نرم افزار نوبت دهی آنلاین با اپلیکشن موبایل موضوعی است که می خواهم به آن بپردازم. زیرا در حال حاظر اگر به هر جا حتی نانوایی ها هم برویم داشتن نوبت امری عادی شده است و باعث نظم در کسب و کارهایی که با مشتریان زیادی در ارتباط هستند میگردد، سازمان ها - بانک ها - بیمارستان ها - درمانگاه ها - مطب های پزشکی - نان وایی ها - رستوران ها و تمام مراکزی که مردم بصورت حضوری به آنجا مراجعه میکنند باید دارای نوبت دهی باشند در غیر اینصورت باعث اتلاف وقت مشتریان و شلوغی و خستگی کارمندان می شود.

نرم افزار نوبت دهی خوب چه ویژگی هایی دارد؟
یک نرم افزار نوبت دهی خوب باید علاوه بر امکان اصلی آن که نوبت دهی و رزرو وقت است دارای ویژگی هایی بسیاری باشد که به رشد کسب و کار شما هم کمک شایانی بکند.
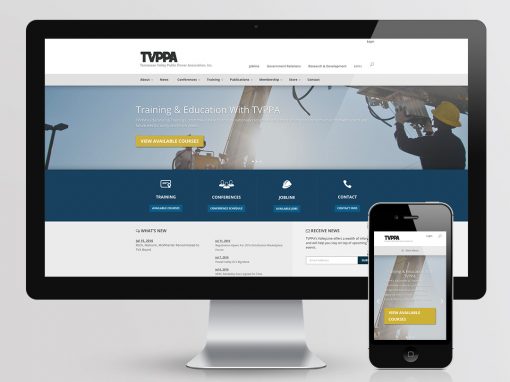
اولین مزیت یک نرم افزار نوبت دهی خوب آنلاین بودن آن است اگر نرم افزار شما تحت وب باشد مزیت خیلی خوبی به شمار میرود مخاطبین شما خودشان به راحتی از طریق وب سایت اقدام به دریافت نوبت می کنند.
دومین ویژگی نرم افزار نوبت دهی خوب اپلیکیشن موبایل میباشد داشتن اپلکیشن موبایل برای گوشی های اندروید و ios باعث می شود در همه جا و هر لحظه در دسترس باشید. این بیشترین کمک را به رشد کسب و کار شما میکند. طراحی اپلیکیشن موبایل خود را به یک شرکت حرفه ای بسپارید.
ویژگی بعدی آن دریافت نظرات – امتیازات از مخاطبین میباشد نوشتن دیدگاه کاربران و منتشر کردن آن و گرفتن امتیاز از خدمات ارائه شده از مشتریان و نمایش در سایت و اپلیکیشن میباشد و باعث می شود مشتریان جدید به راحتی به شما اعتماد کنند.
ویژگی دیگری مسیریابی و اطلاع از آدرس شما است نمایش مکان شما بر روی نقشه و امکان مسیریابی بصورت آنلاین باعث می شود کاربران برای حضور به راحتی توسط برنامه های مسیریابی بدون دردسر حاظر شوند.
دریافت نوبت سریع: این ویژگی باعث می شود کاربران شما برای پیدا کردن نوبت در روزها و ساعت زمان خود را طلف نکنند و با یک دکمه سیستم اولین نوبت خالی را برای آن ها رزرو میکند.
اطلاع رسانی با پیامک: به کاربران خود پس از دریافت نوبت پیامک ارسال کنید و تمام جزییات نوبت اعم از روز – ساعت – آدرس را برای آن ارسال کنید تا در لیست پیامک های خود داشته باشد. همچنین چند ساعت مانده به حضور و نوبت پیامک یادآوری ارسال کنید.
گزارشگیری پیشرفته و حسابداری:
یک نرم افزار نوبت دهی خوب باید بتواند تمام گزارشات را ذخیره کند و تمام امکانات یک برنامه حسابداری را هم در خود داشته باشد و شما بتوانید آمار از درآمد خود داشته باشید.
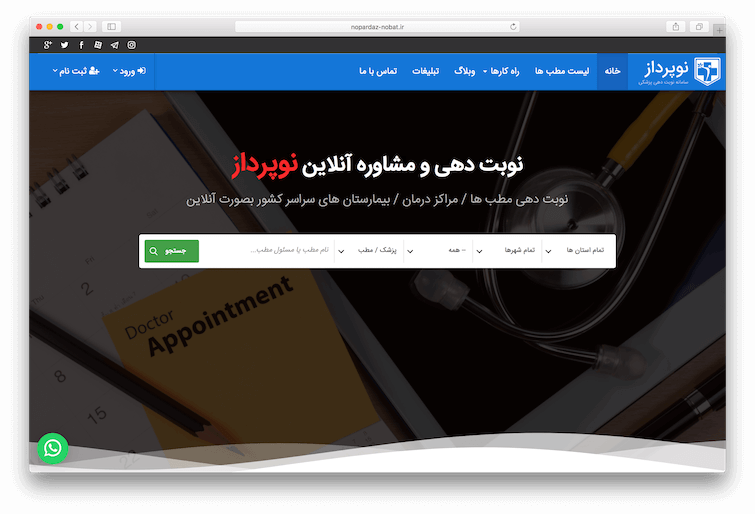
نرم افزار نوبت دهی آنلاین نوپرداز نمونه بسیار کاملی است که می توانید آن را خریداری و وب سایت اختصاصی خود را راه اندازی کنید. این نرم افزار همراه 3 اپلیکیشن ارائه می شود:
یک اپلیکیشن برای کاربران نسخه اندروید
یک اپلیکیشن سمت کاربران نسخه ios
یک اپلیکیشن نسخه پزشکان
امکانات مهم در نرم افزار نوبت دهی
امکانات نرم افزار نوب دهی نوپرداز به شرح ذیل میباشد که ما مختصری از امکانات را برای شما وارد کرده ایم
- جستجو بر اساس استان / شهر / خدمات / نام مرکز یا دفتر
- مشاهده مراکز و دفاتر بر اساس فیلترها
- اختصاص یک صفحه اختصاصی برای هر دفتر یا مرکز
- نمایش نوبت های بر روی تقویم
- نمایش زمان های قابل دریافت نوبت
- دریافت نوبت سریع
- نمایش مشخصات و اطلاعات تماس دفتر یا مرکز
- نمایش موقعیت مکانی بر روی نقشه
- امکان مسیریابی با Waze و Google Map
- ثبت نوبت و نمایش پیش فاکتور به همراه امکان انتخاب درگاه پرداخت در صورتیکه نوبت شامل هزینه باشد
- بیمه های تحت پوشش (امکان تعریف بیمه های تحت پوشش
- ایجاد پرونده الکترونیک
- امکان چاپ رسید نوبت
- ارسال پیامک شامل کد پیگیری و اطلاعات نوبت اخذ شده
- ثبت نام کاربران براساس تایید شماره موبایل
- ورود کاربران / بازگردانی رمز عبور
- امکان کیف پول
- نوبت های من (کاربران)
- گزارش گیری از نوبت های دریافت شده به همراه جزییات کامل (کدملی - موبایل - نام و نام خانوادگی – مرکز(
- گزارشگیری از تعداد نوبت های یک کاربر
- گزارشگیری از نوبت های یک مرکز
- امکان ایجان منشی با دسترسی های جداگانه برای هر دفتر یا مرکز
- امکان اختصاصی باجه برای هر دفتر
- امکان تقسیم نوبت بصورت مساوی بین باجه ها
- امکان لغو نوبت
- امکان لغو دستی نوبت کاربر
- امکان برنامه ریزی دفتر بر اساس روزهای هفته و ساعت شروع و پایان هر روز
- امکان اتصال به فیش پرینتر و چاپ رسید نوبت
- امکان انتخاب روزهای تعطیل سال
- امکان ویرایش اطلاعات مراکز و دفاتر
- امکان مدیریت کامل کاربران و مدیران
- امکان ثبت نوبت دستی از پنل دفاتر
- امکان تعریف خدمات از پنل مدیریت
- مشاهده آمار
- ارسال خبر / مقاله
- ایجاد موضوعات برای اخبار و مقالات
- مدریت نظرات کاربران
- برچسب ها
- اشتراک گذاری نظرات
- دارای Sitemap
- دارای Cronjob
- دارای Api - وب سرویس برای اتصال به نرم افزارها و اپلیکیشن های درون سازمانی
- دارای سیستم امنیتی چند لایه
- دارای سیستم ایمیل
- دارای سیستم پیامک
شرکت طراحی سایت نوپرداز ارائه دهنده خدمات طراحی سایت و طراحی اپلیکیشن موبایل بصورت اختصاصی میباشد که محصولات و نمونه کارهای حرفه ای در این زمینه دارد. جهت سفارش به سایت زیر وارد شوید:
https://nopardazco.com





 طراحی وب سایت رایگان[/caption]
طراحی وب سایت رایگان[/caption] طراحی وب سایت رایگان[/caption]
طراحی وب سایت رایگان[/caption]







 نتیجه گیری
نتیجه گیری