت و نرخ پروژه های خود را افزایش ندهید، به آرامی شکست می خورید. افزایش قیمت مزایای زیادی برای شما دارد. اما مهمتر از همه این است که شما را در یک فضای رقابتی جدید قرار خواهد داد. اگر بتوانید از حق بیمه استفاده کنید، دیگر نیاز نیست تعداد زیادی مشتری برای ادامه زندگی خود داشته باشید.
راه های متعددی برای افزایش نرخ های طراحی وب سایت وجود دارند، بنابراین بحث روی آن ها را بگذارید برای زمان دیگری و در حال حاضر، اجازه دهید در مورد طرف دیگر سکه بحث کنیم:

پیشنهاد خدمات و سرویس های اضافی به مشتریان
چیزی که ارزش اشاره دارد این است که طراحی وب سایت یک نوع بسیار پیچیده از یک سرویس است. در واقع، “پیچیده” کلمه درستی نیست. منظور من این است که همیشه چیزهای اضافی وجود دارد که باید با طراحی و یا در کنار آن مراقبت شود. مثلا هنگامی که شما سفارش غذایی را می دهید، از شما پرسیده می شود که آیا سالاد و نوشیدنی هم در کنار آن می خواهید. آن ها سعی می کنند یک پکیج کامل را به شما ارائه دهند.
مثال بالا تا حدودی به طراحی سایت شباهت زیادی دارد. در بیشتر مواقع طراحی بیشترین چیزی است که مشتری شما می خواهد. اما در عین حال آن می توانند از سرویس های دیگری که شما ارائه می دهید نیز استفاده کنند. به همین جهت سعی کنید این خدمات را تحت عنوان بسته های پیشنهادی یا چیزی شبیه به آن به مشتریان معرفی کنید.
برخی از این امکانات عبارتند از:
پیشنهاد سرویس میزبانی به مشتریان
این اولین گزینه در لیست من است، زیرا میزبانی یک تجارت بزرگ به حساب می آید. اگر به عنوان چشم اندازی در طراحی وب سایت به آن نگاه کنید. در این جا دو گزینه برای شما ایجاد می شود:
- پیشنهاد بسته های میزبانی به عنوان نماینده فروش
- ارائه بسته های میزبانی به عنوان یک واسطه و وابسته
تجربه کافی به شما این امکان را می دهد که قیمت های خود را تا حدودی تنظیم کنید و همچنین یک برنامه میزبانی را پیشنهاد کنید که برای نیازهای مشتریان شما مناسب باشد. به این ترتیب، شما در آینده از هر مشکلی که ممکن است ناشی از راه اندازی میزبانی بد برای وب سایت مشتریان باشد، خودتان را نجات می دهید (حتی اگر این خطا شما نباشد، مشتریان ممکن است شما را سرزنش کنند).
همکاری به صوت واسطه ای فرصت های شما را کم تر می کند اما شما می توانید بدون انجام کار اضافی پول بیشتری را کسب کنید. همچنین شما می توانید مشتریان را تحت تاثیر قرار داده و آن ها را از کار با شرکت های بی کیفیت منصرف کنید.
توسعه و پیکربندی وب سایت برای مشتری
درست مانند میزبانی وب سایت، مشتریان شما در روز های اول نیاز به کمک در راه اندازی سایت و تنظیم آن دارند. بسته به میزان تجربه شما در توسعه وب شما می توانید خدمات بیشتری را به مشتریان خود ارائه نمایید، اما به خاطر داشته باشید که حداقل باید مشتری خود را در یک نقطه بدون استرس قرار دهید.
در تمامی مراحل تست و توسعه سایت در صورتی که مشکلی بر خوردید می توانید بدون این که حتی مشتری متوجه آن بشود، مشکل را رفع کنید.
کپی رایت وب سایت
بسته به این که مشتری شما چطور آماده بهره برداری از فضای آنلاین وب سایت خود شده است، ممکن است بخشی از فعالیت های کپی رایت را در اختیار شما قرار دهد.
اغلب مشتریان حرفه ای ایده خوبی دارند و از نحوه عملکرد وب سایت خود آگاهی کاملی دارند. اغلب آن ها نیروی تولید محتوا خواهند داشت. برای اکثر مشتریان جدید، این که آن ها وب سایت می خواهند می تواند تنها چیزی باشد که آن ها می دانند. این که آیا شما این کمک را به آن ها می کنید یا خیر به شما بستگی خواهد داشت. با ارائه یک سرویس کپی رایت با این مسئله کنار بیایید. دو گزینه:
- اگر شما در مورد مهارت های کپی رایتینگ خود مطمئن هستید و می خواهید برای خود کپی رایتینگ کنید، عالی است.
- اگر نه، این را به سمت یک نیرو حرفه ای بفرستید. شخصی با مهارت و به توافق با آنها پیدا کنید. تعیین قیمت و اضافه کردن X درصد در بالای آن برای خودتان را فراموش نکنید.
ارائه یک پکیج آماده از مقالات
این مورد شبیه به کپی رایت است، اما دقیقا همان نیست. چیزی که من از پکیج مقالات مد نظرم است، چیزی شبیه مجموعه ای از مقالات وبلاگ است که برخی از مشتریان ممکن است نیاز داشته باشند.
استفاده از یک وبلاگ مناسب، برای کسب و کار های آنلاین ضروری است اما اغلب آن ها از مطالبی که باید منتشر شود اطلاعات کافی ندارند. این جایی است که می توانید سرویس مورد نظر را به عنوان یک پکیج آماده از مقالات ارائه دهید. با این حال اگر شما وقت این کار را ندارید می توانید از یک وبلاگ نویس یا شخص حرفه ای تری در این زمینه استفاده نمایید.
پیشنهاد سئو و بهینه سازی وب سایت به مشریان

براساس منابع معتبر گوگل بیش از 90 درصد از ترافیک جستجوی آلی جهانی را تشکیل می دهد. سئو و بهینه سازی موتورهای جستجو واقعا یکی از محبوب ترین عناصری است که هر صاحب وب سایت نیاز دارد. در حقیقت، اگر وب سایت آنها در گوگل قابل مشاهده نباشد، می تواند به این معنا باشد که وب سایت اصلا وجود ندارد.
بنابراین چیزی که شما می توانید به مشتریان خود پیشنهاد دهید، سئو داخلی وب سایت آن ها است. امروزه سئو داخلی به اندازه لینک سازی برای وب سایت اهمیت دارد. پس وقت آن است که یک قدم جلوتر بگذارید و این بسته را هم به مشتریان خود ارائه دهید.
طراحی و راه اندازی خبرنامه
شما می توانید یک بسته طراحی خبرنامه سفارشی را ارائه دهید. (با استفاده از انواع ایمیل ها و قالب های استاندارد) به عنوان مثال: یک ایمیل فروش، یک ایمیل به روزرسانی وبلاگ، یک ایمیل عمومی و هر چیز دیگری که مشتری می تواند از آن استفاده کند (با آنها مشورت کنید).
همچنین پیشنهاد می کنیم نرم افزار ایمیل خبرنامه را برای آن ها تنظیم کنید و آن را به عنوان یک محصول رایگان به آن ها ارائه دهید.
طراحی و تنظیم آگهی
همانند خبرنامه، مشتریان شما ممکن است نیاز به تبلیغات سفارشی شده داشته باشند. اگر بتوانید یک پیشنهاد خوب ارائه دهید این می تواند یک شغل جانبی دیگری برای شما باشد. انواع مختلفی از تبلیغات وجود دارد که مشتری ممکن است نیاز داشته باشد، بنابراین این نوع سرویس می تواند بسیار گسترده باشد. شما با یک مدل قیمت گذاری خوب، می توانید این خدمات سودآور را ایجاد کنید.
همچنین به احتمال زیاد، مشتریان شما نیازی به تبلیغات فقط برای یک بار ندارند. در اغلب موارد، آن ها تبلیغاتی جاری می خواهند و به یک جریان ثابت از طرح های جدید نیاز دارند. هرچه بیشتر بر روی تبلیغات خاص مشتریان خود کار کنید، عناصر قابل استفاده مجدد بیشتری در اختیار شما قرار خواهد گرفت، به طوری که شما قادر خواهید بود تبلیغات جدیدتر را سریع تر انجام دهید.
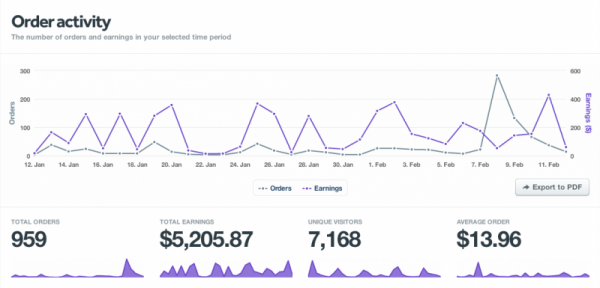
پیشنهاد بسته تجزیه و تحلیل وب سایت
من فکر می کنم همه شما با این طرز فکر من موافق هستید که هر وب سایت موفقی نتیجه به اجرا درآمدن تجزیه و تحلیل های مناسب بوده است. اگر صاحبان وب سایت ها به ترافیک ورودی وب سایت خود توجهی نکنند و از نتایج حاصل شده از صفحات مختلف وب سایت اطلاعاتی نداسته باشند، چگونه می توانند به موارد مربوط به مخاطبان و مشتریان خود رسیدگی کنند؟!
چندین امکان وجود دارد که می توانید برای این مورد به مشتریان خود ارائه نمایید:
- سایت خود را به یک سیستم تجزیه و تحلیل محبوب متصل کنید و مطمئن شوید که همه چیز درست کار می کند.
- گزارشات ماهیانه خود را به طور منظم در مورد عملکرد سایت، صفحات محبوب، محتوا و سایر اطلاعاتی که برای آنها ارزشمند است، ارائه دهید.
به روز رسانی رایگان طراحی سایت بعد از چند ماه
این ممکن است کمی خطرناک باشد. بنابراین بایستی مراقب باشید. ایده کلی این است که طراحی مجدد وب سایت مشتری خود را پس از 10-12 ماه به صورت رایگان انجام دهید. اگر مشتری شما بعد از یک سال انتظار طرح کاملا جدیدی را داشته باشد، این راه کار می تواند مشکل ساز باشد. پس بهتر است در صورت قرارداد معنی و مفهوم به روزرسانی مورد نظر خود را دقیقا مشخص کنید.
این موضوع ارزش واقعی را برای مشتری شما ایجاد می کند، زیرا بعد از یک سال فعالیت آن ها می دانند که چه مسیری را می خواهند ادامه بدهند و برنامه های اصلی خود را ارزیابی می کنند. سپس آن ها می دانند که به روز رسانی وب سایت آن ها باید چطور باشد.
به روز رسانی نرم افزار وب سایت بعد از چند ماه
اگر وب سایت مشتری شما از یک سیستم سرویس دهنده خارجی یا از هر ابزار مشابهی استفاده می کند، بسته به تکنولوزی استفاده شده معمولا هر 6 ماه یکبار نیاز به به روز رسانی دارد. ابتدا شما باید مشتریان را از اهمیت به روز رسانی نرم افزار ها آگاه کنید و سپس پیشنهاد خود را مطرح نمایید. این نوع کار معمولا زمان زیادی از شما نمی گیرد و می تواند در عرض چند دقیقه انجام شود ولی می تواند درآمد خوبی را ایجاد نماید.
نظر شما چیست؟
به نظر شما چه راه های دیگری برای ارائه سرویس ها و خدمات مختلف طراحی وب سایت به مشتریان وجود دارد؟ منتظر دریافت نظرات شما در قسمت نظرات هستم.
ترجمه از سایت adobe